\ この記事で分かること /
この記事ではデザイナーの筆者が、色弱についての基礎知識と配色・デザインについて図解つきでご紹介しています!
もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成した素材データも無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください!
では、さっそくいってみよう!
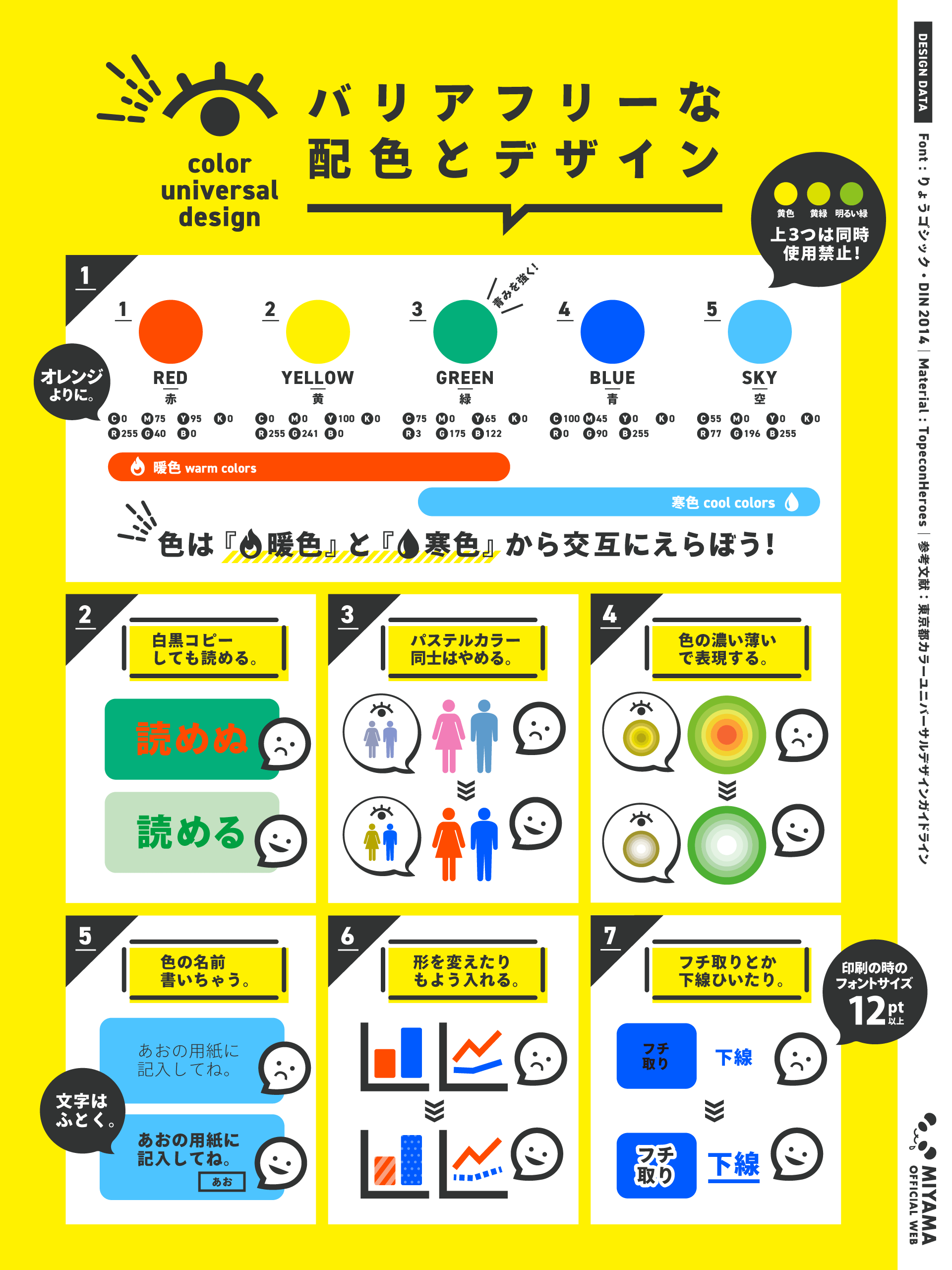
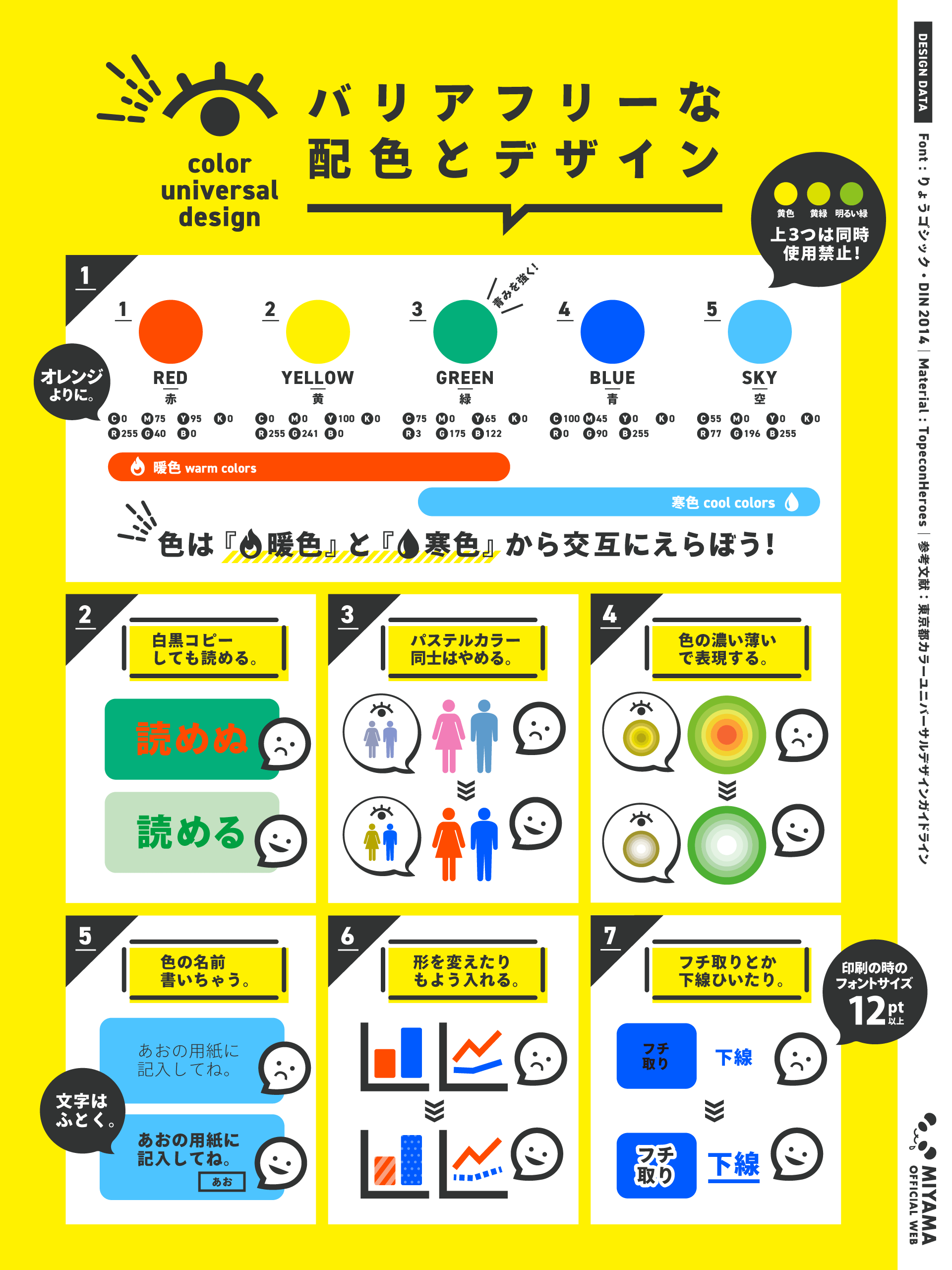
【結論】色弱の人にやさしい配色・デザインの図解
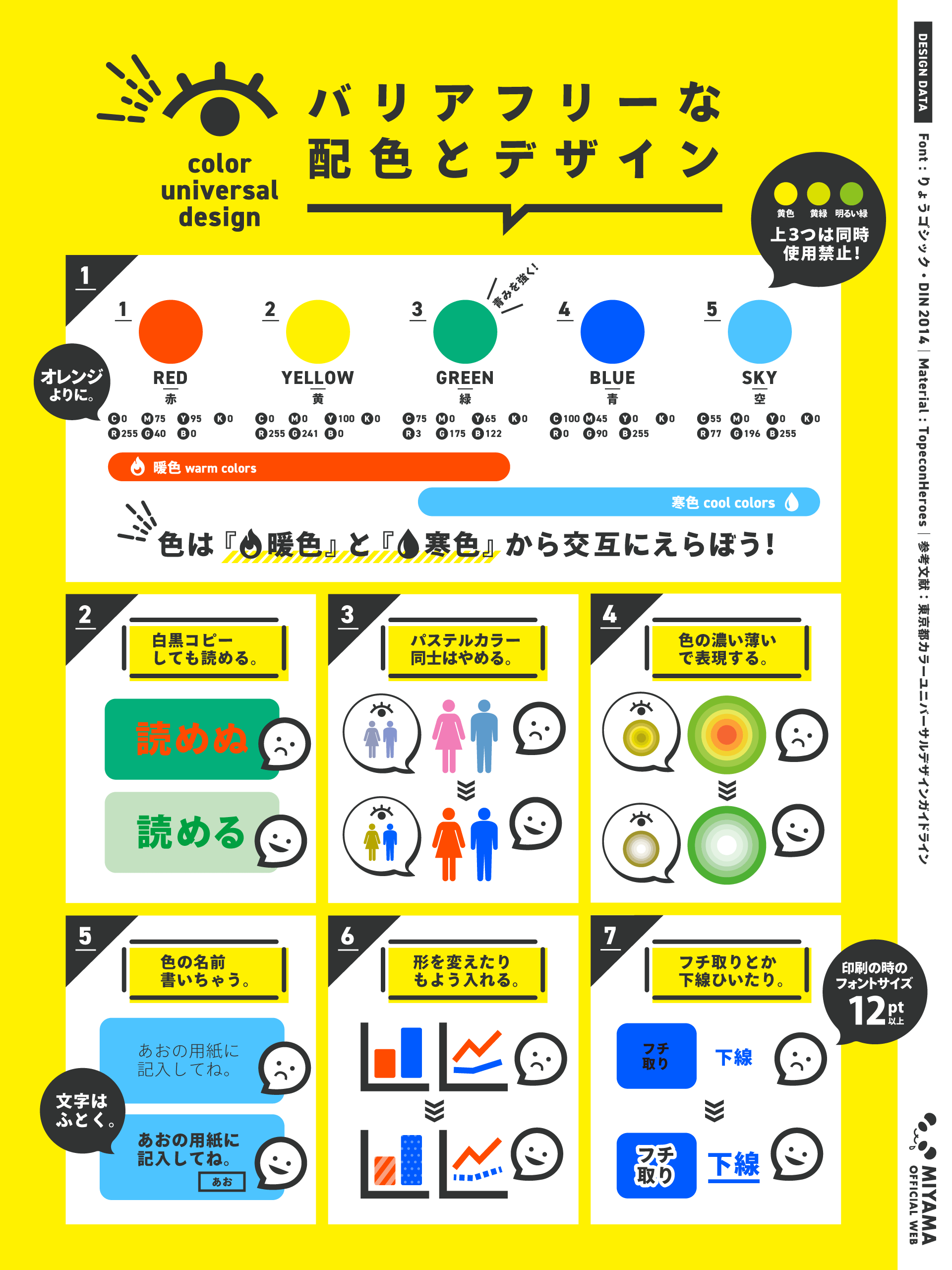
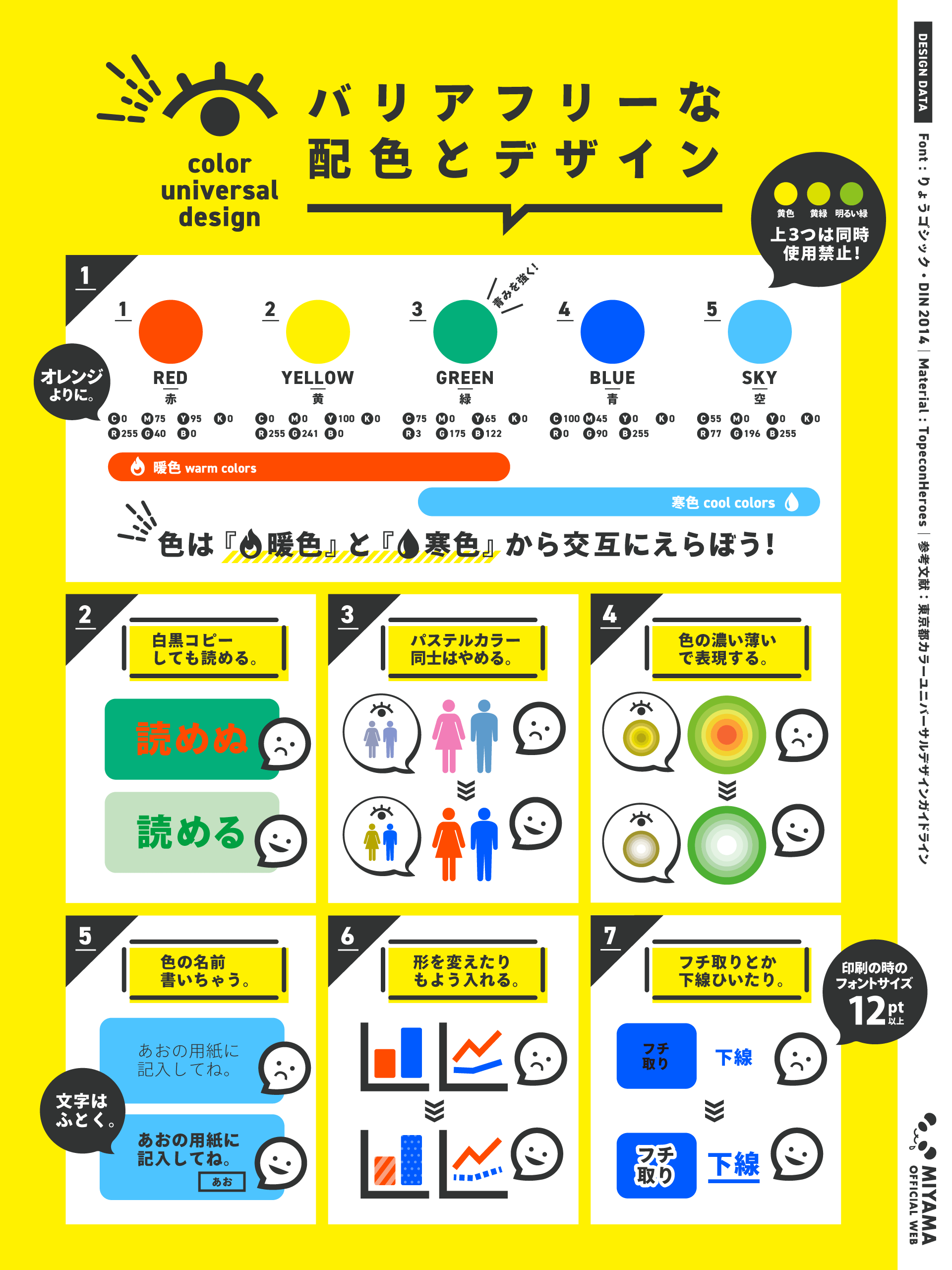
さっそくですが、まずは5分で分かる図解をごらんください!


分かりやすいけど、ざっくりしすぎです!
ということで、以下でくわしい解説をしていきます!
色弱とは?


色弱とは?の定義については以下のとおりです。
人間の目には赤、緑、青の色を感じる細胞(さいぼう)があり、この働きによってあらゆる色を見分けています。この色を感じる細胞がうまく働かない人は、色を見分けることが難しくなります。これを「色弱(しきじゃく)」と呼んでいます。日本人で色弱の人は、男性で20人に1人、女性で500人に1人いるといわれています。
明治安田生命グループ 介護総合情報サイト「MY介護の広場」
むずかしいです!
以下の図を見てください!


こんな感じで、色を感じる細胞がうまくはたらかない→色が見分けずらい→色弱と呼んでいます。
各色覚の割合は以下のとおり。
- 赤を感じる細胞の変異:P型色覚(色弱の約25%)
- 緑を感じる細胞の変異:D型色覚(色弱の約75%)
- 青を感じる細胞の変異:T型色覚(生まれつきはごく少数)
青の変異はごく少数なんだ!
だから「色に迷ったら青!」って言うのね。
絶対とは言えませんが、かなり見分けやすいと言えます!
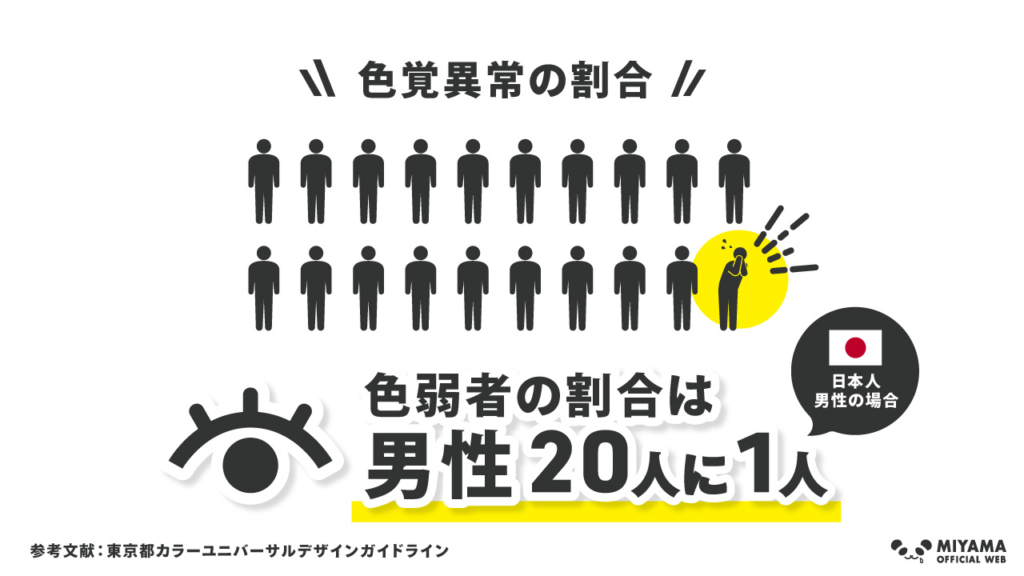
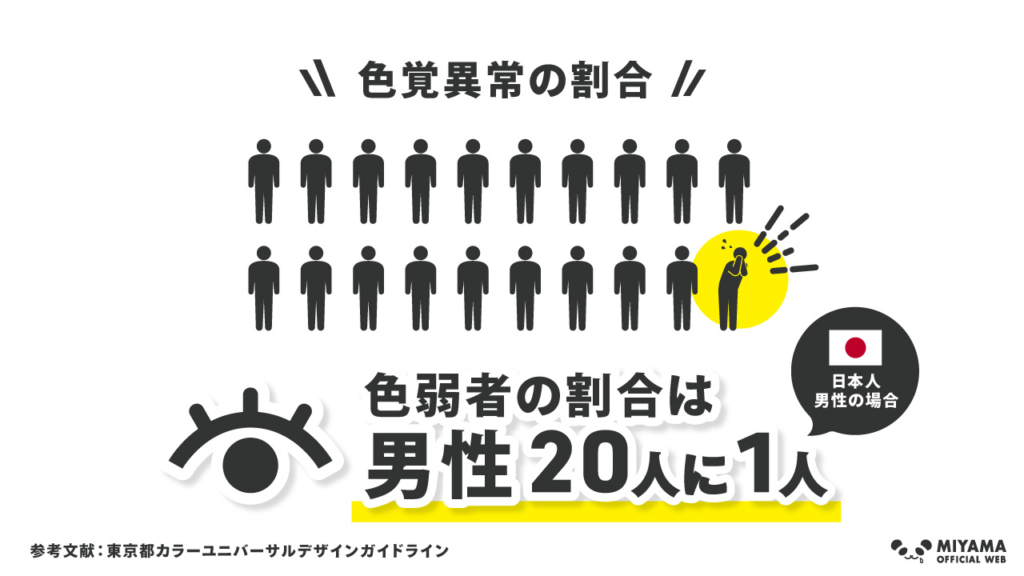
先天色覚異常は男性20人に1人


日本人では「男性は20人に1人」「女性は500人に1人」と言われ、色弱は男性に多い傾向があります。
なんと日本人男性の約5%は色弱!
色弱の女性も500人に1人(日本人女性の約0.2%)いると言われています。
私のおばあちゃんも、赤が茶色に見えるタイプでした!
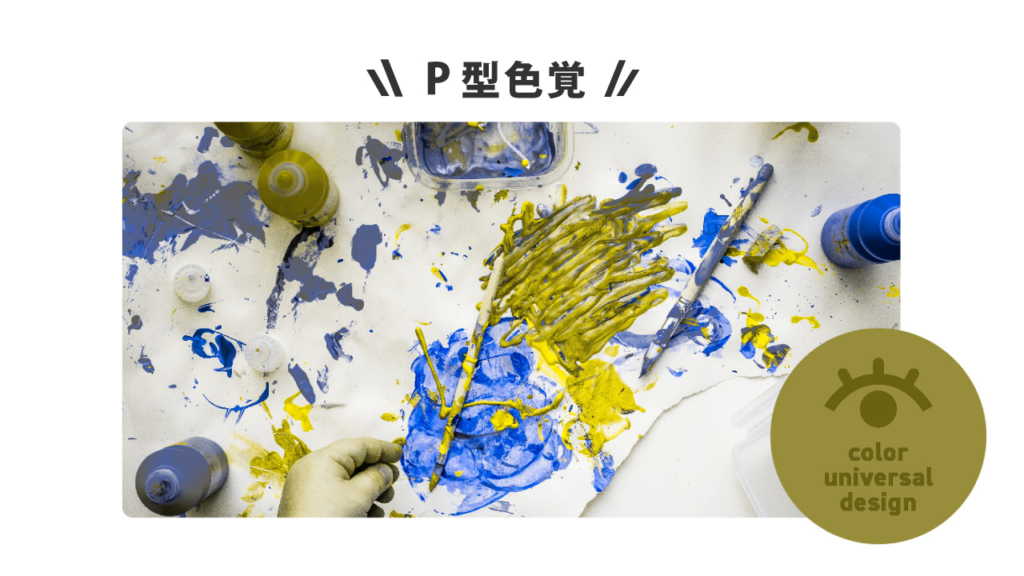
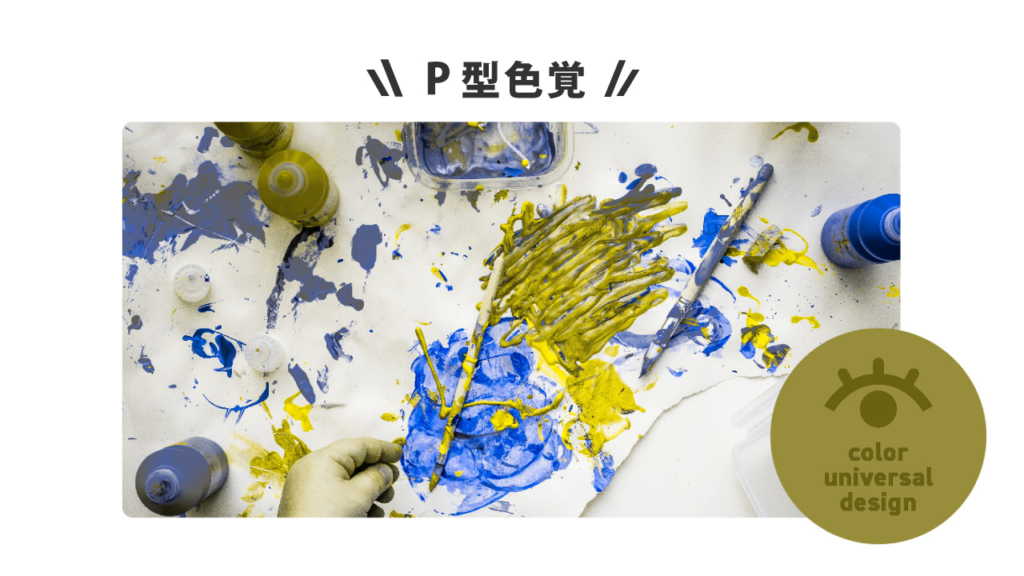
色弱の人の見え方
実際のところ、どんなふうに見えるんだろ?
ということで、シミュレーションしてみたよ!






よく分かりました…。
緑背景に赤い文字とか超見にくいんだね。
バリアフリーな色とデザインのコツ7選
では、バリアフリーなおすすめの色・デザインについて1つずつ解説していきます!
1.見分けやすい色を使う


いろいろなパターンの配色がありますが、いきなり覚えきれませんよね。
ということで、まずは上の5色から始めましょう。
あと以下についても注意!


『黄色』『黄緑』『明るい緑』は同時に使わないでください!
ちがいを見分けられません!
色のポイントは以下4つです!
\ 配色のコツ /
- 赤はオレンジよりにする。
- 緑は青みを強くする。
- 配色は暖色と寒色から交互に。
- 黄色・黄緑・明るい緑は同時使用禁止。
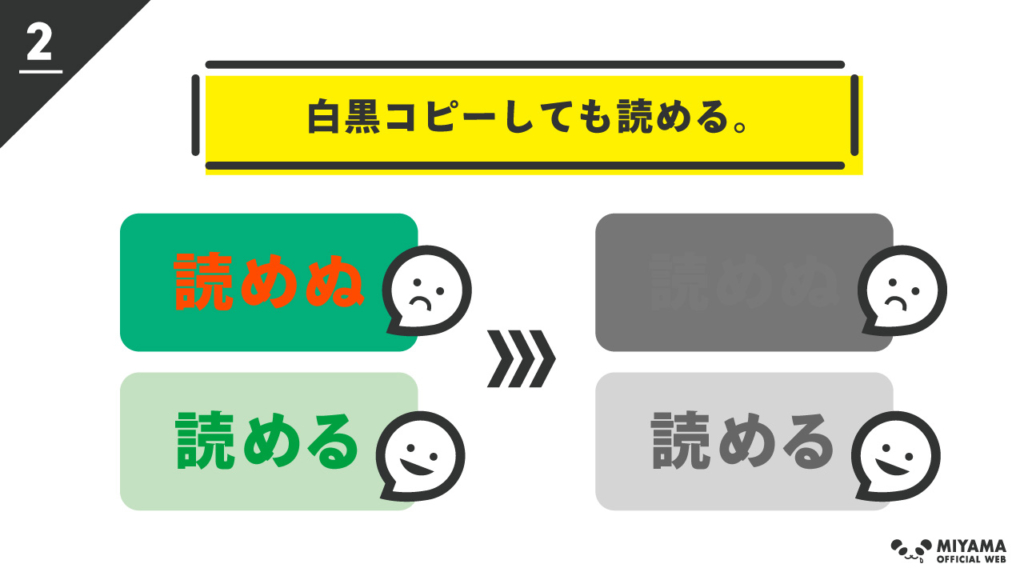
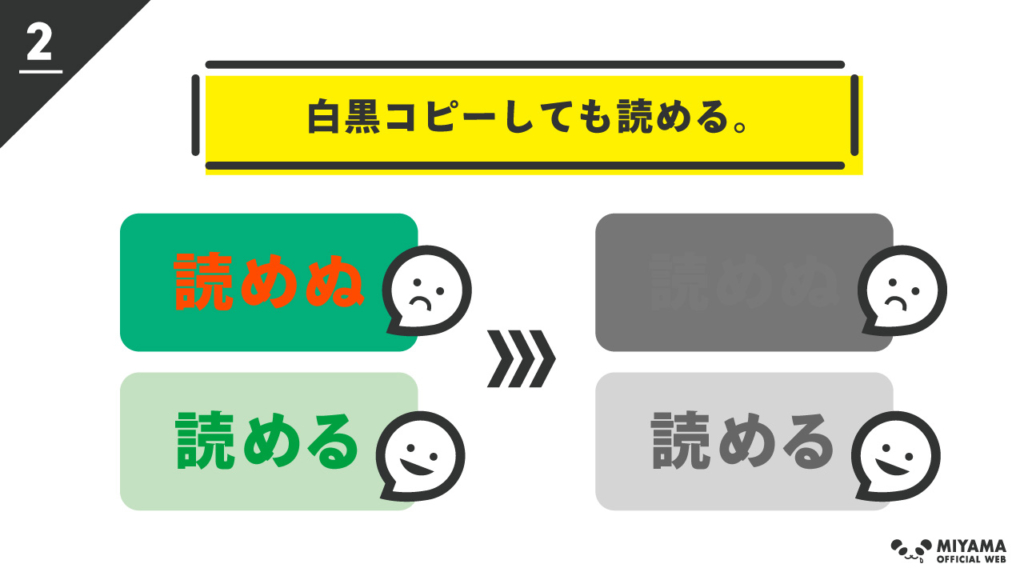
2. 白黒コピーしても読める


見分けにくい色の組み合わせでも、白黒コピーで読めるなら、だいたい読むことができます。
原則、『濃い色』と『薄い色』の組み合わせでお願いします。
白黒コピーが予測できない人はスマホで写真を撮って、色調補正で白黒にしてもOK!
3. パステルカラー同士はやめる


これはデザイナーもうっかりやりがちなので、要注意です。
特別な理由がないかぎり、パステルカラーの組み合わせはやめましょう!
ダサくてもド派手な色が見やすかったりします!
4. 色の濃い薄いで表現する


「色」に意味を持たせず、1色を濃い→薄いで表現するのもグッドです。
赤から緑で印刷されても識別できないので、『濃い緑~薄い緑』などがオススメです。
見分けにくい色でも、1色で濃い薄いなら分かりやすいね!
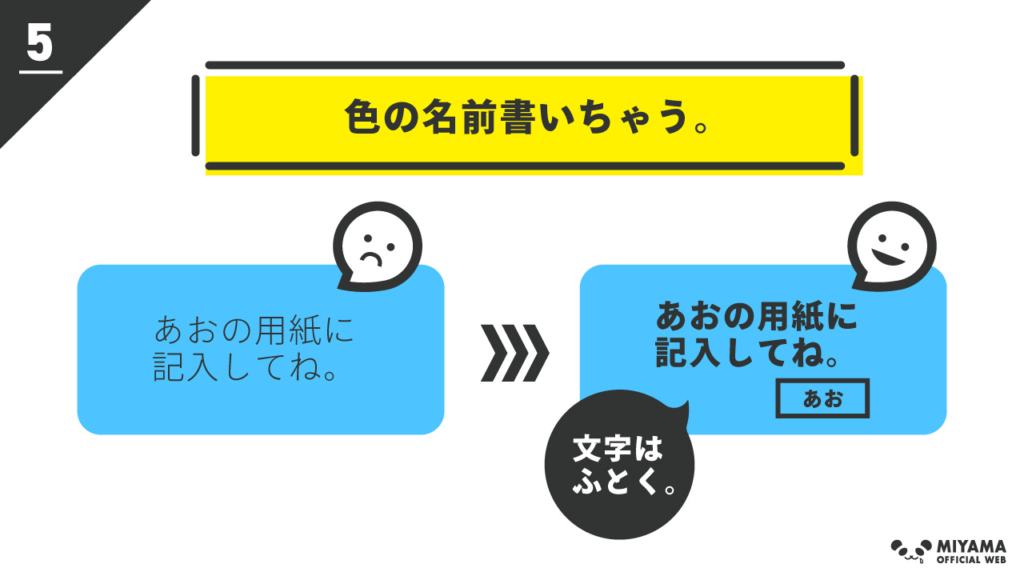
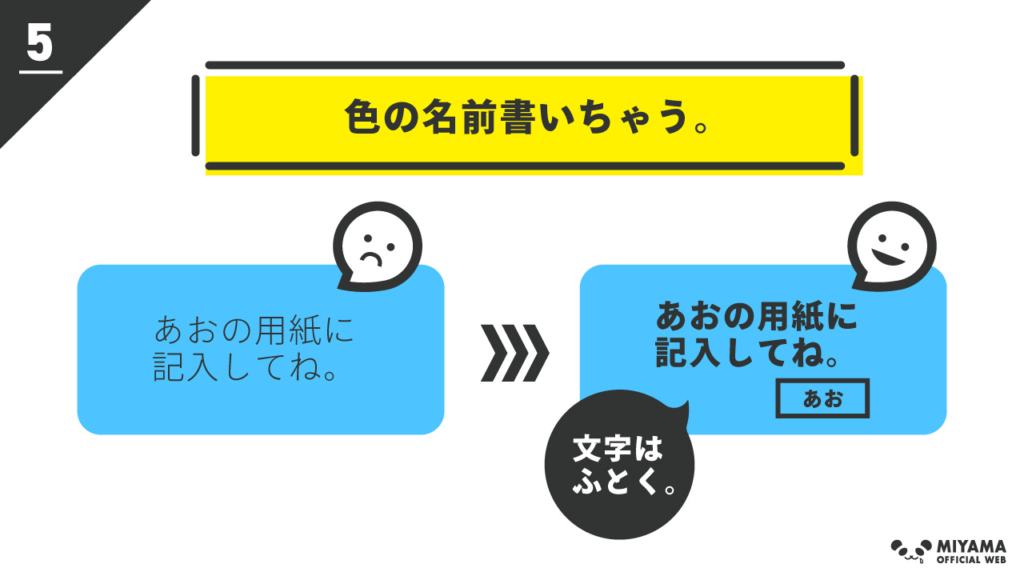
5. 色の名前書いちゃう


役所の記入用紙でよくあるのがこのパターン。
色の名前を書いてしまえば確実に伝わります。
文字は細くすると見にくいので、理由がなければ太くしてくださいね。
ある意味、最強の方法ですね!
6. 形を変えたり、もよう入れる


折れ線グラフの形を変える&棒グラフにもようを入れるは、鉄板の手法です。
これもダサくなりがちですが、 公共のものやプレゼンのグラフなどは意識すると良いですよ!
色弱は日本人男性20人に1人!
営業さんは、これを意識してセールストークするといいですよ!
7.フチ取りとか下線ひいたり


文字に白いフチを入れると、ぐっと読みやすくなります。
文字の下に線を入れるのも鉄板です。
印刷する場合、フォントサイズは12pt以上にしましょう!
老眼のおじいちゃんとか、12pt以下だと見にくいのよね!
ご年配だと、色弱でなくても小さい文字は見にくいことが。
みんな気をつけよう!
色覚のシミュレーション方法
色のシミュレーションをする方法をご紹介します!
無料ツールもあるので、ぜひご活用ください!
【無料】色のシミュレータ


「色のシミュレータ」は、さまざまな色覚を持つ人の色の見え方をシミュレーションするツールです。
色彩学の理論に基づき、浅田一憲さんにより開発、無償提供されています。
【無料】色のめがね


「色のめがね」は、色覚異常などが原因で、色が見えにくい、色を見分けにくい人のための色覚補助ツールです。
こちらはGoogle Playでの提供はないようなので、ご注意ください。
Adobe Iiiustrator・Photoshop


Adobe社がプロ用クリエイティブツールとして提供しているIllustrator、Photoshopでも色覚シミュレーションが可能です。
やり方は以下のツイートをご参考ください。
Illustratorの校正設定
Illustrator最上部バー>表示>校正設定>P型色覚、D型色覚がえらべます!
Photoshopの校正設定
Photoshop最上部バー>表示>校正設定>P型色覚、D型色覚がえらべます!
Adobeは有料ですが、興味がある方は以下の記事をどうぞ。


【無料あり】 カラーユニバーサルデザインが学べる本


もっと勉強したい方向けに、色弱について学べる筆者イチオシの本・無料のサイトをご紹介します!
資料を無料DLできるサイトもあります!
あとマンガ本もあるのね!
これは分かりやすいわ!
増補改訂版 コミックQ&A 色弱の子どもがわかる本


>増補改訂版 コミックQ&A 色弱の子どもがわかる本 単行本
\ マンガで学ぶならこれ /
- とにかくマンガで分かりやすい!
- 2020年発刊で、色弱系の本の中では新しい!
- 幼児、保育園・幼稚園、小学生、中学・高校生と段階的な解説あり!
色彩検定公式テキストUC級


\ 本格的な勉強ならこれ /
- 内容はやや専門的でむずかしめ。
- 中はオールカラーで分かりやすい!
- なんなら受験して、資格も取れる!
- 色彩検定の公式テキストだから情報も安心!
東京都カラーユニバーサルデザインガイドライン (無料)


>東京都カラーユニバーサルデザインガイドライン(PDF・Word版)
こちらは少しむずかしいですが、無料で色弱のメカニズム~配色・デザインなどまとめられています。
無料でもっとくわしく勉強したい!という方にオススメです。
まとめ
この記事のまとめです!


いかがだったでしょうか?
この記事がみんなにやさしいデザインの助けになれば幸いです!
無料でデザインが学べるニュースレターあります!


もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成した素材データも無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください!