\ この記事で分かること /
この記事では上記のようなお悩みを解決します!
以下、記事の信頼性としてサクッと自己紹介です。
もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成した素材データも無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください!
では、さっそくまいりましょう!
色相環の覚え方(一度見てマスター!)
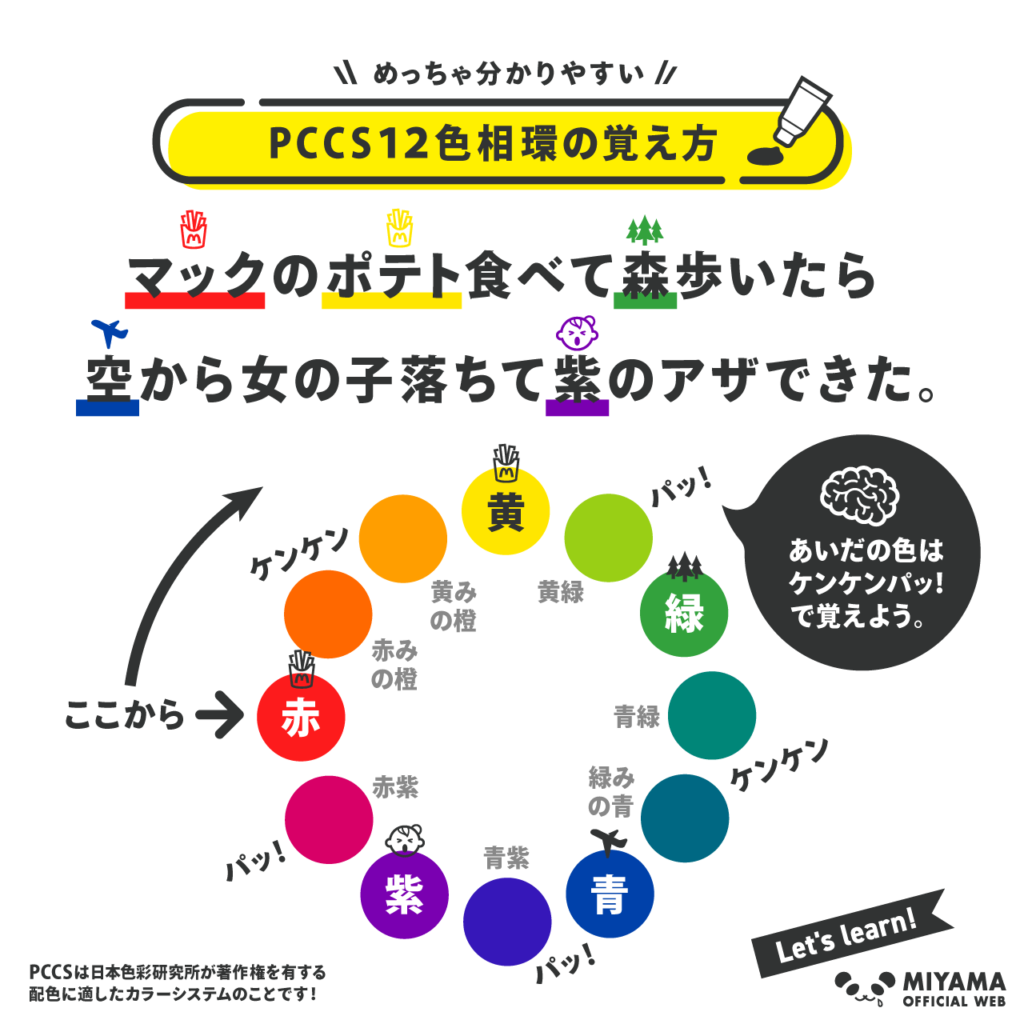
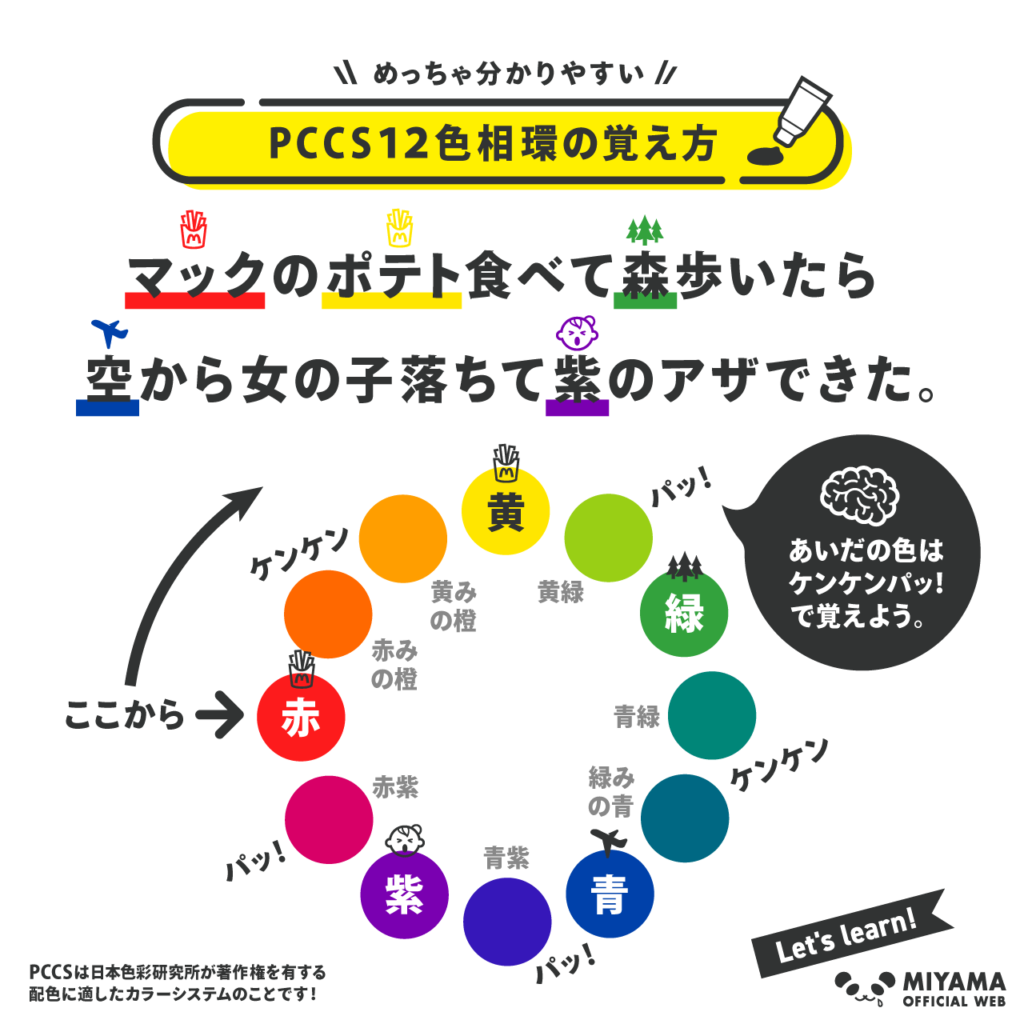
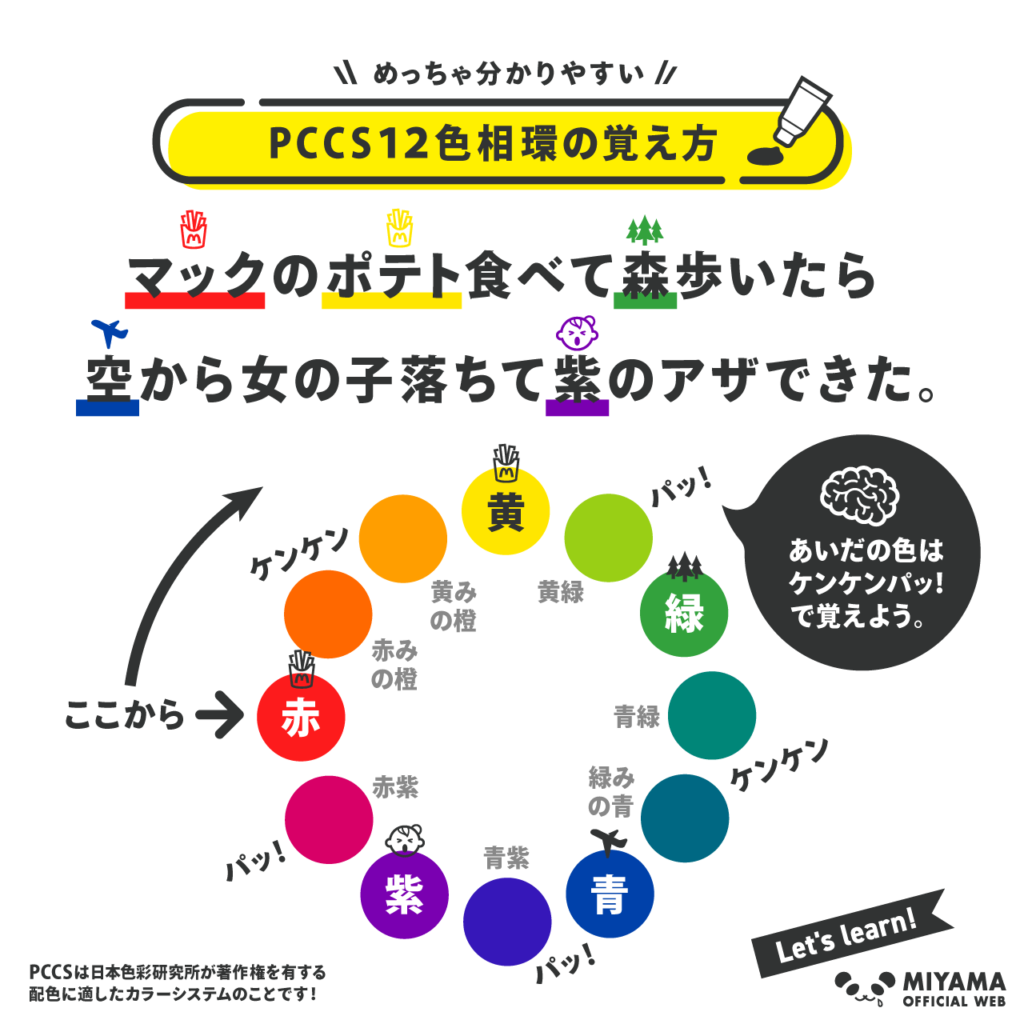
ということで、一度見ただけでマスターできる色相環の覚え方がこちらです!

マックのポテト食べて森歩いたら、空から女の子落ちてきて紫のアザできた。
関西の方はマクドで覚えてください。笑
ストーリーとして情景を思い浮かべながら記憶するのがポイント。
歯抜けになっている色は左右の色から推測できるので「ケンケンパッ! ケンケンパッ!パッ! 」で数を覚えればOK!
これなら一回見ただけで覚えられそうだよ!
ちなみに昔の覚え方なら「赤橙黄緑青藍紫」もあるよ。
あか…き?
ソレなんて読むの?
「赤橙黄緑青藍紫(せきとうおうりょくせいらんし)」という覚え方も昔はありました。
覚えやすいほうで覚えてくださいね!
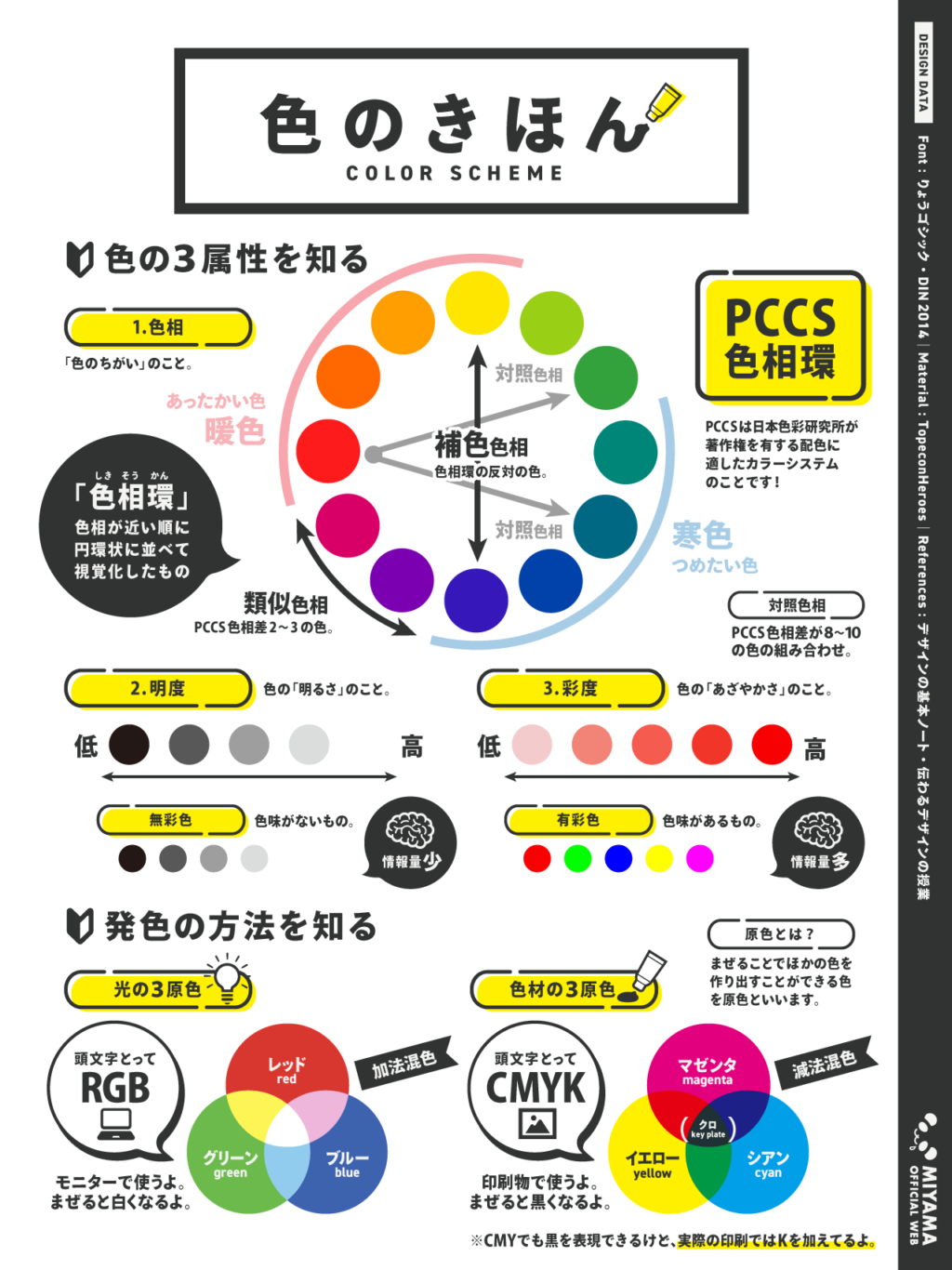
【5分で分かる色彩】色相環とトーン表
色彩の基礎についてはこちらをご確認ください!




上記の図ではざっくりしすぎなので、以下でくわしく解説していきます!
デザインで使う色相環・トーン表の基本
PCCS色相環について


色相環とは?
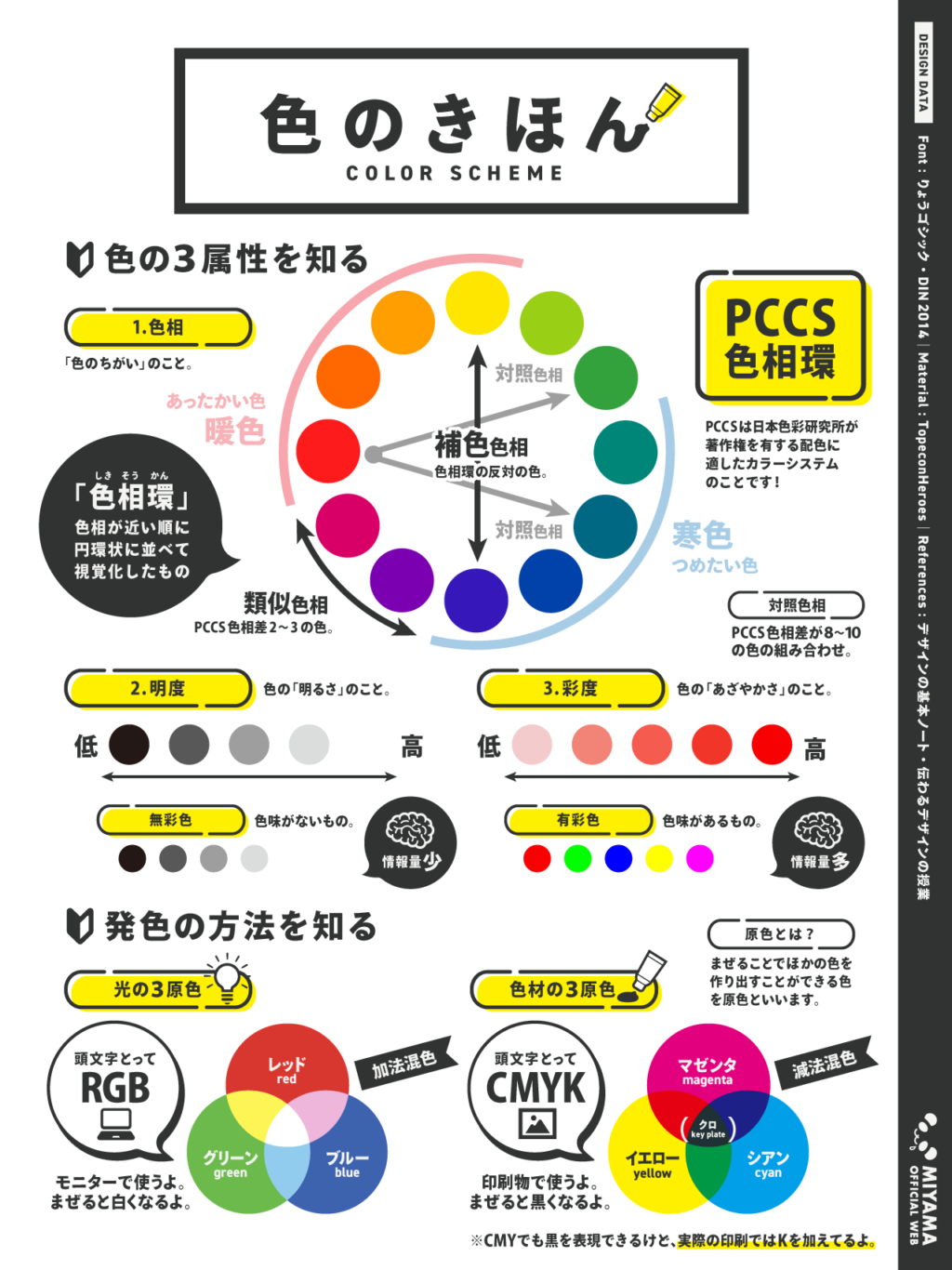
色相環(hue circle)とはその名のとおり、色相を円環状にならべたもののことです。
色はレインボーカラーのように、光の波長の違いによって変化して知覚されています。
この色の変化をまるい輪っか状に並べたものが色相環なんですね。
PCCS色相環って?
PCCSは日本色彩研究所が著作権を有する、配色に適したカラーシステムのことです!
じつは色相環は「マンセル色相環」や「オストワルト色相環」など種類がいくつかあります。
この記事では色彩検定で使われる「PCCS色相環」で説明していきますね!
「環」は輪っかのことだよね。
「色相」ってなに?
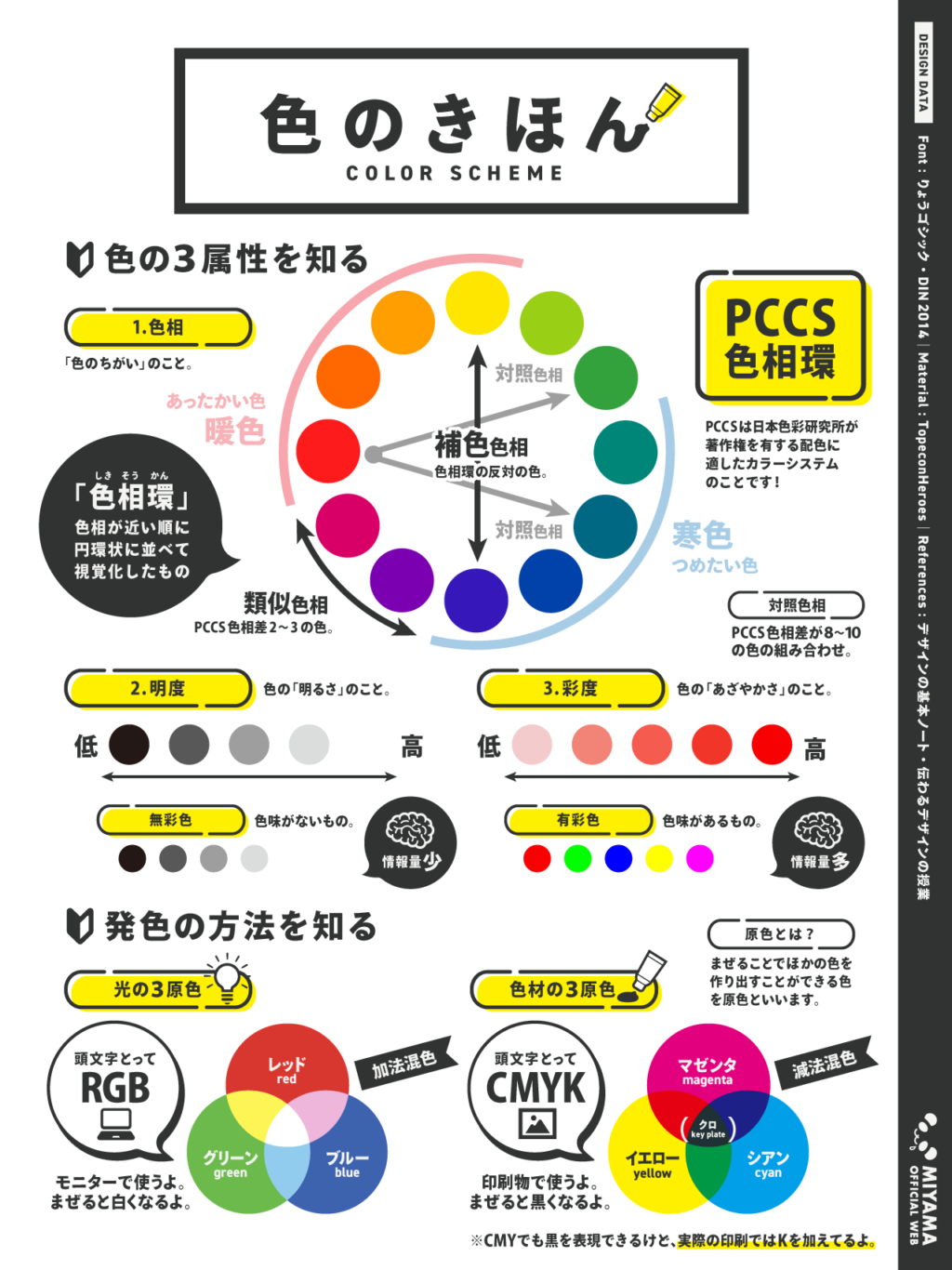
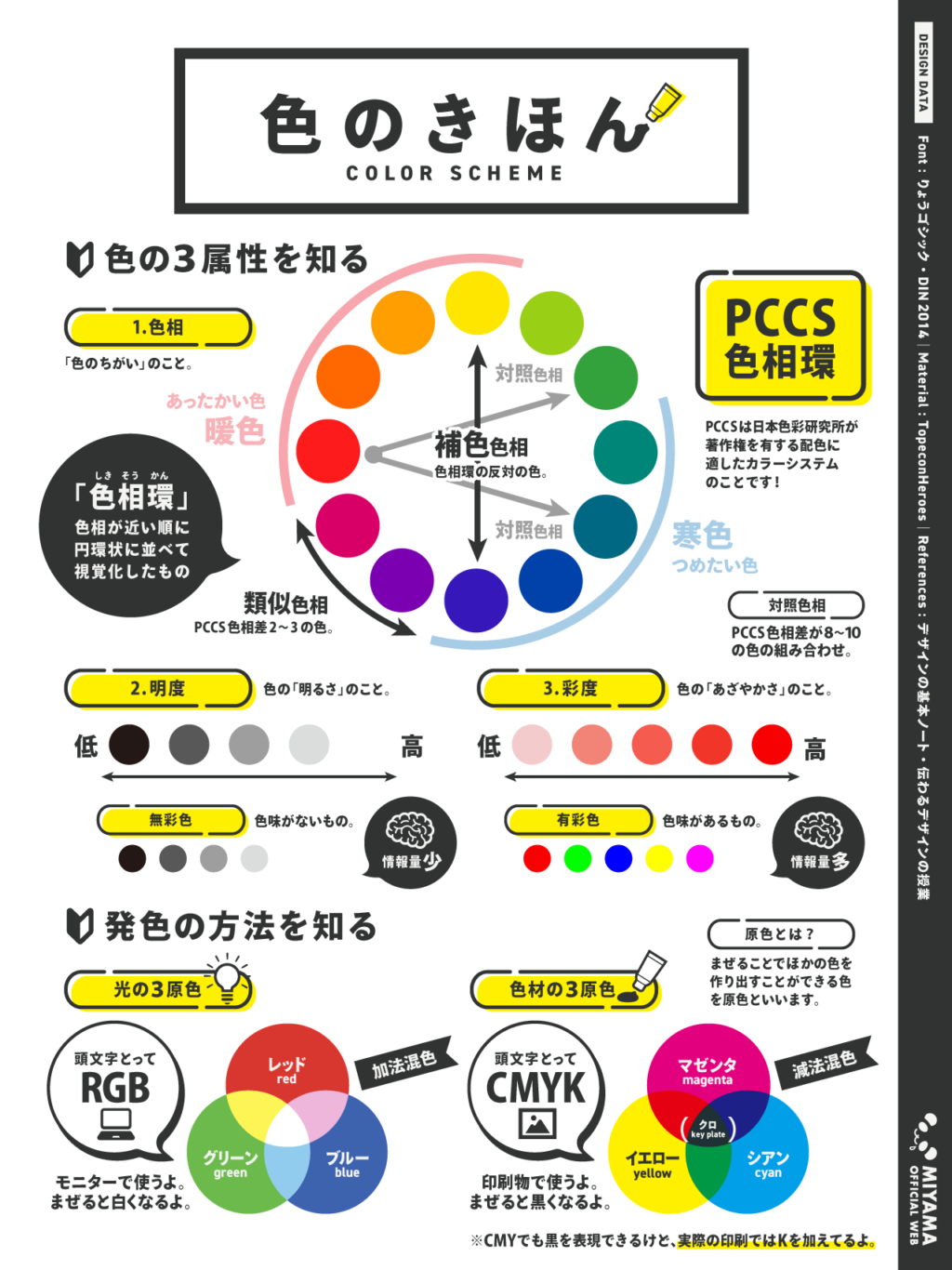
色相は色の三属性のうちの1つです。
色彩の超基礎なんで、いっしょに覚えちゃいましょう!
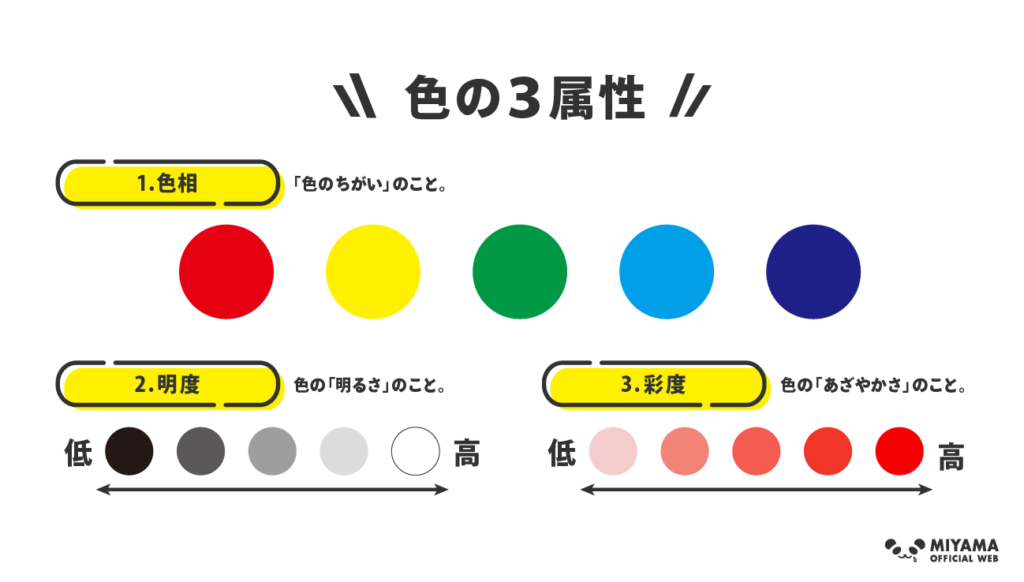
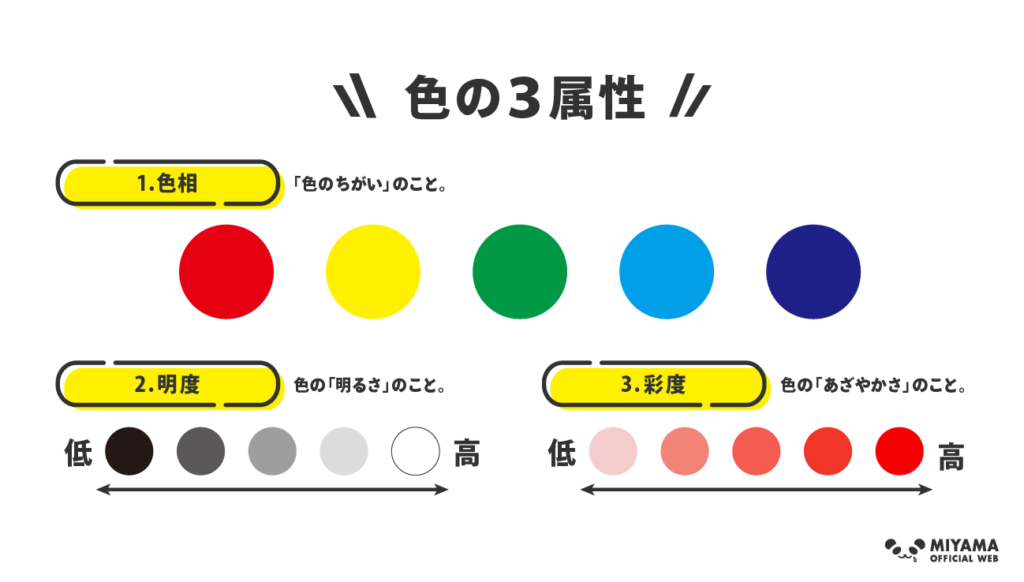
色の三属性


色相とは?
色のちがいのことを「色相(英語でHue)」といいます。
赤・オレンジ・黄色・緑・青・紫など、ぜんぶ色みはちがいますよね?
つまり色相環は「色のちがいを輪っか状に並べてみた」を3文字で表しているわけです。
色相は色彩の中でイメージを決める1番大きな要素です!
明度 とは?
色の明るさを「明度(英語でValue)」といいます。
明るい色ほど白っぽく、暗い色ほど黒っぽくなりますよね?
「明度を高く」と言われたら「もっと白っぽく」という意味になります。
明度は色みがない無彩色でも使いますよ!
明るさの度合いを示す言葉です。
彩度 とは?
色のあざやかさを「彩度(英語ではChroma)」といいます。
色があざやかだと「彩度が高い」、くすんでいると「彩度が低い」となりますね。
彩度は低くなるにつれて無彩色に近づきます。
いわゆる原色は「彩度が高い色」です。
逆にパステルカラーは「彩度が低い色」になります!
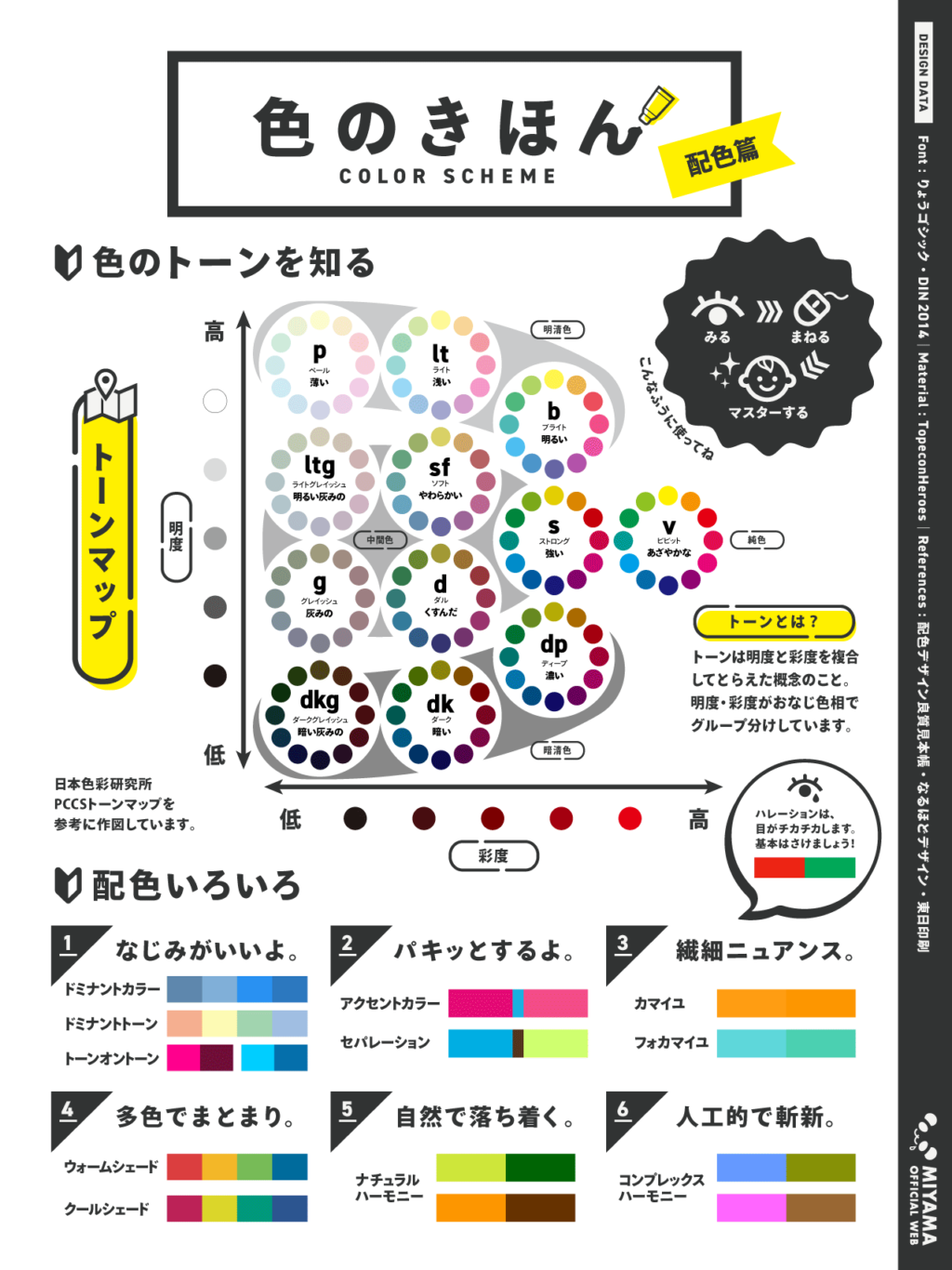
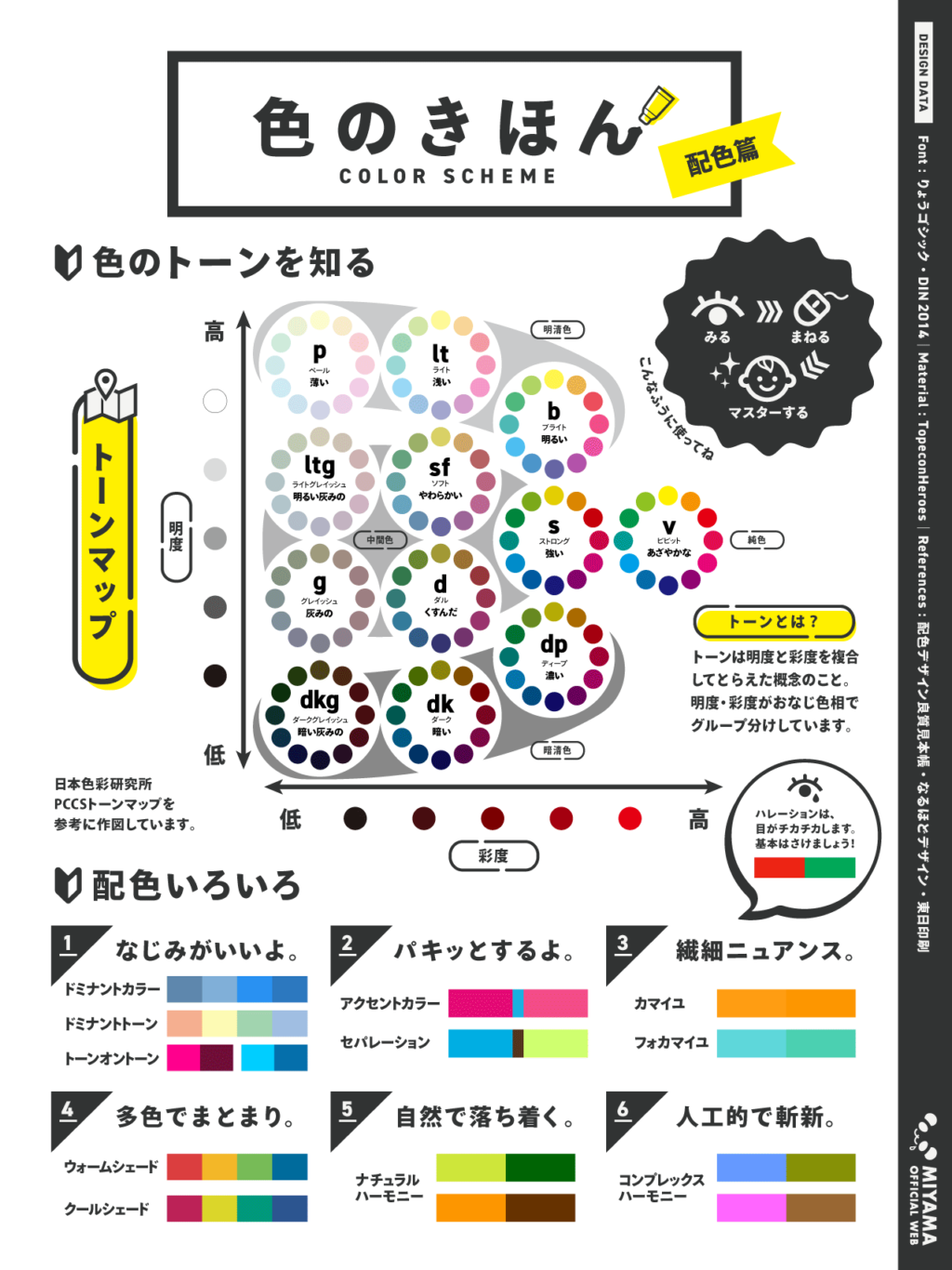
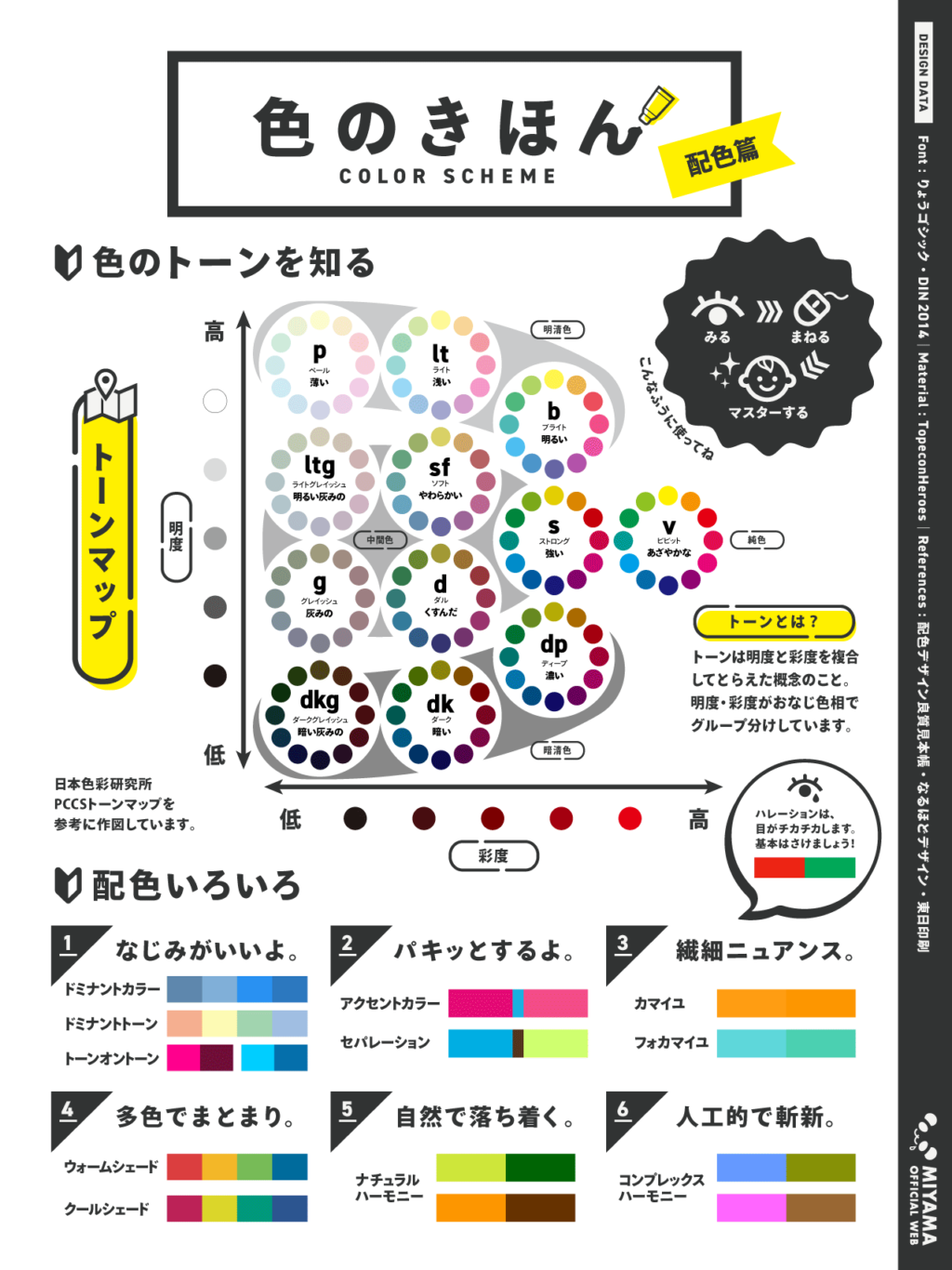
色のトーン表について


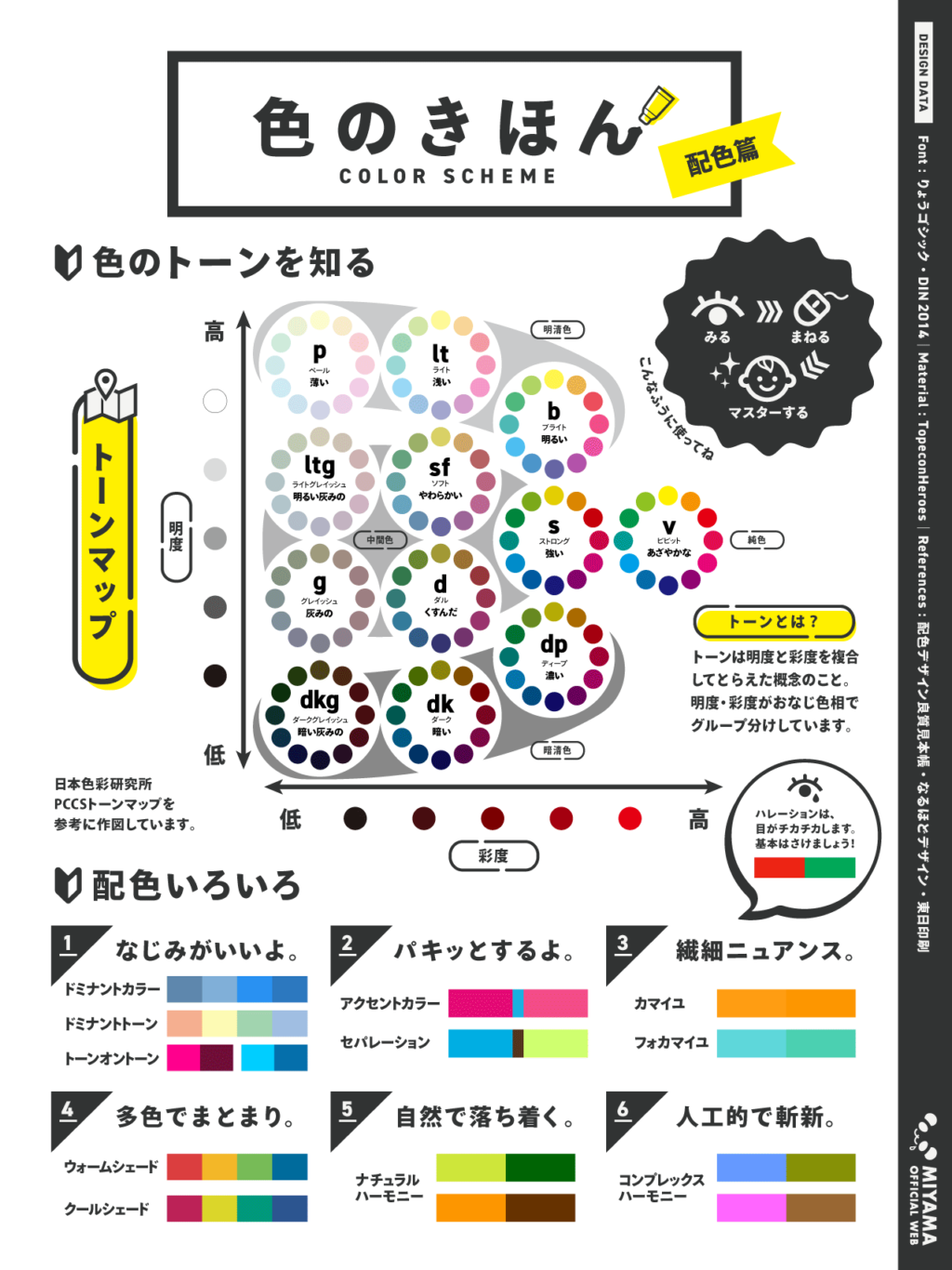
トーンとは?
明度と彩度が似ている色を集めたグループを「トーン」といいます。
たとえば「ペールトーン」など聞いたことがありませんか?
ペールは白をたくさん混ぜた、あわい透明感のある色相をさします。
ペール以外にもブライト、グレイッシュなどいろいろなトーンがあるわけです。
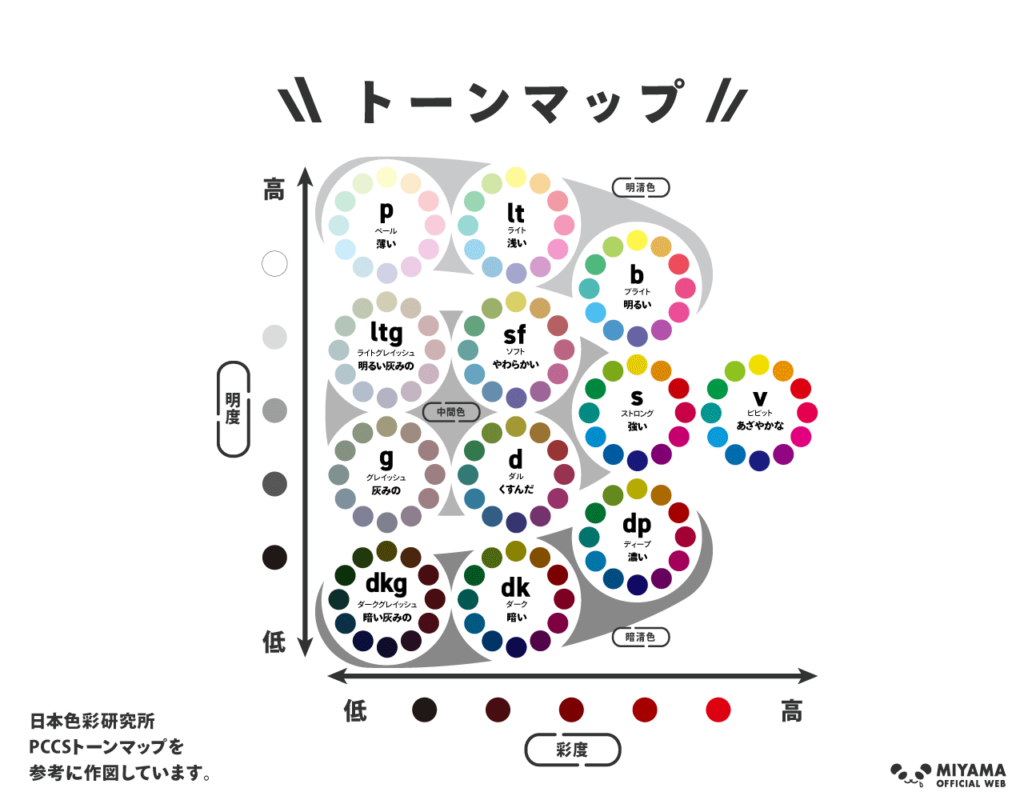
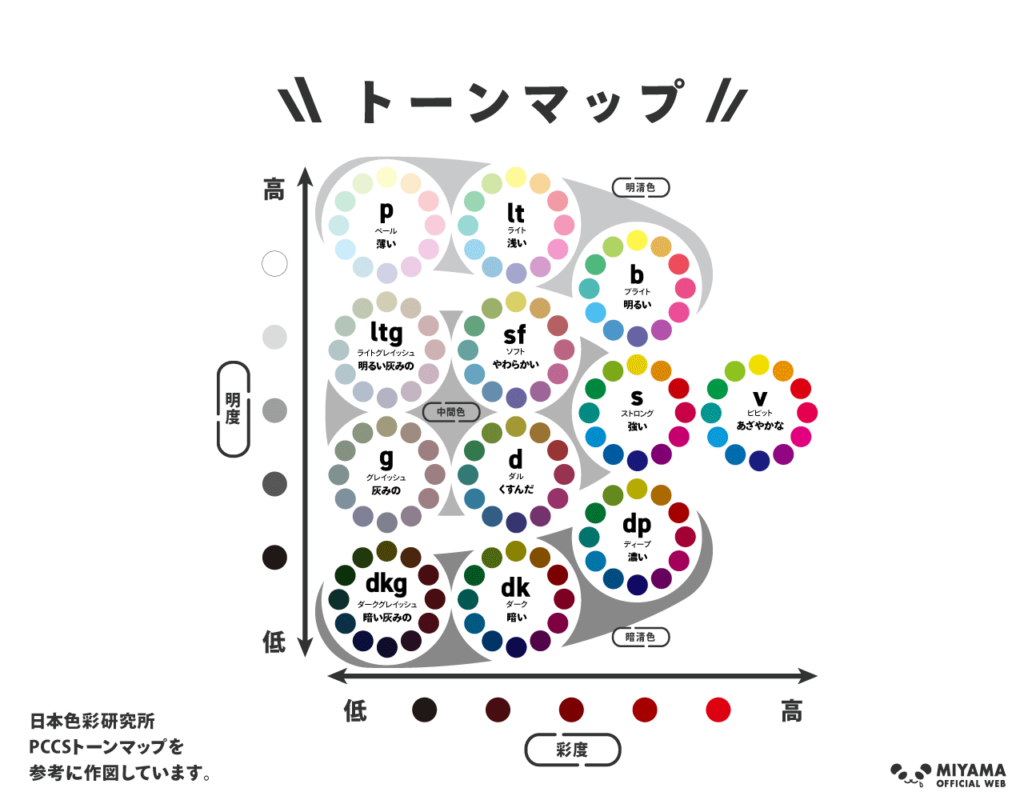
トーン表とは?
「トーン表(トーンマップ)」は、各トーンを明度・彩度で分かりやすく並べた表のことです。
上の図はPCCS(日本色研配色体系)が定めるトーンの名前とイメージをまとめたものです。
たとえば「やわらかい表現をしたい」と思ったとき、トーン表があればソフトトーンから簡単に色を選べますよ!
色彩の基本知識
色相環やトーン表を理解するには「色」の基本的な知識が必要です!
特に発色方法ついては、一般の人もスマホ・パソコンを使うなら知っておくべき。
デザインをするなら知らないと恥ずかしいレベルの話なので、サクッと学習しちゃいましょう!
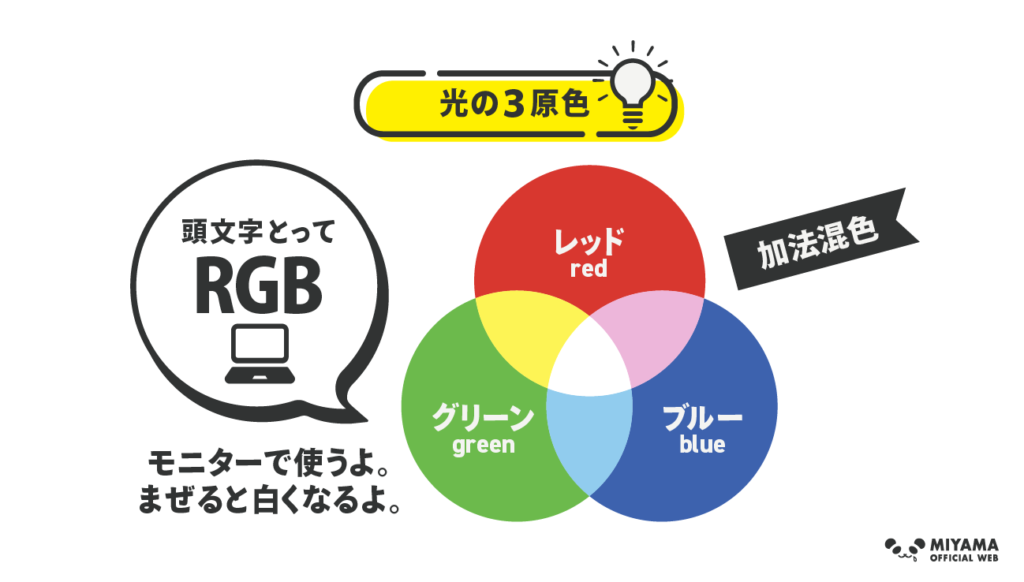
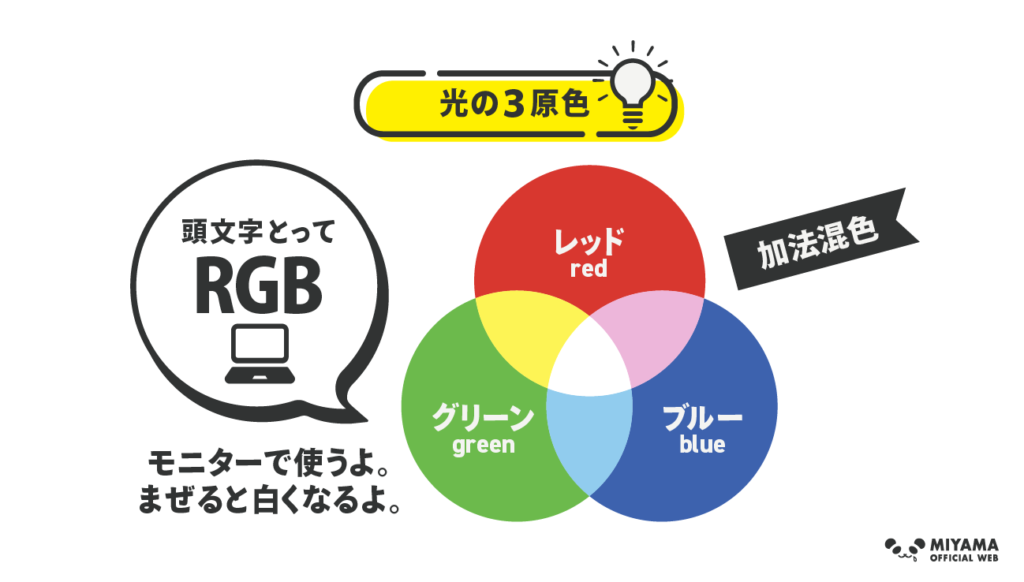
光の三原色(RGB)


レッド(Red)、グリーン(Green)、ブルー(Blue)を「光の三原色」と呼びます。
各英語の頭文字をとって「RGB(アールジービー)」と表すことが多いです。
スマホやテレビなど、発行するモニターは光の三原色でいろいろな色を表現しています。
光の三原色は「混ぜると色が明るく」なります!
これが「加法混色」です。
色材の三原色(CMY)


シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)を「色材の三原色(色の三原色)」といいます。
各英語の頭文字をとって『CMY(シーエムワイ)』と書きます…が!
もっぱらCMYは「CMYK(シーエムワイケー)」 で使うのが一般的です。
Kってなんなの?
Key Plate(キープレート)のKだよ。
要するに黒インクです!
シアン、マゼンタ、イエローを混ぜても黒は作れますが、厳密には濃いグレーとなります。
そのため印刷するときは黒インク、つまりKを単体で用意するため「CMYK」と呼ぶんですね。
色を表現できる範囲はRGBのほうが大きいです!
RGB→CMYK変換するときはご注意を!
CMYKにモード変換すると色がくすむのは、そのせいか!
色材の三原色は「混ぜると色が暗く」なります!
これが「減法混色」です~。
色相環から学ぶ色彩の種類
ふだんの生活でも「暖色」「寒色」という言葉はたまに使いますよね?
一般の人でも知って得する、色の種類について解説していきます!
洋服のコーディネートでも大活躍だよ!
有彩色と無彩色


● 有彩色
「赤」「青」「黃」など色みを感じられるもの。
● 無彩色
「黒」「灰色」「白」など色みをもたない色のことを指します。
ちなみに、色は増えるほど脳にストレスがかかります。
デザイン書に「色をしぼりましょう」と書かれたりするのは、脳が疲れるからなんです。
仕事のプレゼン資料がムダに多色だとストレスですが、遊園地が白黒だと味気ないですよね?
色は使いどころが大事と覚えてください!
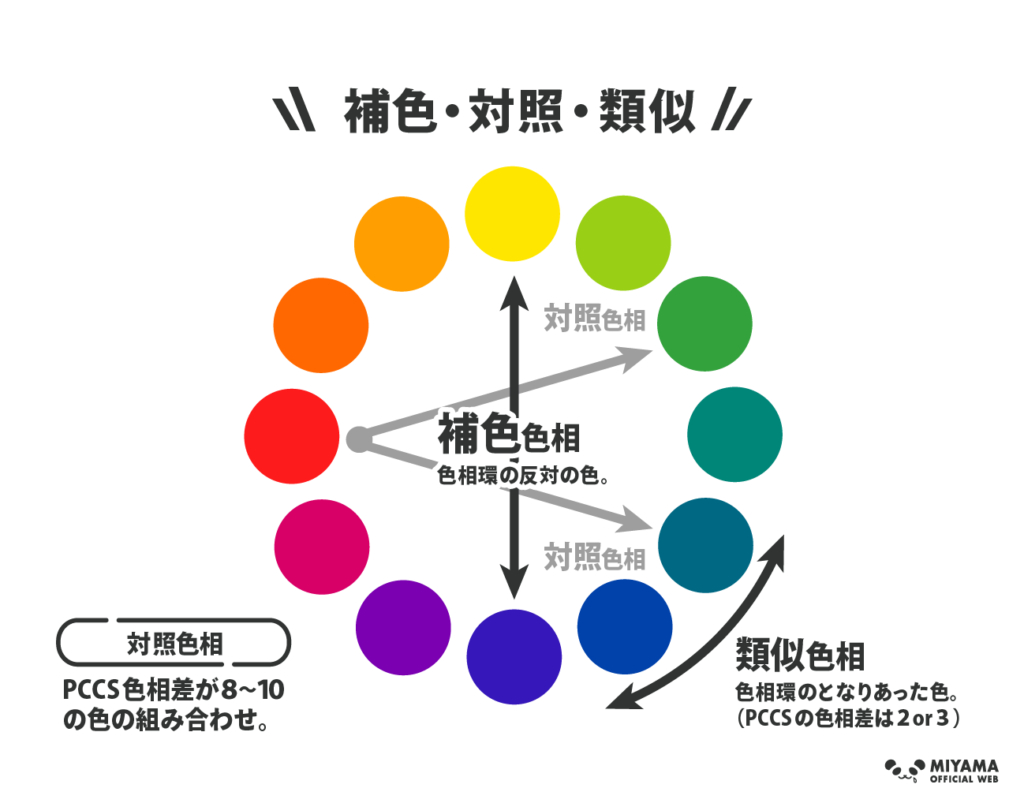
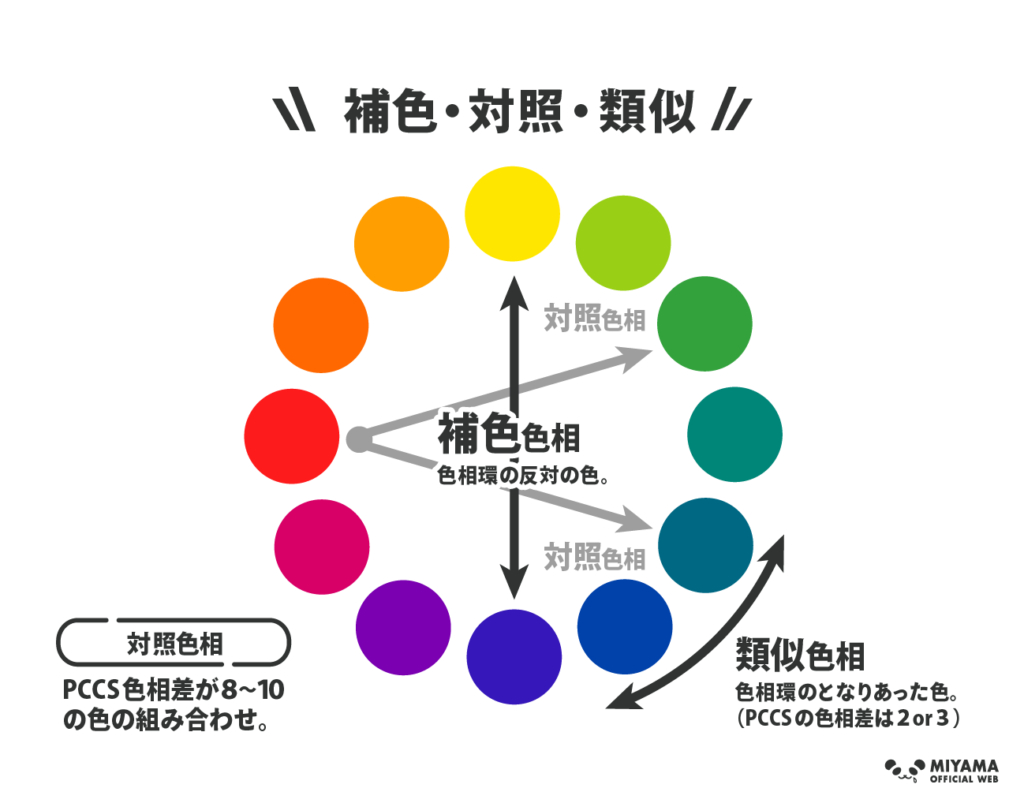
補色色相・対照色相・類似色相


● 補色色相
PCCS色相差11~12の配色。色相環の正反対にある色。キツイ印象になる。
● 対照色相
PCCS色相差8~10の配色。色相が大きく離れた色。補色よりも調和のとれた配色。
● 類似色相
PCCS色相差2~3の配色。色相が似ている色。隣接色や同系色とも言う。まとめやすい色。
ぶっちゃけシロウトでも失敗がないのは「類似色相」です!
鉄板の組み合わせなのね!
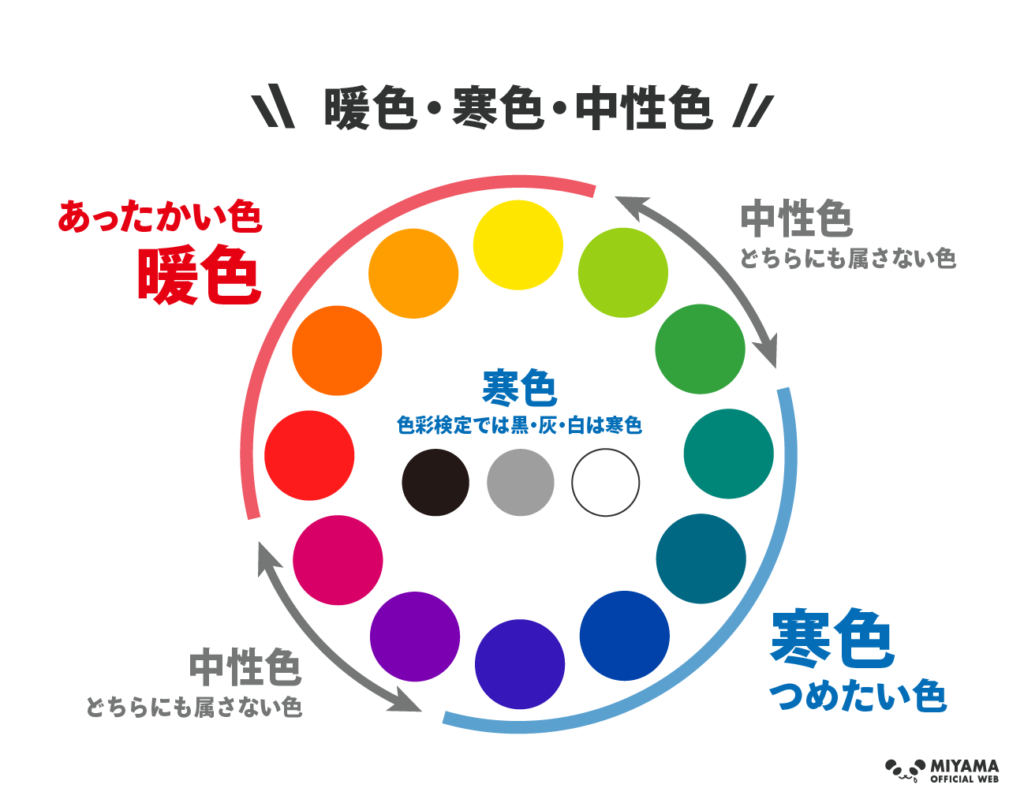
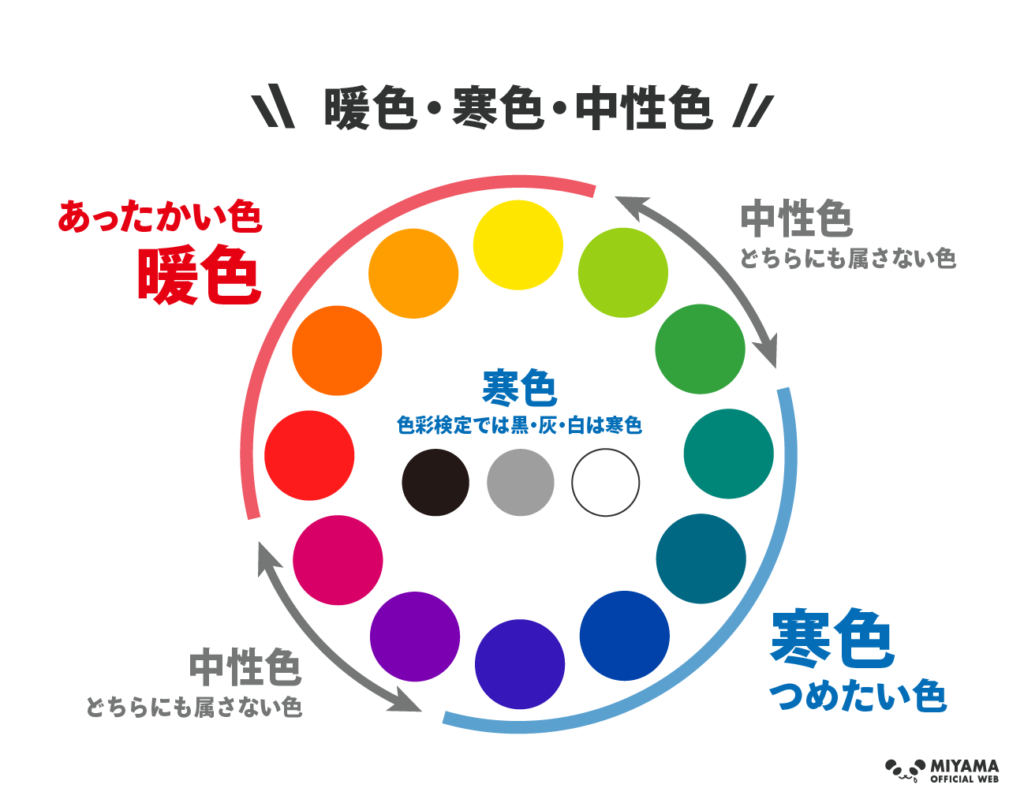
暖色・寒色・中性色


● 暖色
「赤」「オレンジ」「黃」などのあたたかく感じる色のこと。進出色でもある。
● 寒色
「青」「青緑」「青紫」などの冷たく感じる色のこと。後退色でもある。
● 中性色
「紫」「緑」「黄緑」などあたたかくも冷たくも感じない色のこと。
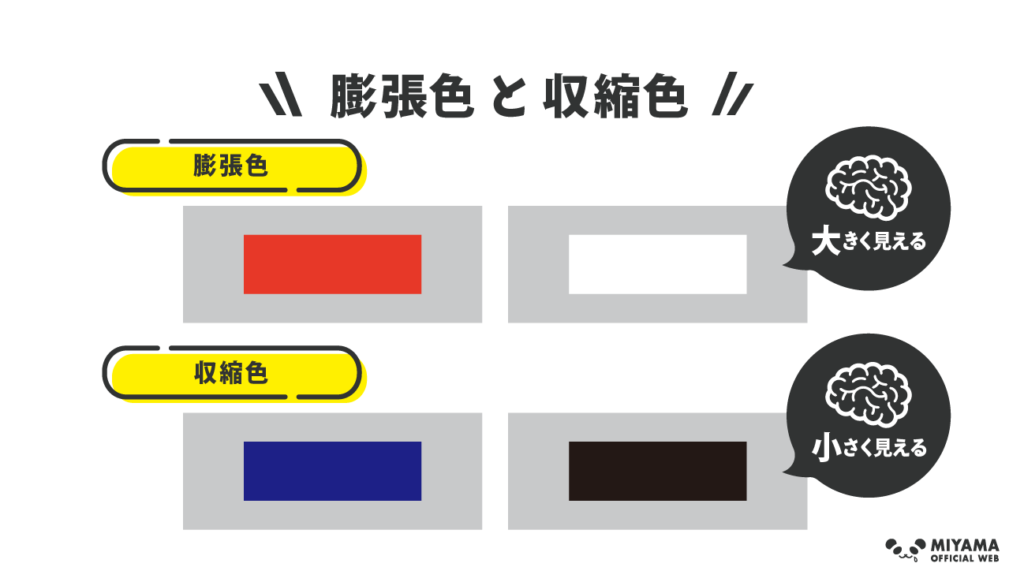
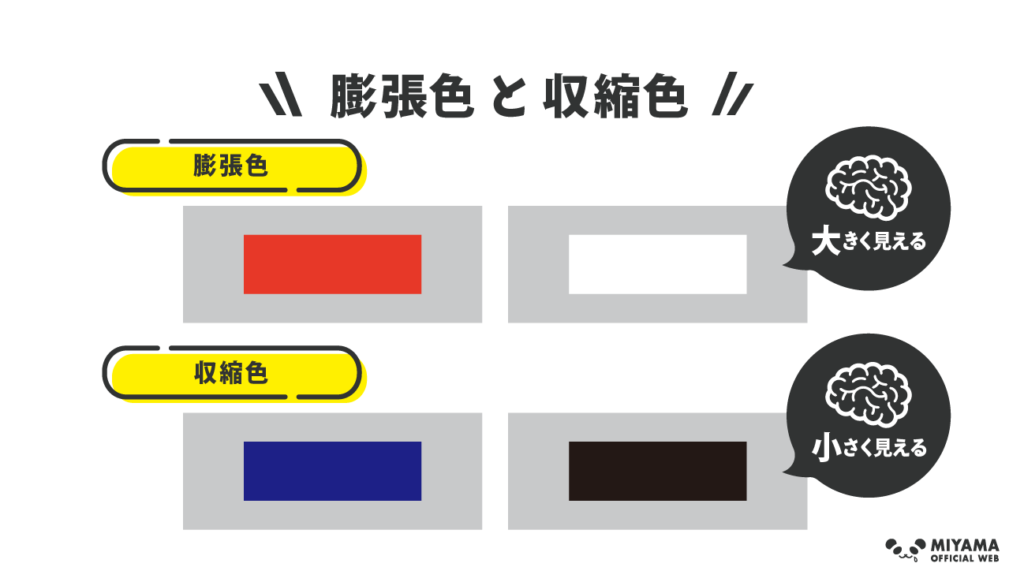
「膨張色」は大きく見える色。
「収縮色」は小さく見える色。
「進出色」は手前に見える色。
「後退色」は奥に見える色、です!
膨張色と進出色、収縮色と後退色は、ほぼ同じだよね?
厳密にはちがうんだよね~。
ざっくり言うと「進出色・後退色」は暖色・寒色で、「膨張色・収縮色」は明度が高い・低いです。
まとめると以下のとおり。
進出色・後退色→長波長の色(暖色)・短波長の色(寒色)で判断
膨張色・収縮色→高明度(明るい)・低明度(暗い)で判断
下の図では、赤色のほうが明度が高いため膨張色、青色は明度が低いため収縮色、と判断します!


そして無彩色の場合、白は「膨張色」、黒は「収縮色」です。
白・灰色・黒は「寒色」?
色彩検定において白・灰色・黒は「寒色」です。
あれ、こっちの本には無彩色は中性色って書いてあるよ?
そうなの、私も中性色だと思ってたの!
でも色彩検定では寒色です、ごめんなさい!
ミヤマ色彩検定2級じゃんよ…。
じつは手元のデザイン書にはがっつり、無彩色は中性色と書かれたものがあります。
ほかのプロデザイナーのブログでも無彩色→中性色と説明してる人がおり、わたしも誤認していたので推測ですが、むかしの教育では中性色だったのでは?と思います。
しかし書店で最新の色彩検定の本を確認すると、白・灰色・黒は「寒色」と記載されています。
色彩検定では寒色が正解と覚えてください!
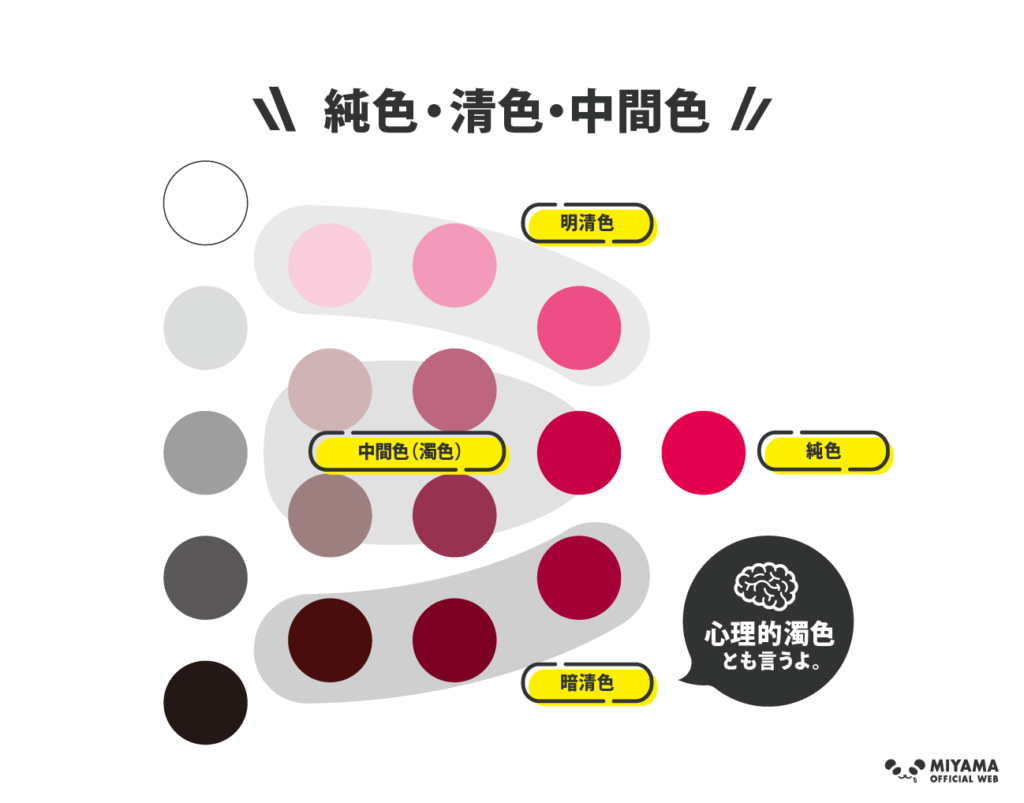
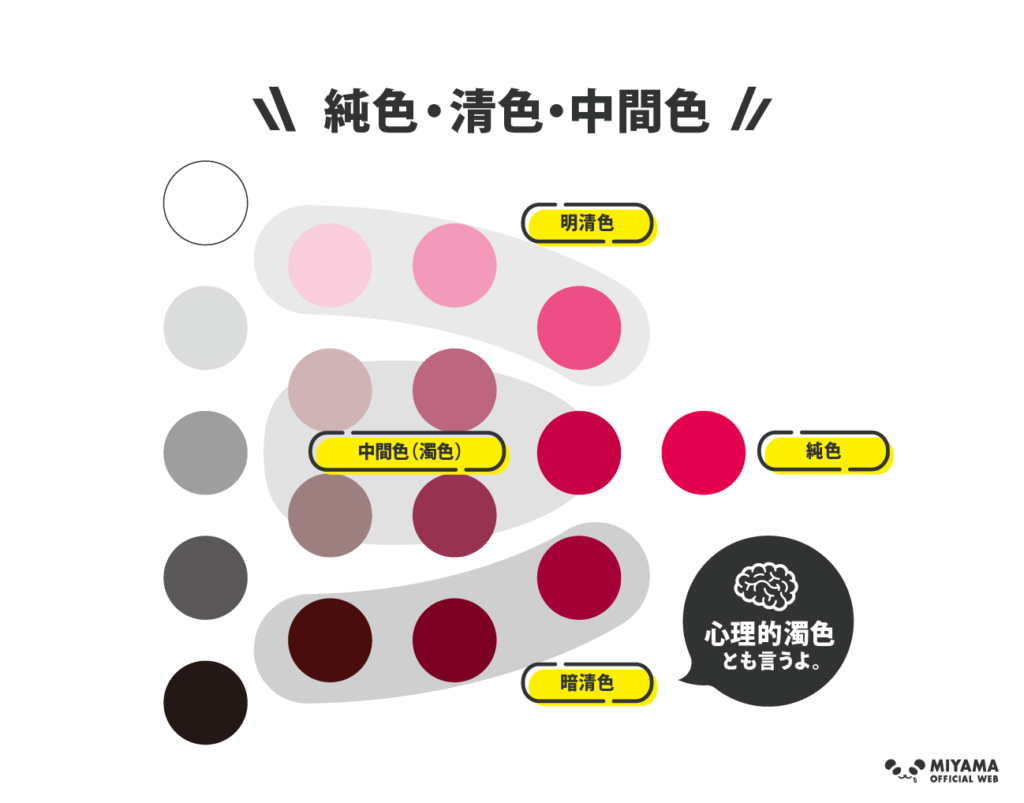
純色・清色・濁色


● 純色
各色相のなかで、一番彩度の高い色のこと。白や黒を含まない。俗に言う原色のこと。
● 清色
純色に白or黒を混ぜた色。白を混ぜると「明清色」、黒を混ぜると「暗清色」という。
● 濁色
純色に灰色を混ぜた色のこと。 「中間色」とも言う。やさしい、落ち着きを感じる色み。
これもむずかしいんだけど!?
感覚で分かれば大丈夫だから!
このへんは色彩検定3級の知識なので。
ちなみによく言う「原色」は、実は「純色」と呼ぶのが正しい表現だったりします。
頭のかたすみにでも置いといてくださいね。
トーンから学ぶ配色の基本
トーンをおぼえても、実際の配色ができなければ意味がありませんよね?
ということで、一般の人も使える代表的な配色7つをご紹介します!
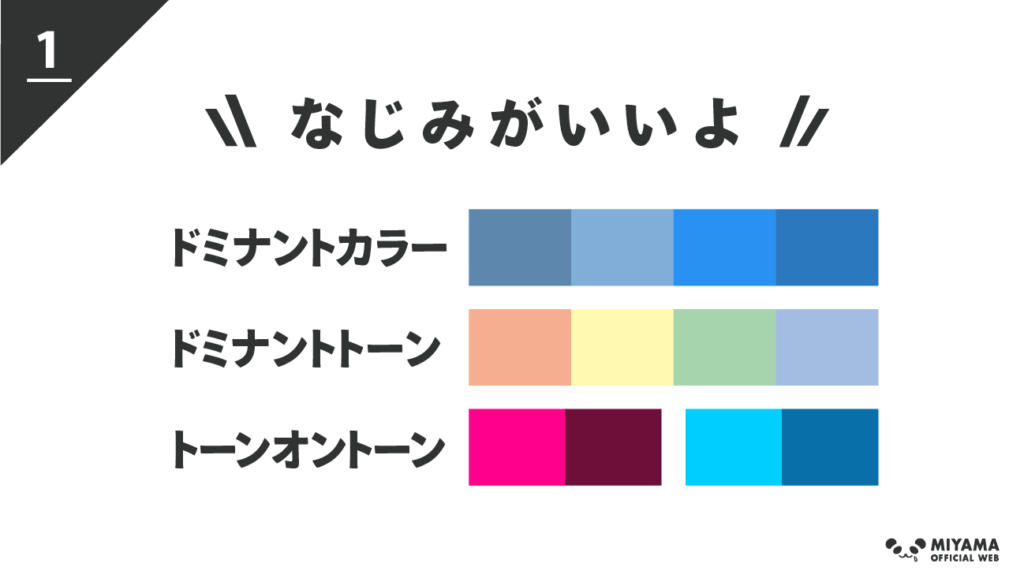
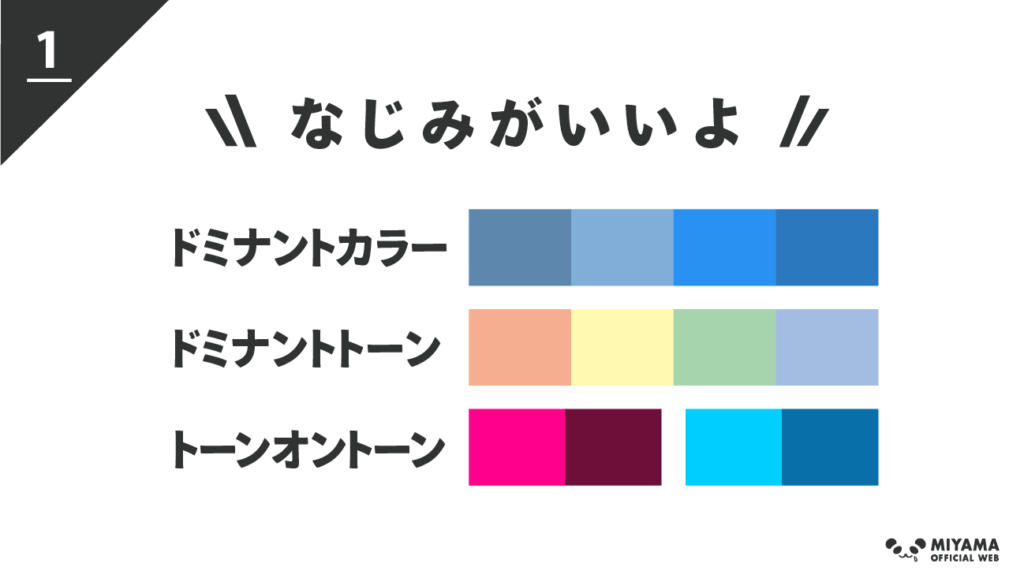
1なじむ配色


● ドミナントカラー
1つの支配的な色を決めて色調を統一する。
● ドミナントトーン
色のトーン(明度と彩度)を合わせる。色相は自由。
● トーンオントーン
同系の色相で明度差(明るさ)をはっきりさせる。
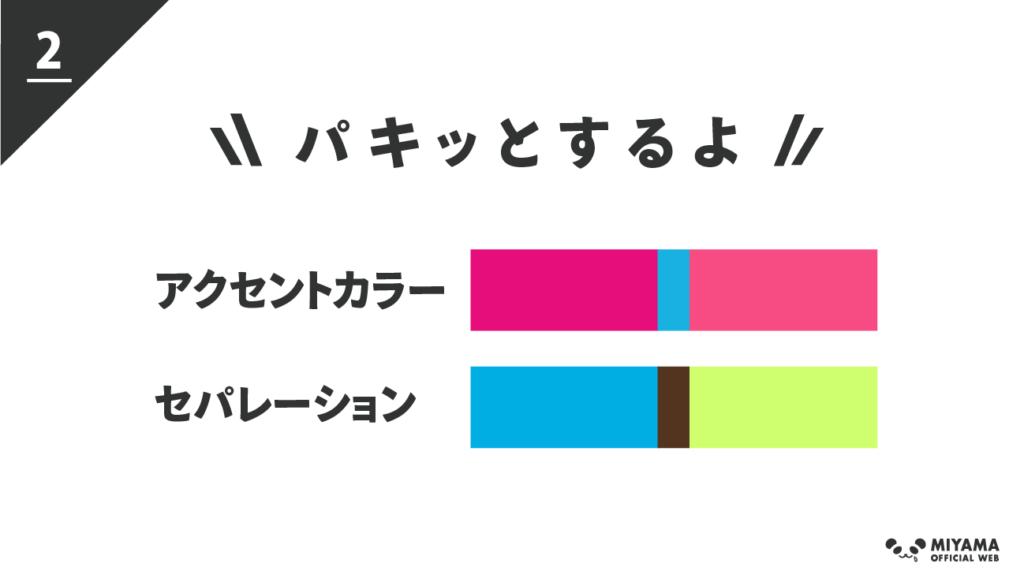
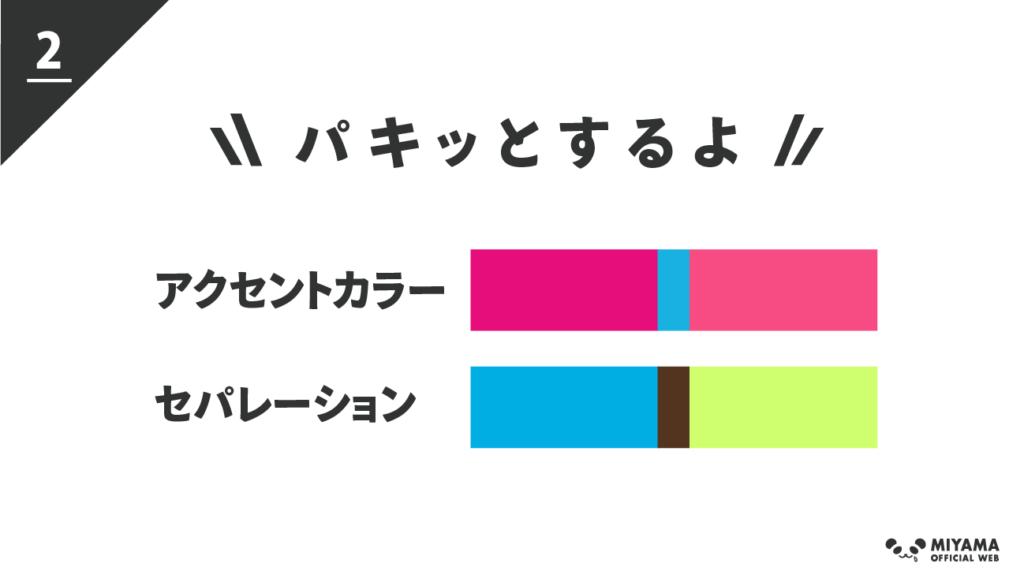
2パキッとする配色


● アクセントカラー
小さい面積で配色全体を引き締める色のこと。
● セパレーション
色と色の間に少し別の色をはさむこと。黒や白など無彩色だと失敗しない。
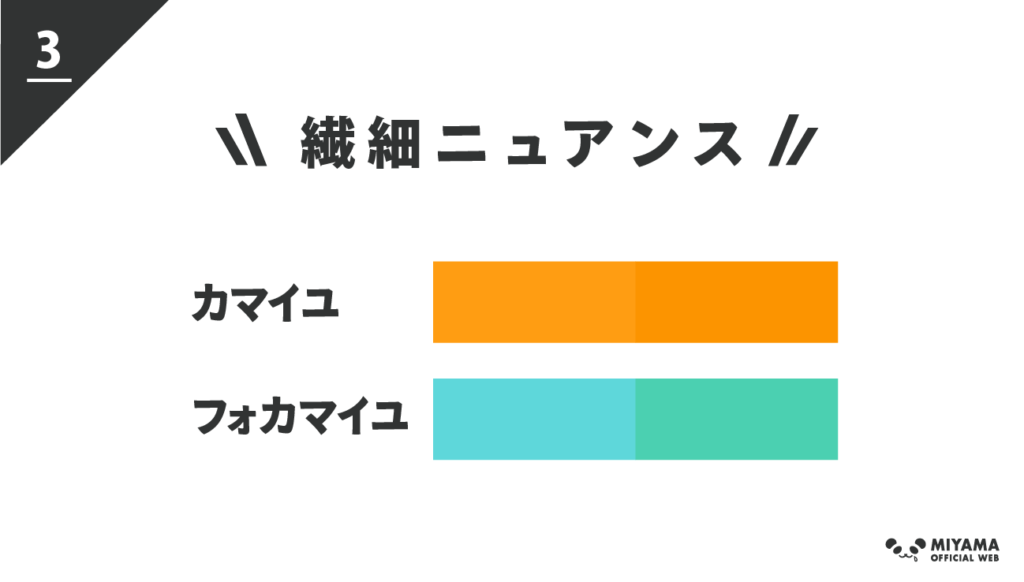
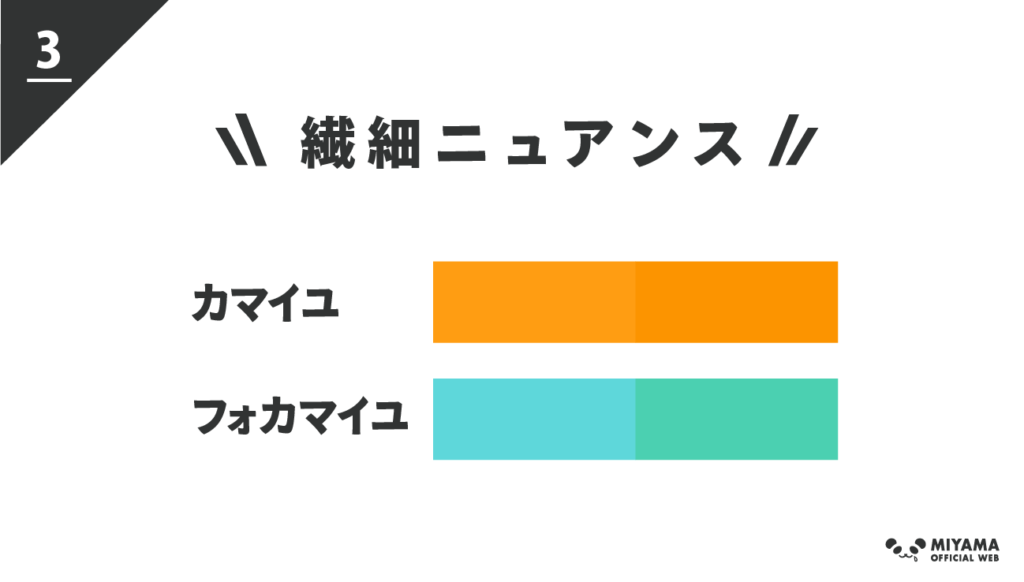
3繊細なニュアンス配色


● カマイユ
ぱっと見で1色に見える配色。同一・隣接カラーやトーンから選ぶ。
● フォカマイユ
上のカマイユよりも色相に差がある配色のこと。フォはまがいものという意味。
4多色でまとまる配色


● ウォームシェード
あたたかみを感じる色(オレンジよりの色相)でまとめた配色。
● クールシェード
冷たさを感じる色(青よりの色相)でまとめた配色。
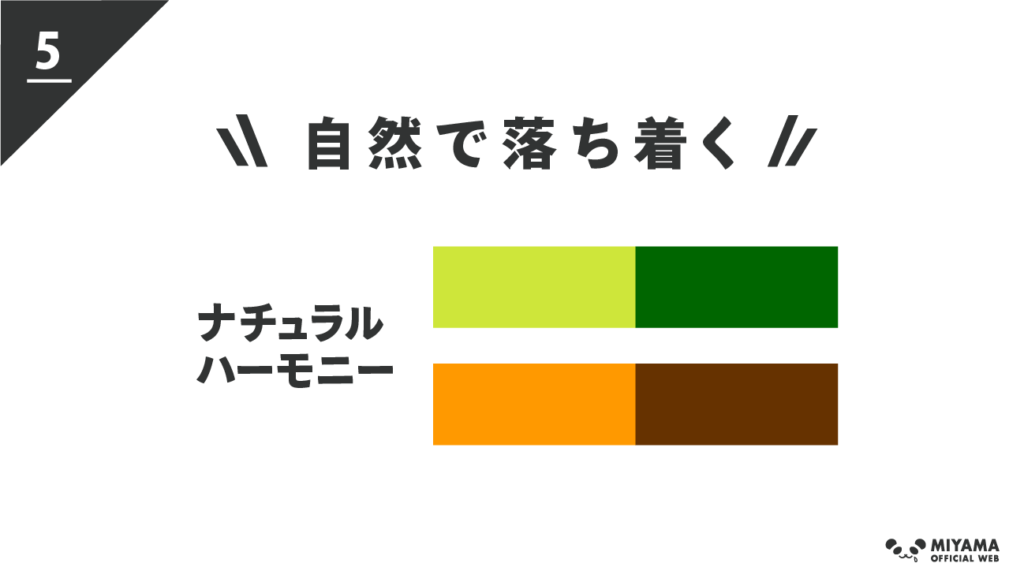
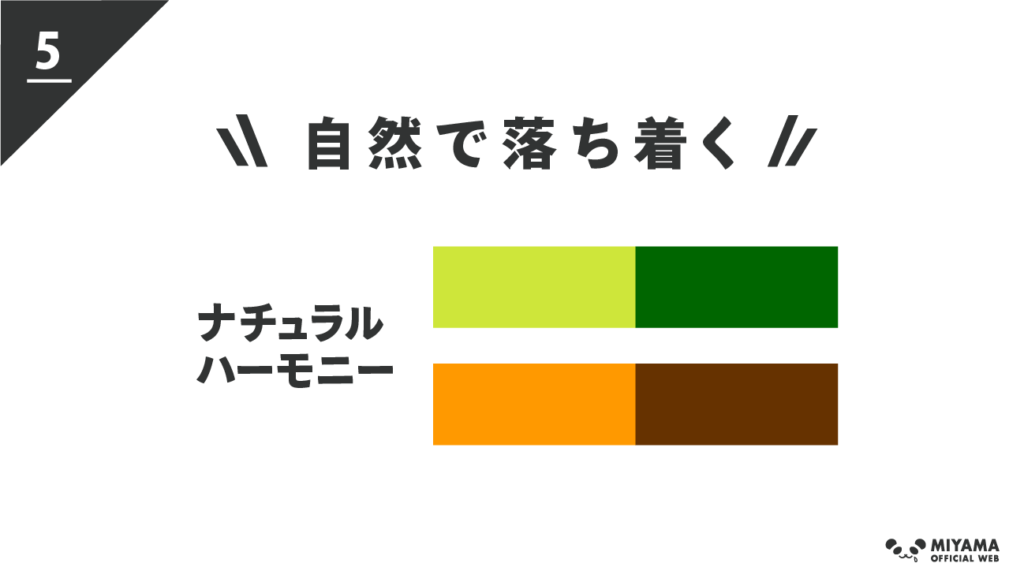
5自然で落ち着く配色


● ナチュラルハーモニー
明るい色を黄色よりに、暗い色を青よりにした配色のこと。
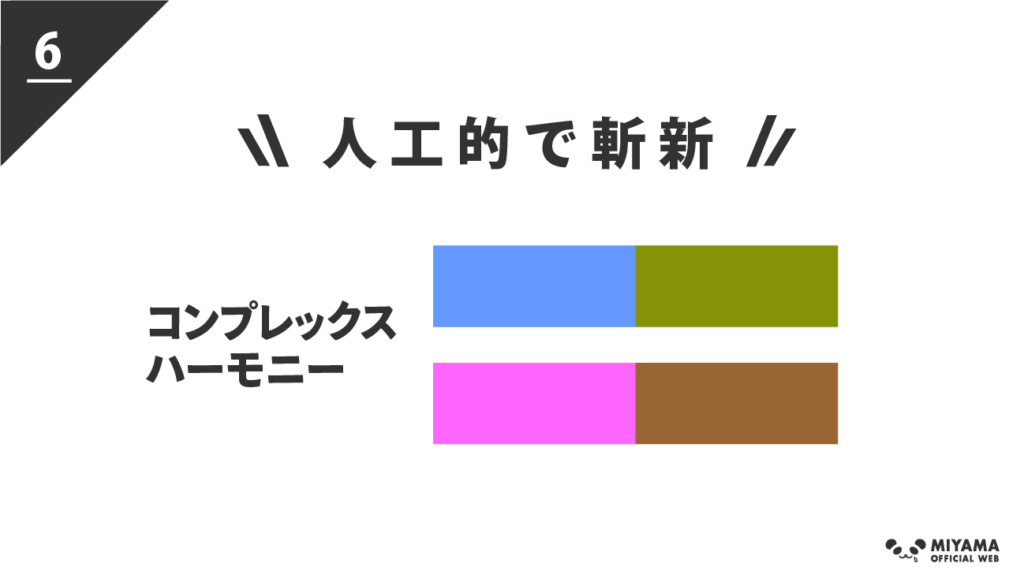
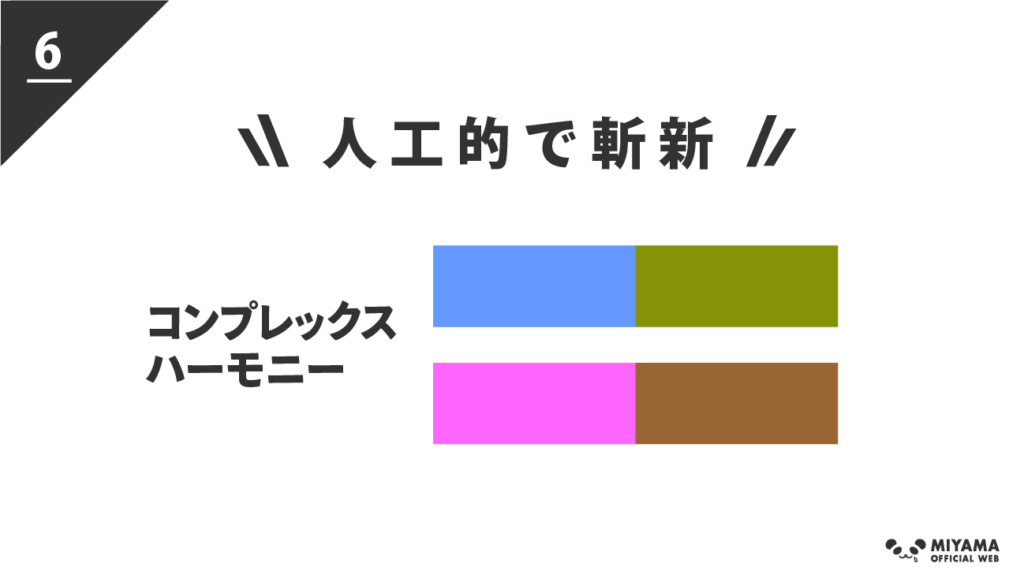
6人工的な斬新な配色


● コンプレックスハーモニー
明るい色を青よりに、暗い色を黄色よりにした配色のこと。
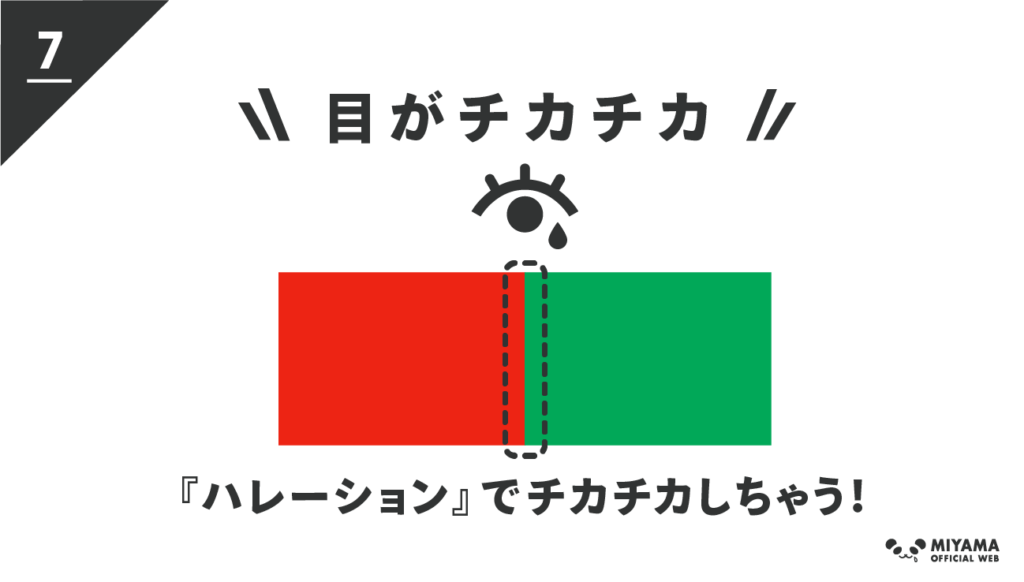
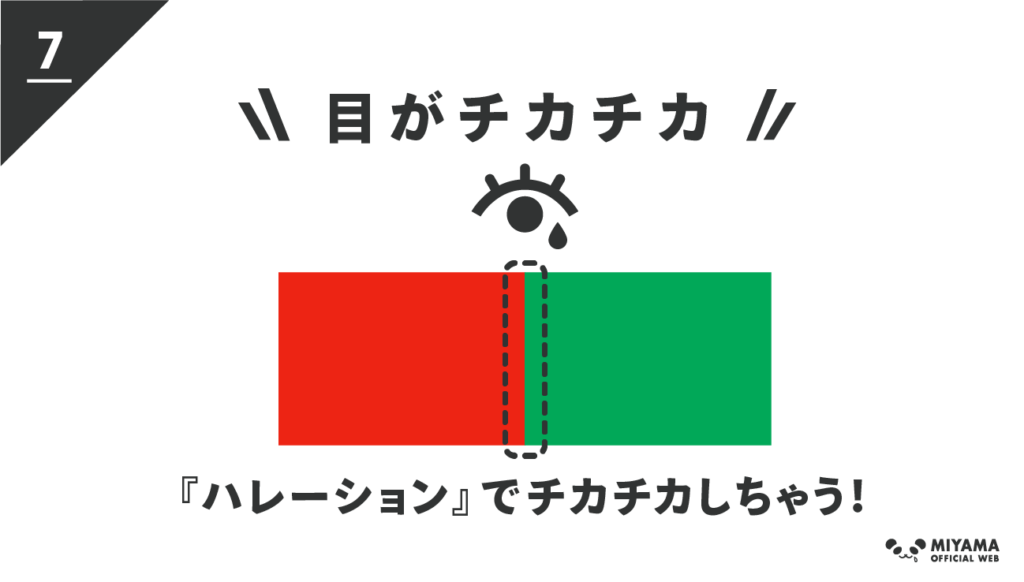
7ハレーションについて


● ハレーション
明度の差がない色の組み合わせ。色の境界がチカチカする現象 。
基本は目が疲れるため、禁じ手の配色です。
ただデザイン上、インパクトを出すため「あえて」使うこともある配色です。
ハレーションは経験を積んでからチャレンジしましょう!
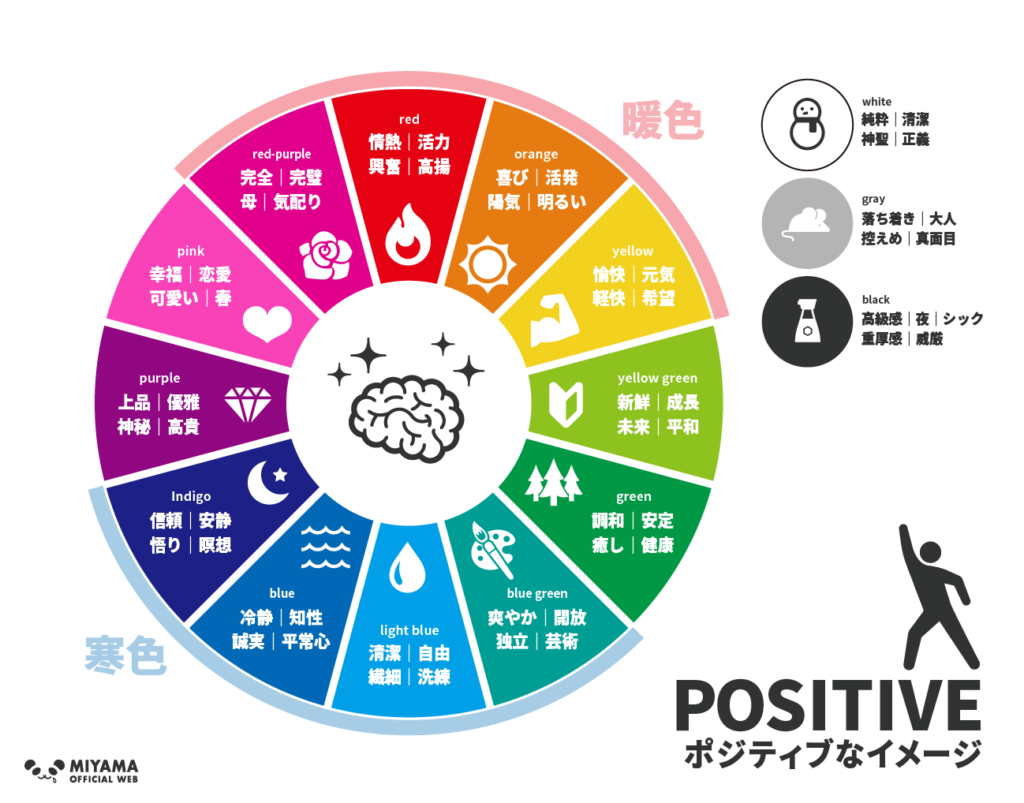
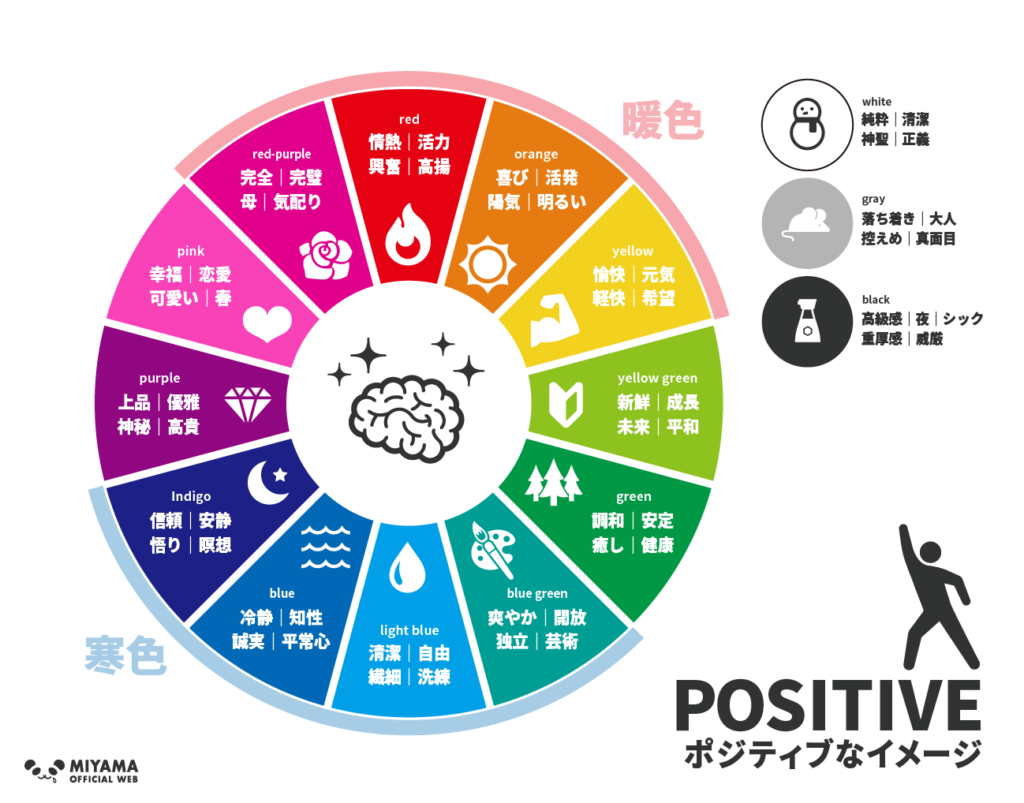
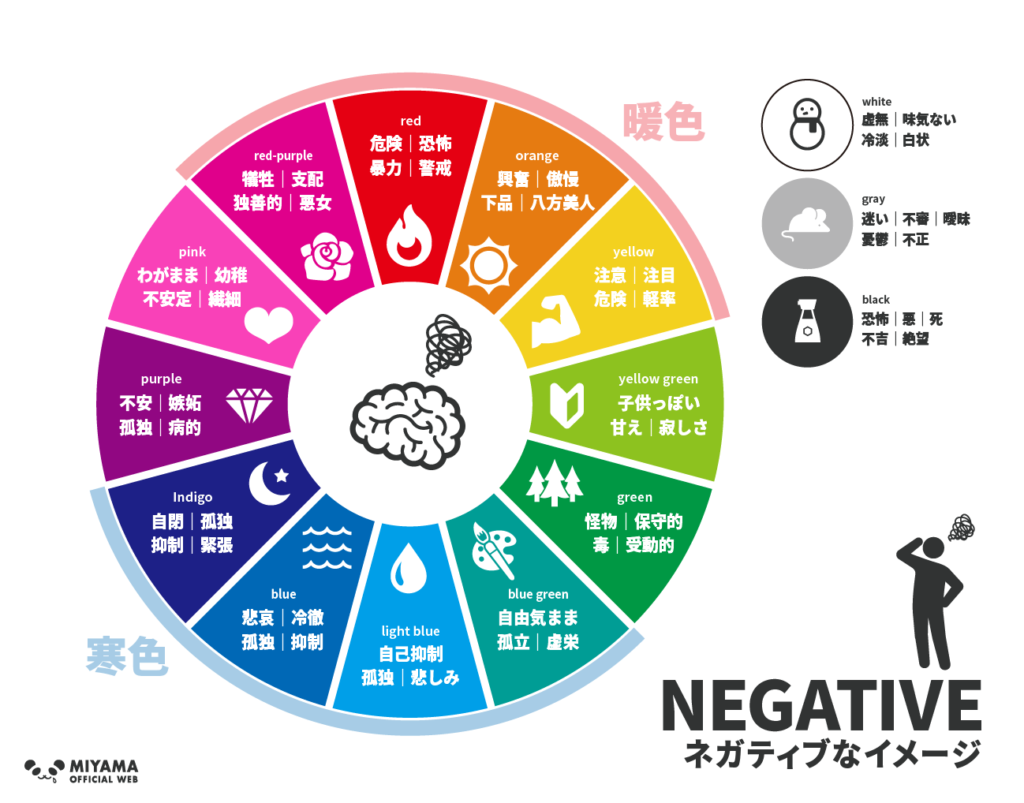
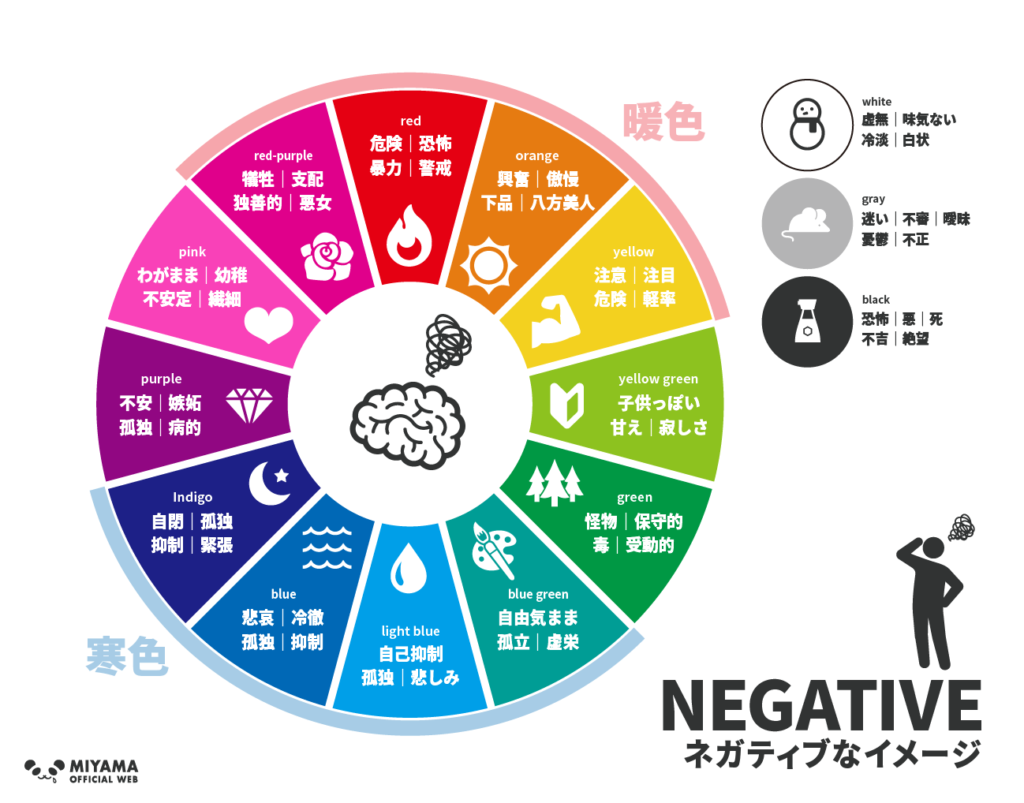
色彩の連想について
赤は炎、青は水など、色には連想するイメージがあります。
代表的なものをまとめたので、以下ご参照を!




【無料】配色の裏ワザ


理論とかもう分からん!
3分でいい感じの配色にする方法ないの!?
そんな人のための裏ワザもご用意しました!
どれも無料で使えます。
ためしてみてね!
PALETTABLE(無料)


デザイナーの配色を学んだAIが配色を提案してくれる神サイト。
ボタンをポチポチ押すだけでハイセンスな配色が完成です。
使いたい色が決まっているときも、カラーコードを直接打ち込めるので超便利。
うっとうしい広告もないので実に快適ですよ!
パレッタブルのくわしい使い方は、こちらの記事をどうぞ。


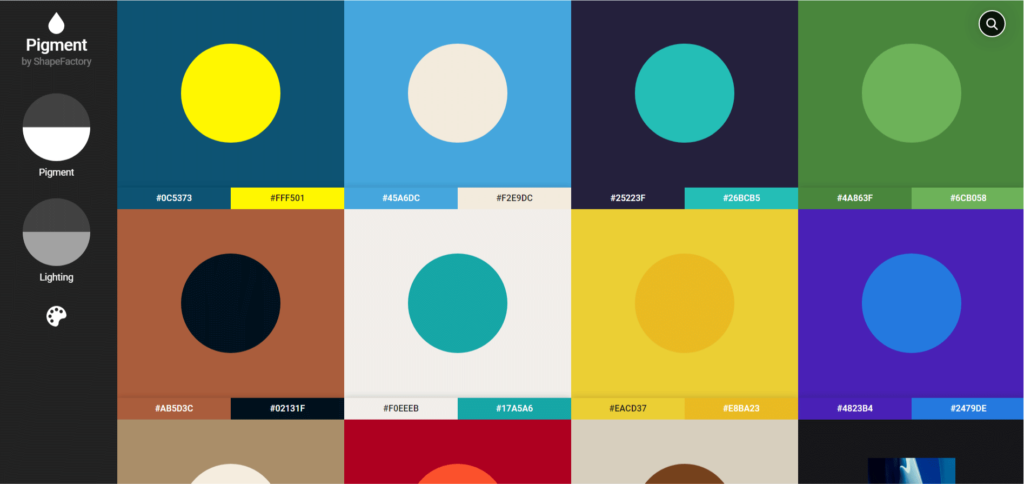
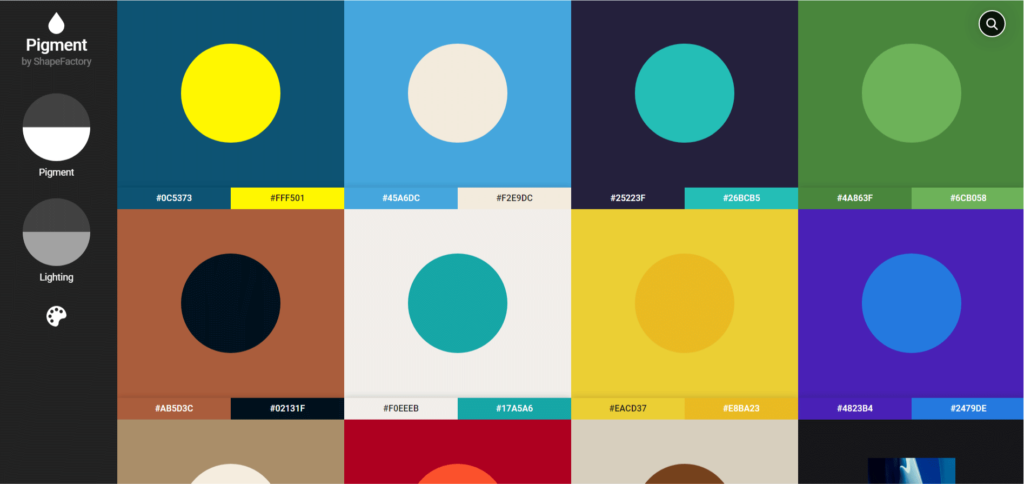
Pigment(無料)


Pigmentは上の画像のとおり、ズラッといくつも提案してくれるのが特長。
たくさんの配色を一気に比較したいときにオススメです。
さらに左上の顔料(Pigment)光量(Lighting)で色の微調節も可能!
逆に多すぎて判断がむずかしい人はPALETTABLEを使ってね。
色彩・配色が学べる本


便利なサイトがあるとは言え、やはり本を読むことは重要です。
サイトに頼ってると、いつまでたっても成長できませんので。
ということで、初心者はとりあえずこのへんの本を読んでみましょう!
色彩で役立つ本
最短合格! 色彩検定2級・3級テキスト&問題集
色彩については、プロでも色彩検定2~3級があれば十分です。
しっかりと知識を身につけられるので、私はこちらのテキスト推しです。
読み込めばこの本だけで色彩検定2~3級に合格することも可能ですよ!
増補改訂版 コミックQ&A 色弱の子どもがわかる本
日本の先天色覚異常は男性20人に1人と高確率!
デザイナーなら、こちらも読んでおくと完ぺきです。
色覚バリアフリーを無料で学びたい方は、以下の記事をどうぞ。


配色で役立つ本
配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集
>配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集
教科書的な色彩の本といえばコレ!
色彩の学術的なことも書いてありつつ、企業広告などの実例から色も選べます。
企業広告は大金を投じてデザインされているため、どれも勉強になるものばかり。
別のデザイナーさんも色彩でオススメしていた本なので、間違いないですよ!
COLOR DESIGN カラー別配色デザインブック
なんとなく「赤を使いたい」と、イメージが決まってるときはこの本です!
色別にポップなイメージ、大人なイメージ、など配色を簡単に選ぶことができます。
色の発色やトーンなど、学術的なことはあまりフォローされていない点だけ、ご注意ください。
どちらかと言うと実戦むきの本です。
日本色研 新配色カード
本ではありませんが、色を勉強するならこちらも買っておくべき!
色彩検定を受けるなら1つ持っておきましょう。
色はブラウザだと正確な色が分からないため、この配色カードで正確な色を覚えてくださいね。
まとめ
最後に記事のまとめです!






いかがだったでしょうか?
この記事で色彩のたのしさを少しでもお伝えできればうれしいです!
さいごに少しだけ宣伝をゆるして


もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成した素材データも無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください!