\ こんなお悩みを解決 /
- 文字を強調する方法が思いつかない。
- パワポでもオシャレに文字を強調する方法が知りたい!
- 簡単に、でもオシャレに文字を装飾する方法が知りたい!
- 文字を強調するデザインのパターンをもっと増やしたい!
今回は、上のようなお悩みを解決する方法をご紹介します!
初心者向けの簡単にまねできるテクニックばかりですので、ご参考にどうぞ。
始める前に、簡単な自己紹介はこちら。
いっしょに無料DLできるお役立ちサイトも紹介するよ!
もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成したあしらい78素材も無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください😊
\期間限定プレゼント配布中✨/
※登録はいつでも簡単に解除できます。迷惑メールをお送りすることもありません。
では、さっそくいってみましょう!
【5分で分かる】文字を強調するデザイン10種
まず、いそがしい人のための一覧表をどうぞ。


以下で、書ききれなかったことを個別に解説していきます!
文字を強調するデザイン10種
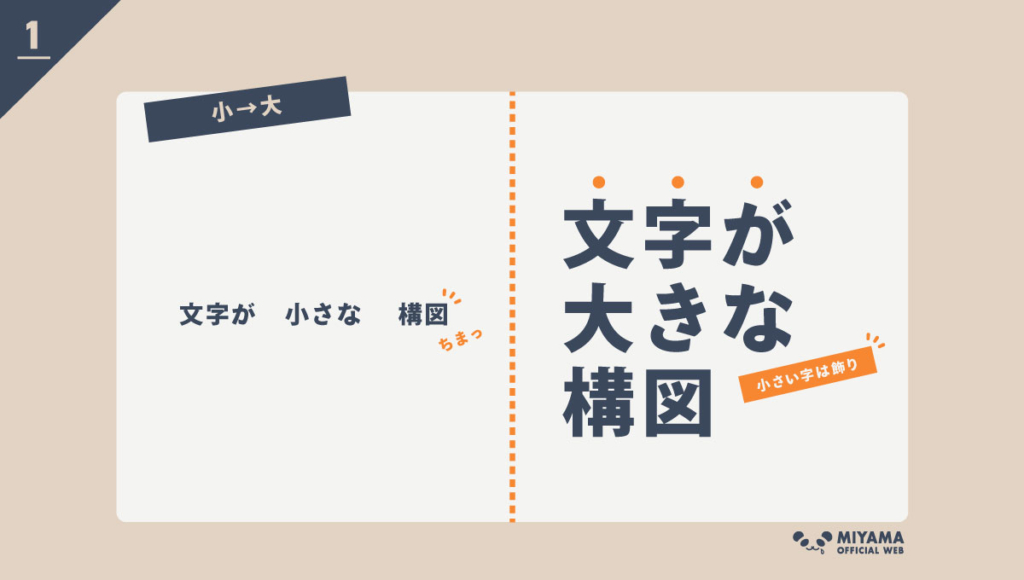
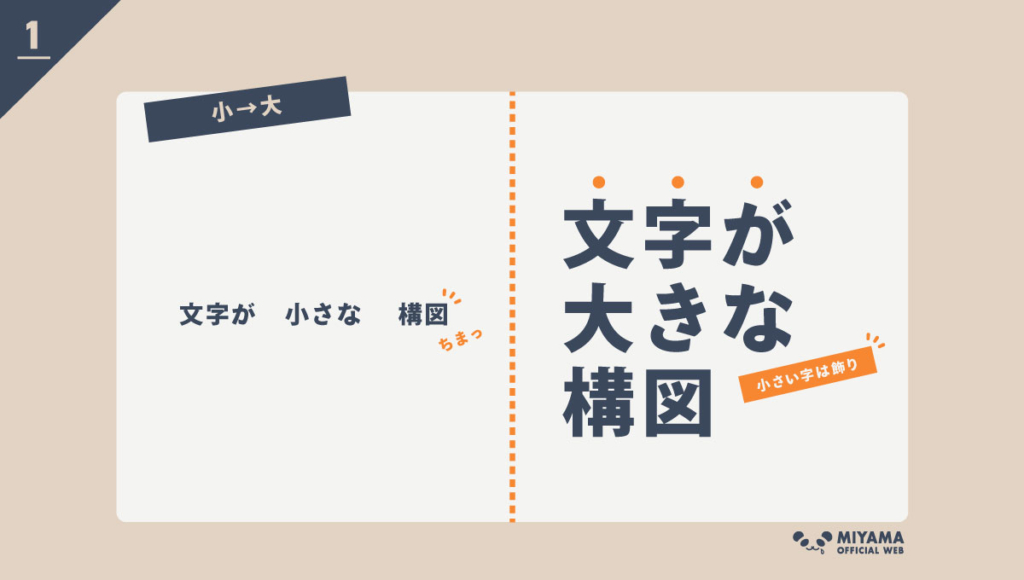
①小さい→大きくする


当たり前すぎるよ!
でも基本は大事です!
上の図のように強弱をつけて、キレイに文字組みできる?
うっ、それはできない…。
単純に大きくするだけなら誰でもできます。
ここは一歩ふみこんで、強弱をつけた『見せ方』も意識してください。
さらにワンポイントで色を置いてみたり、点々をつけてあしらったり、いろいろ工夫してみましょう!
上のサンプルのように極端に大きくするのもテクのひとつ。
いろいろためしてみてください!
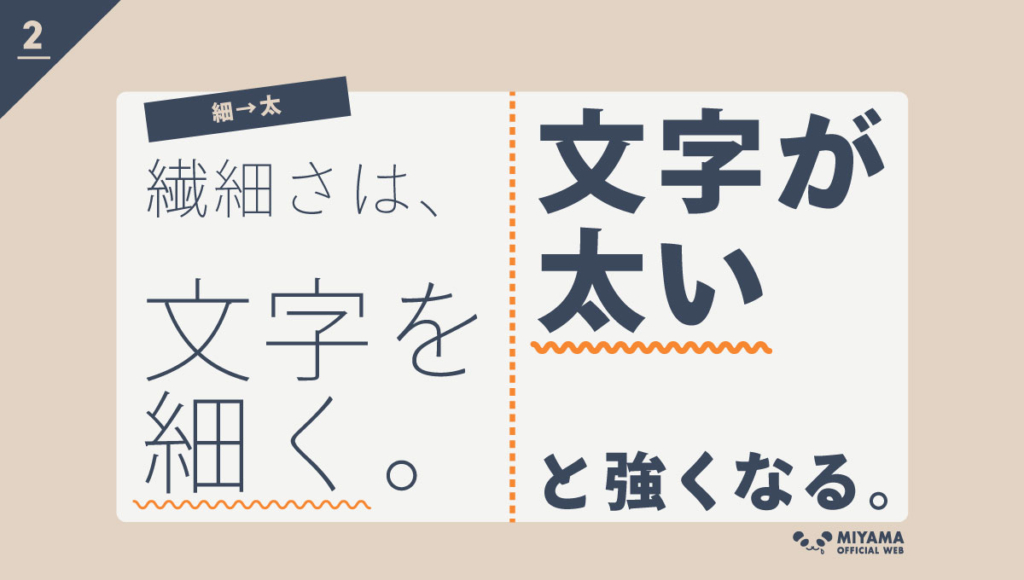
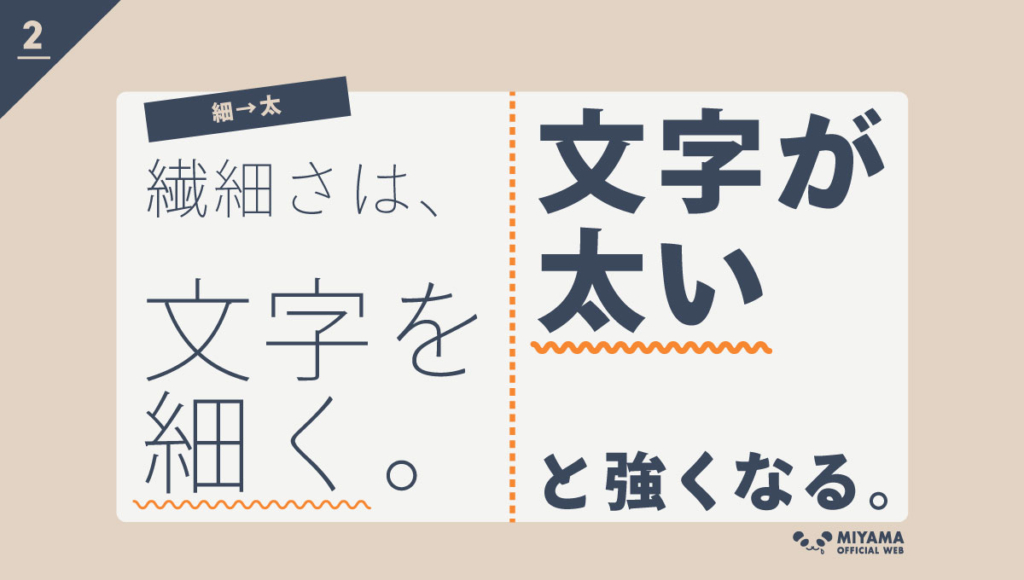
②細く→太くする


これも当たり前すぎな気が。
でも君、なにも考えず「B(ボールド)」の太字ボタン押してるしてるだけでしょ?
え、ダメなの?
ボールドをかけるより、太い書体を選択したほうがいいよ!
基本、パワポやEXCELにあるB(ボールド)の太字は美しくありません。
機械的に書体を太くしてるので、濁点やこまかい漢字がつぶれ、見えにくいことが多いのです。
フォントを選ぶとき、同じ名前で細いのや太いのが出てきたらそっちをえらびましょう!
出てこないときは?
ボールドをかけて、文字がつぶれていないかよく見てください!
フォントで太字が出なくても「メイリオ」や「Meiryo UI」はキレイなボールドがかかります。
ボールドがキレイに出るフォントと、そうでないものが混在してるので、必ずチェックするようにしてください。
③薄い→濃くする


濃いのはあたりまえだけど、薄い文字おもしろいね!
薄い文字は主張しないから、背景とかワンポイントにいいよ!
上の画像のように、太い文字を薄くして背景になじませると、大胆ながら上品に文字を強調できます。
例えばプレゼン資料の表紙の一面にこのテクを使うと、インパクト大ですよ!
鉄板の文字テクニックです。
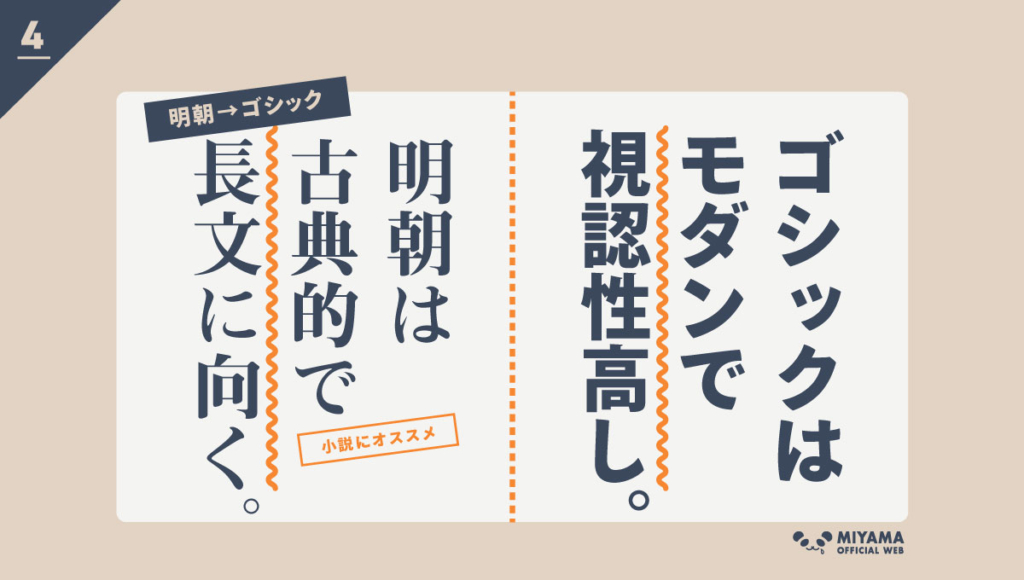
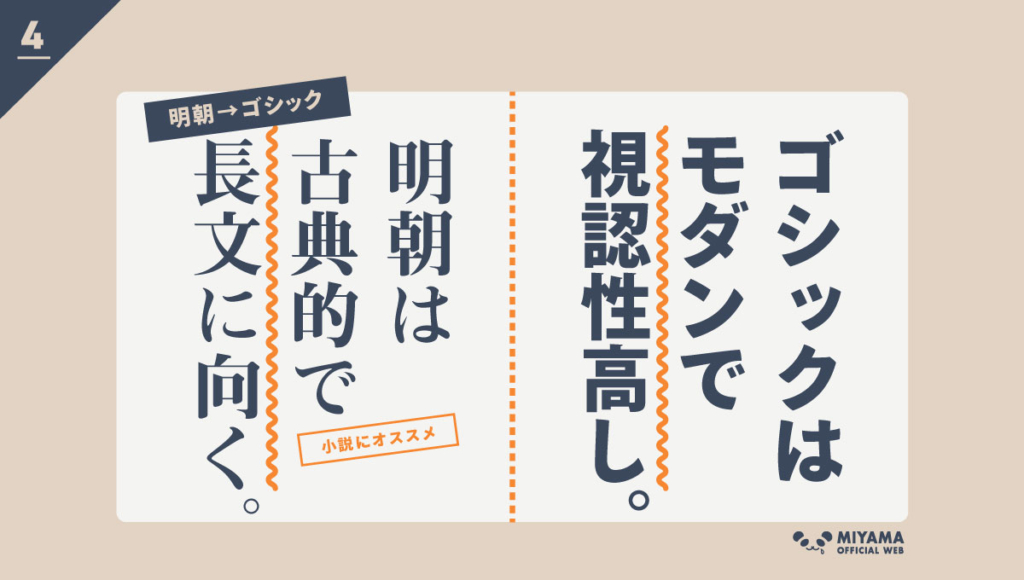
④明朝→ゴシックにする


あ、これは盲点~!
ゴシックは可読性が高いのが特徴!
明朝は長文にオススメだよ。
明朝・ゴシック技法にはいくつか注意点もあります。
以下、ご確認ください。
\ ゴシックの注意点 /
- プレゼン資料は基本オールゴシックに。
- 看板など遠くから見るものも基本ゴシック。
- 長文を読んでもらうときは、極端に太いゴシックはやめる。
\ 明朝の注意点 /
- プレゼン資料で使うときは大きめの字で。
- 小説などの長文・近目で読んでもらうのが得意。
- 長文でも、遠目で読んでもらうときに明朝はやめておく。
明朝は筆文字を再現した書体なので、細い線と太い線が組み合わさっています。
線に強弱があると遠くから見たとき見にくいので、可読性が下がってしまいます。
空港や駅の書体がゴシックなのは、可読性が高いからなんです。
なるほど!
確かに明朝体の駅の看板って見ないね。
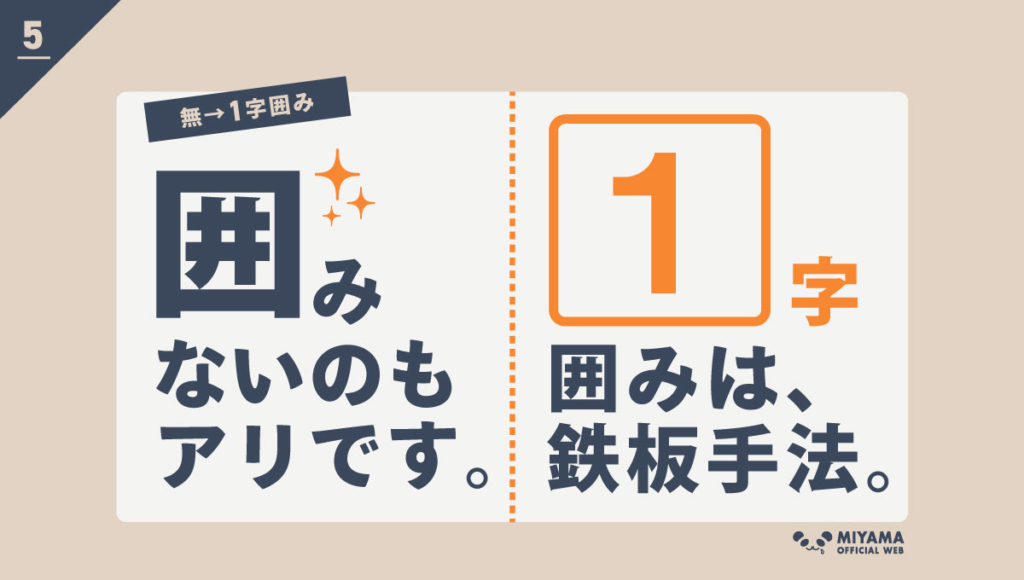
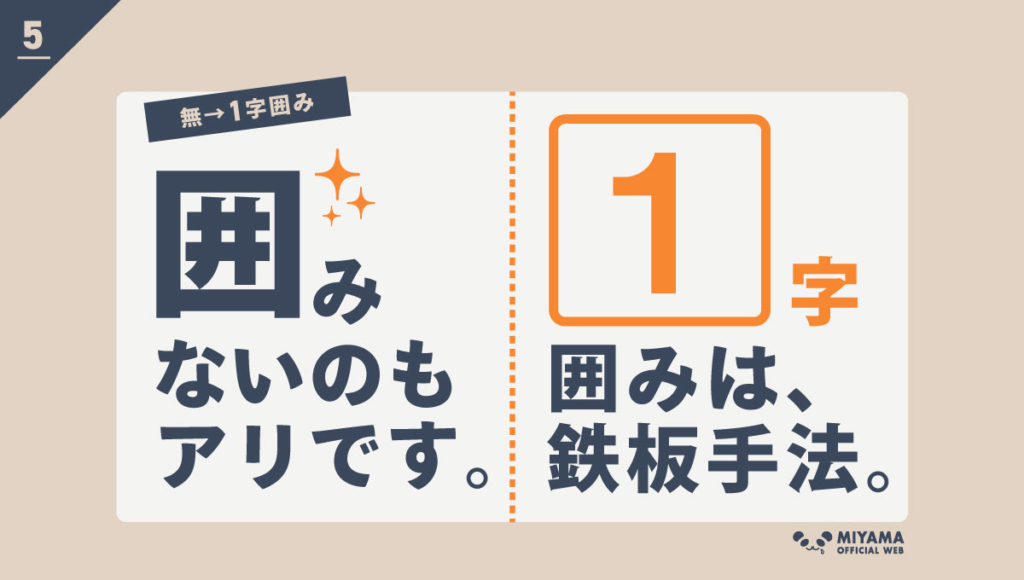
⑤1文字かこむ


だんだんテクニカルになってきた!
最初の1文字だけじゃなく、1フレーズかこむのもアリだよ!
最初の1文字を大きくする技法は、よく雑誌などで見かけます。
簡単にオシャレに、かつ目を引きつけることができますよ。
これも最初の1文字を極端に大きくすると、また印象が変わって楽しいです。
特に数字をかこむとかっこよくなるので、ためしてみてね!
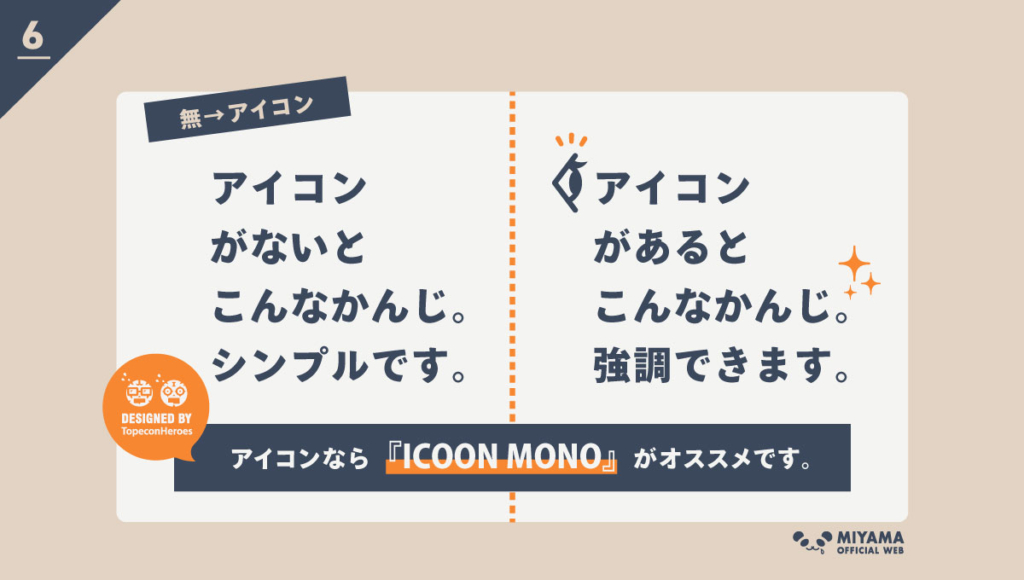
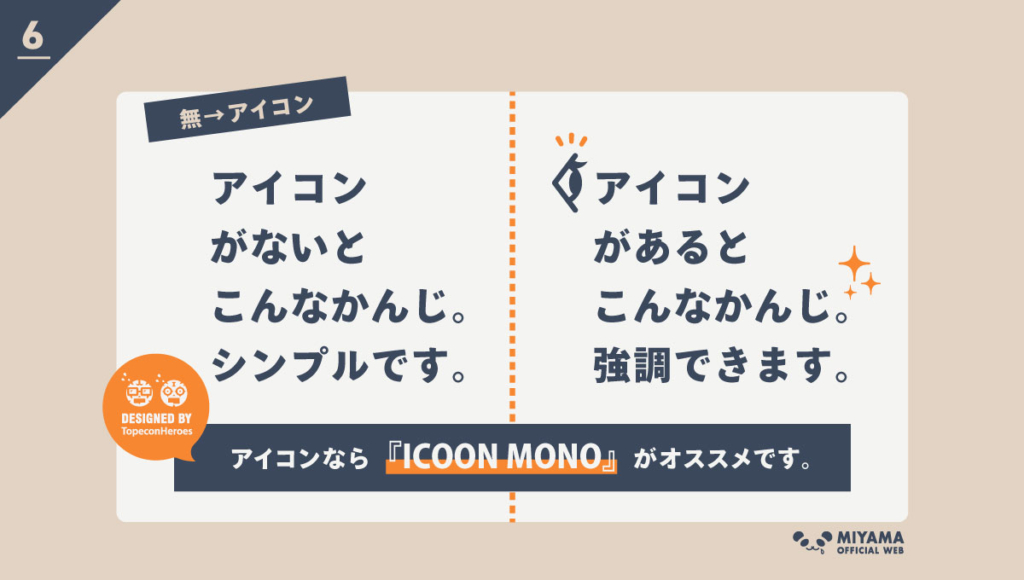
⑥アイコンをつける


これカワイイ!
これもめっちゃ多用します!
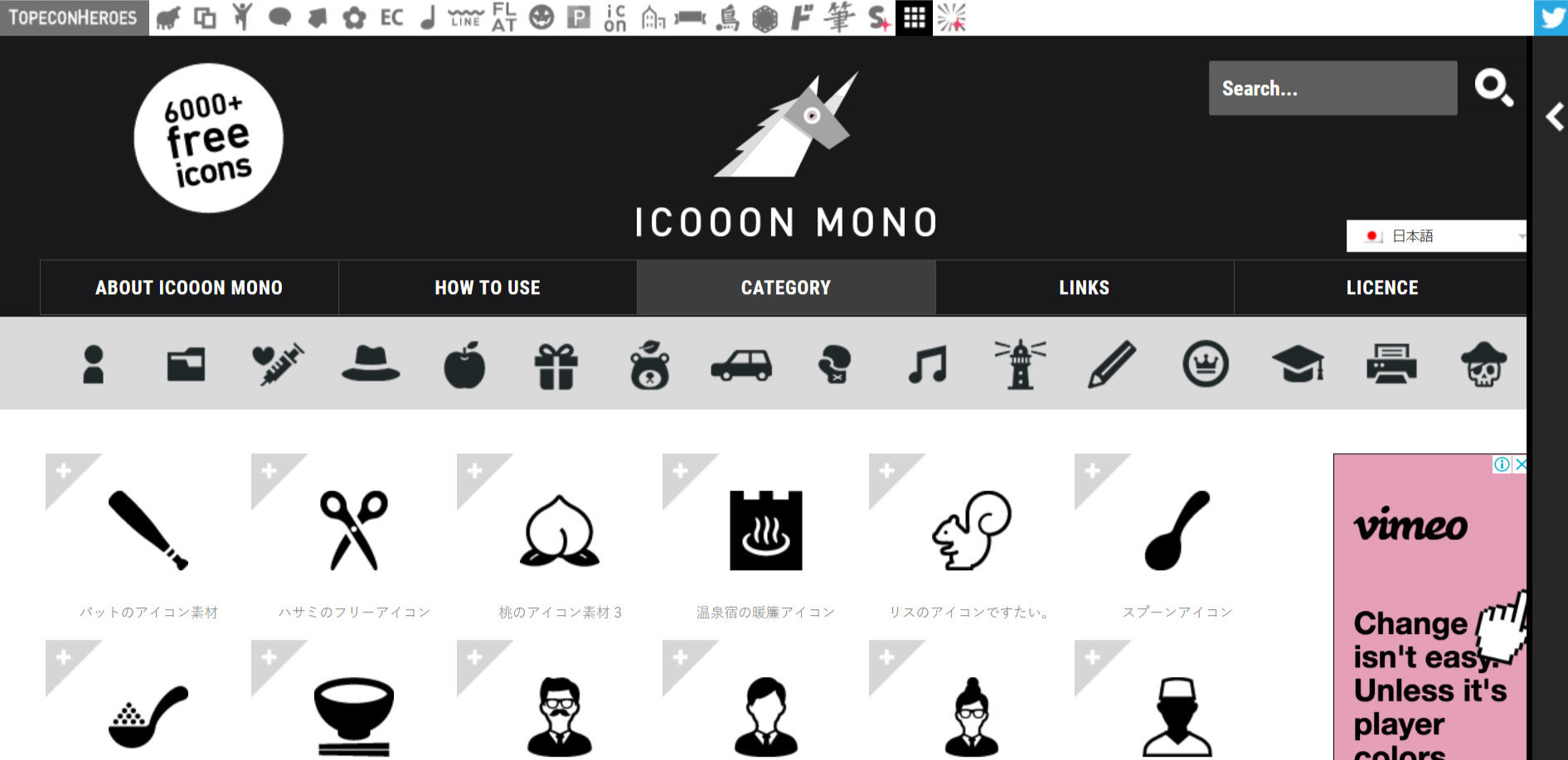
私も愛用してるアイコンサイトも紹介するね。
シンプルなモノクロのアイコン素材サイトです。
洗練されたデザインのシンプルなアイコンが、なんと6000個以上あるそう!
アイコンがほしいときは大抵あるので便利ですよ。
フリー素材については以下の記事でくわしくご紹介でしています。


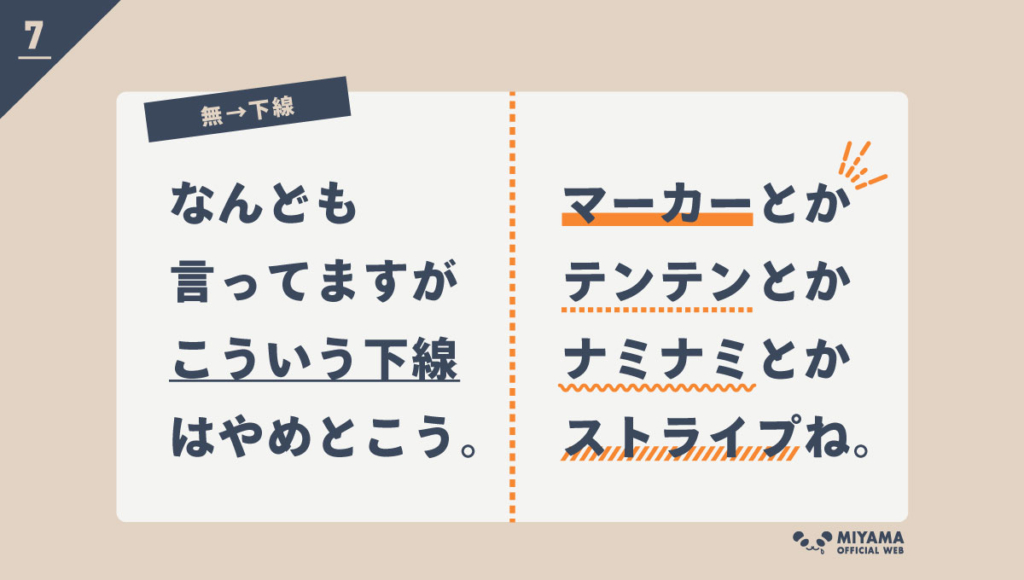
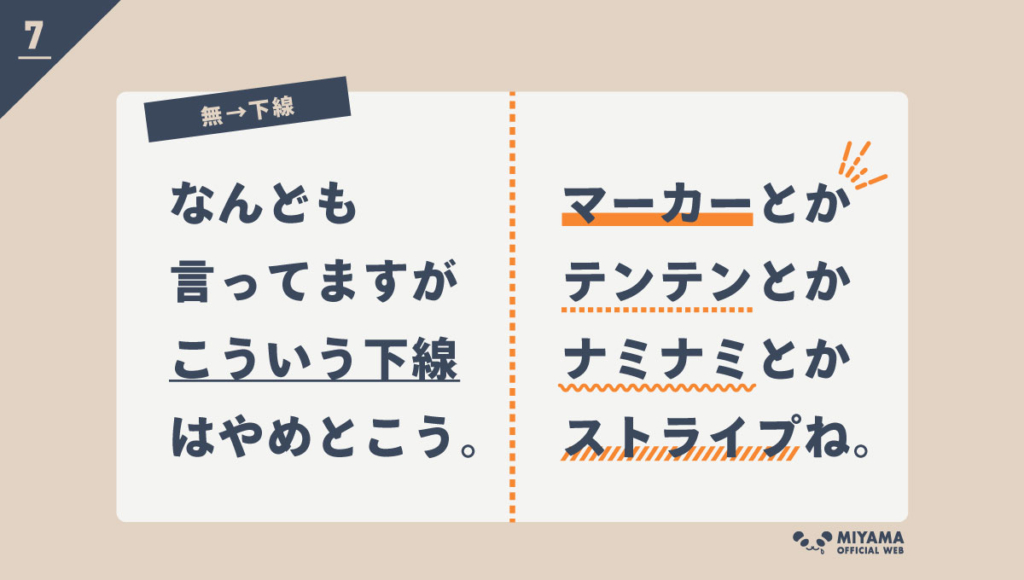
⑦下線を引く


左の下線いつも使ってます。
今日から5秒てまをかけて、蛍光マーカー風の下線にしてください。
マーカーの下線は文字にかぶさるので、初心者は薄い色だと安心です。
濃いマーカーにしたい人は、文字が読みにくくなっていないか、マーカーの太さに気をつけてください。
Officeについてる下線ボタンは、どうやってもダサくなるので今日から封印しましょう!
⑧袋文字にする


パワポだとこれ、イマイチなんだよね。
どうしたらカッコよくなる?
パワポの場合は文字を複製してください。
下の字を太くして上の字と合体させるとキレイになります。
パワポの袋文字・影の具体的なつくり方は、以下をごらんください。
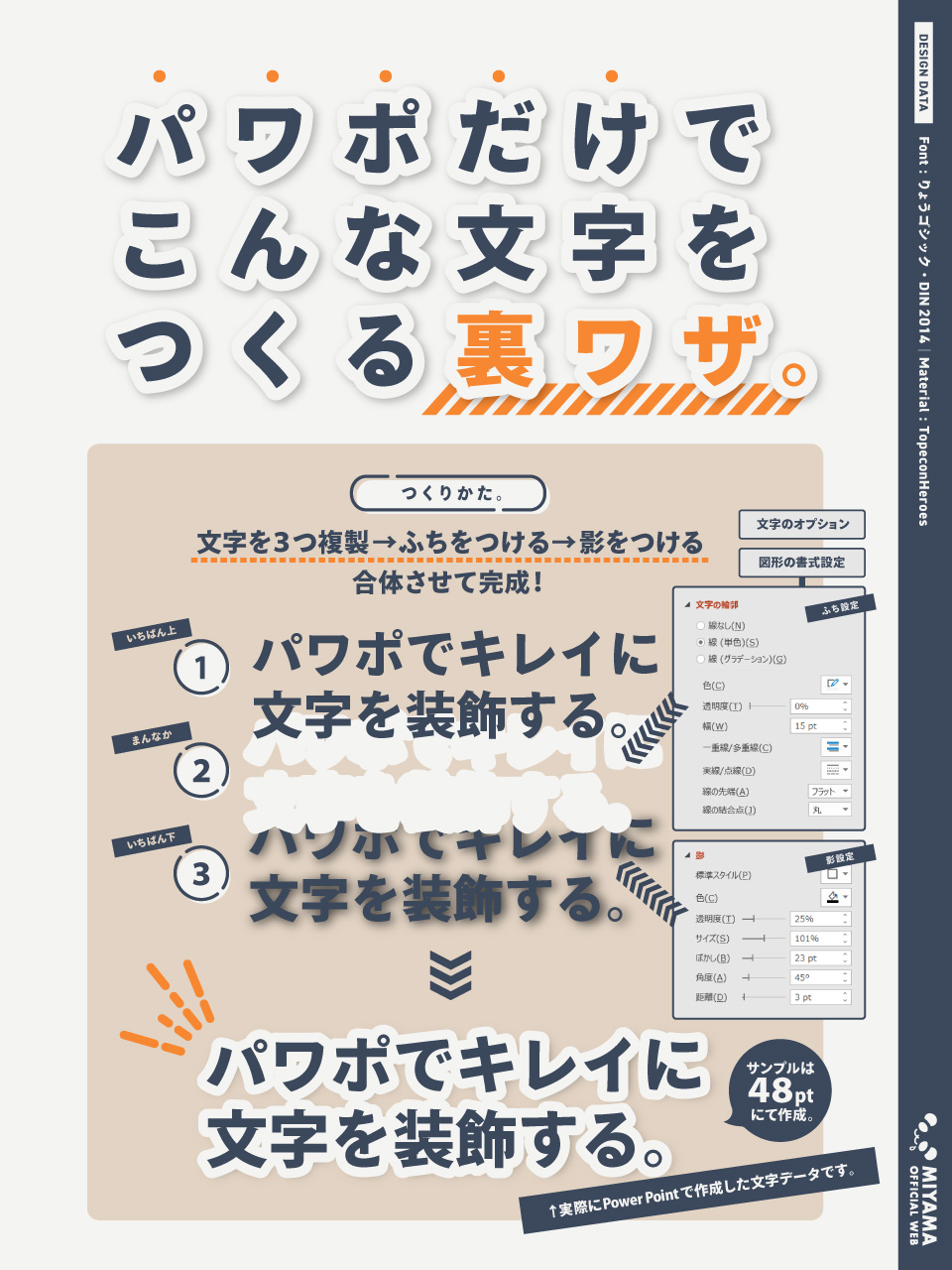
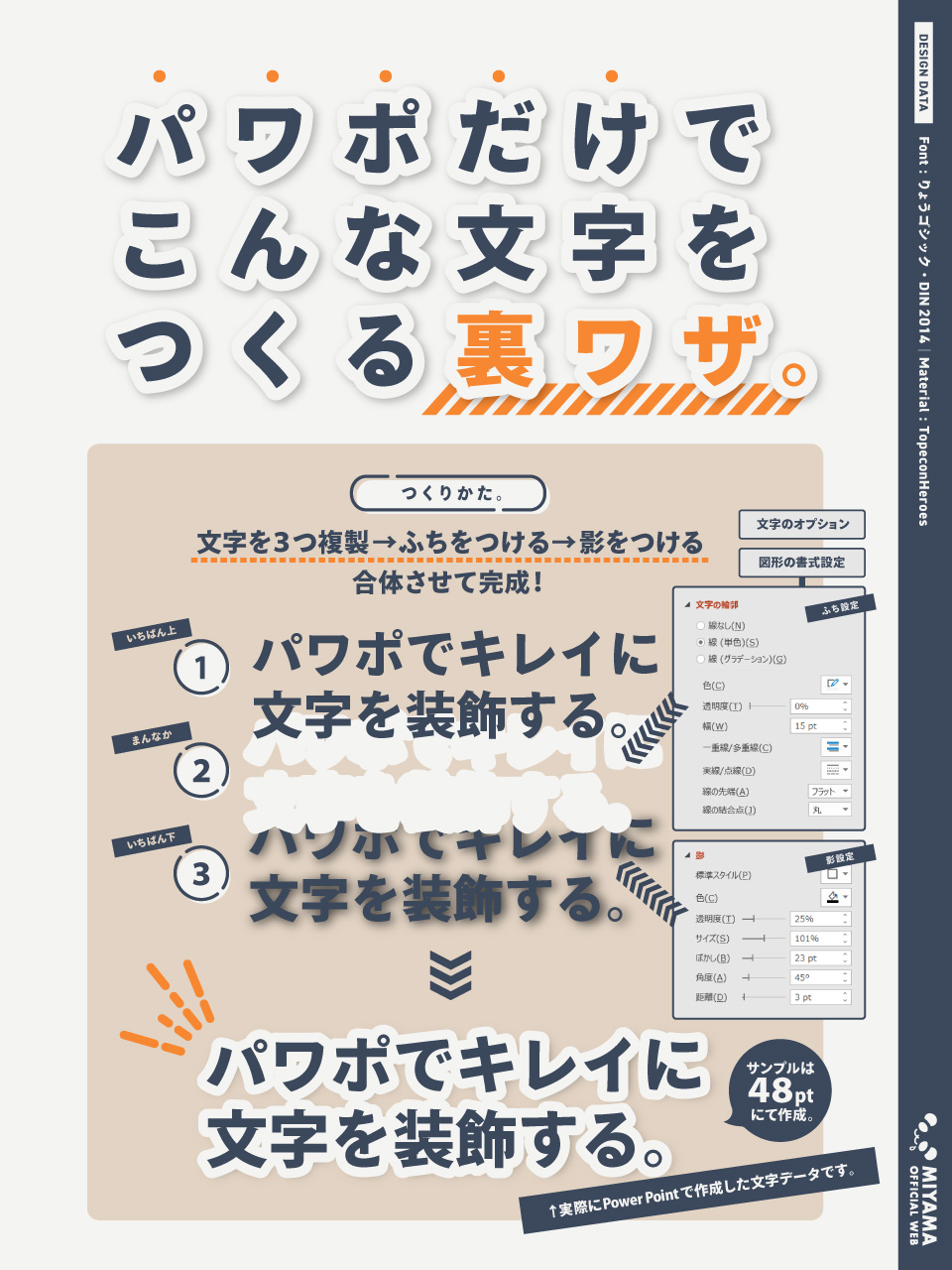
パワポの袋文字・影のつくり方
PowerPointに慣れている方は以下の画像をご確認ください。
サンプルのフォントサイズは48ポイントで作成しています。


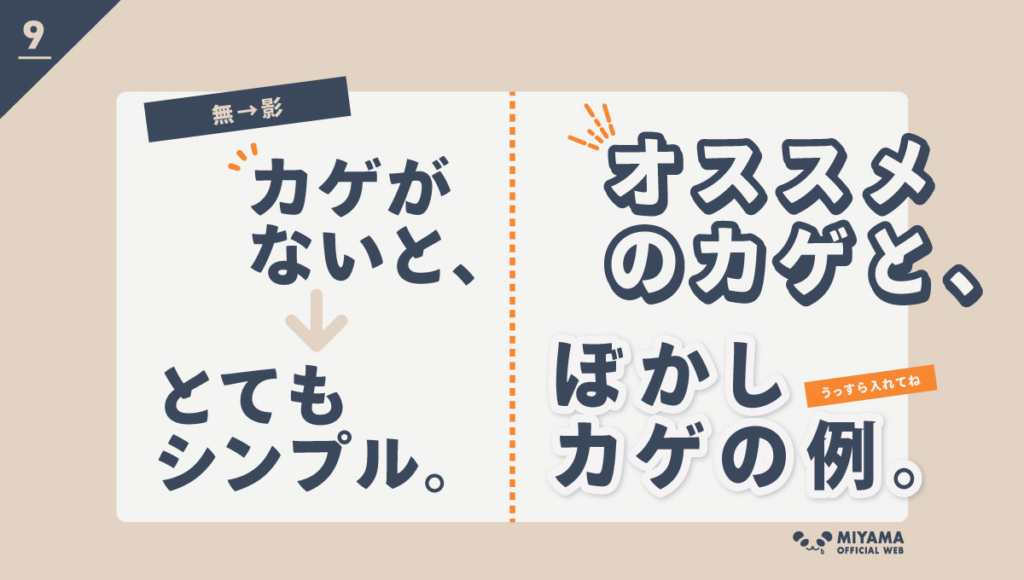
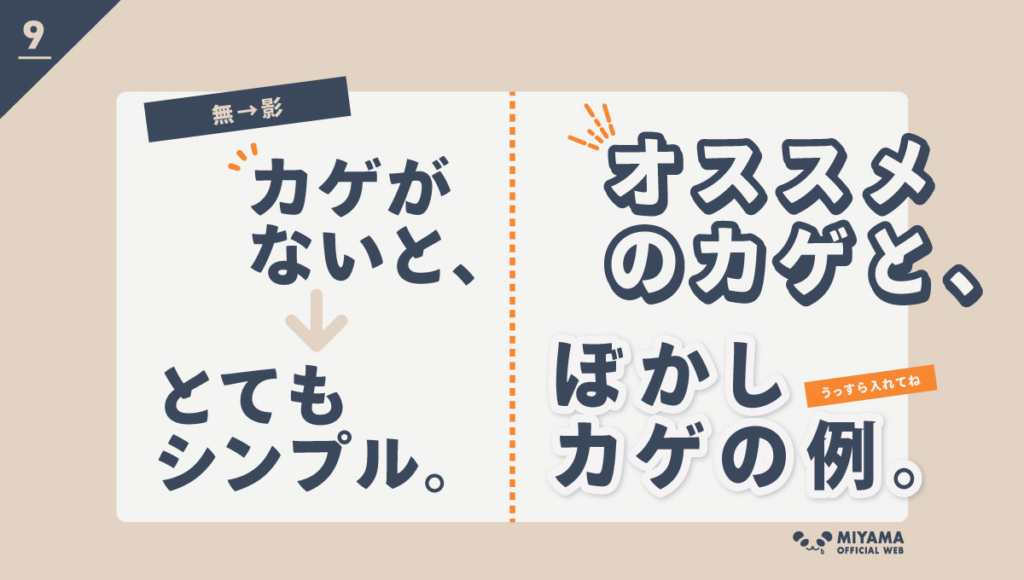
⑨影をつける


パワポは影も袋文字と同じワザが使えるね!
影もパワポの場合は文字を複製してください。
初心者は影をごく薄くするようにしてね!
濃い影ってダサくなりがちだもんね。
パワポでキレイな影つき文字をつくる方法は、1コ上の見出しでくわしく解説したとおりです!
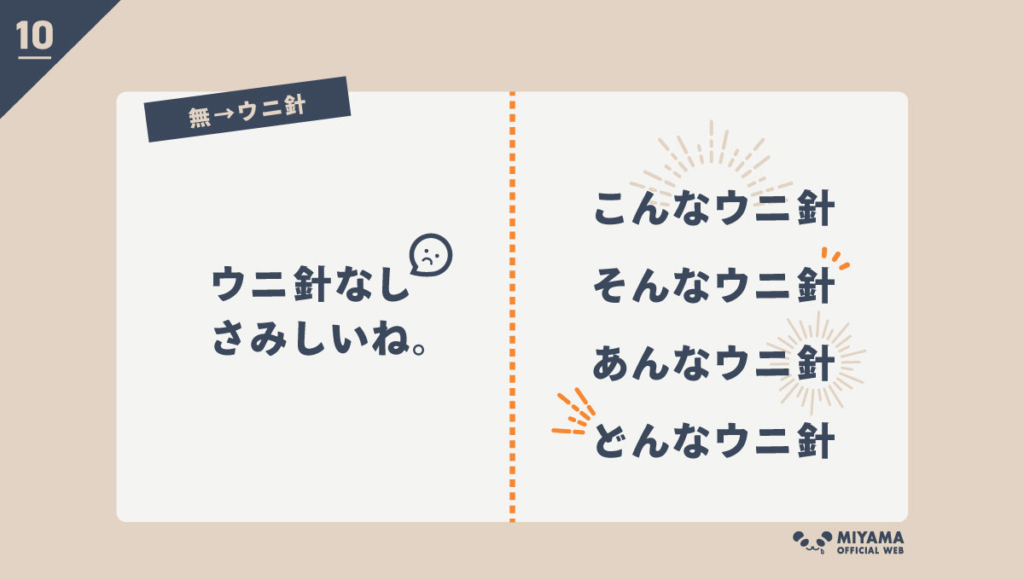
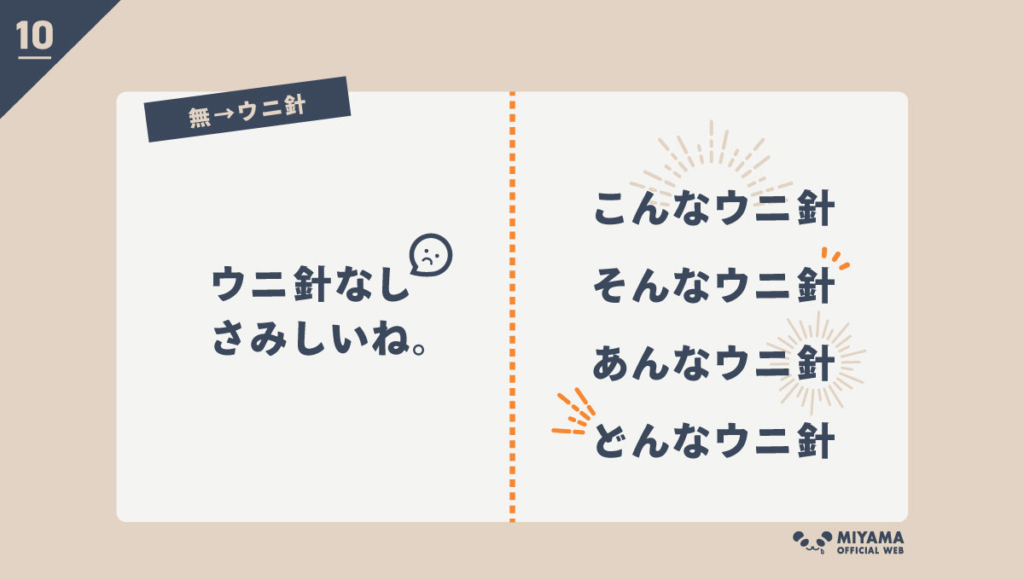
⑩ウニの針をつける


ウニ針とは?
ごめんなさい、私の造語です。
要するに放射線のことです…。
3本線で注目マークを入れるだけでワンポイントになります。
やる気のある方は画像のように「放射線」「途中がとぎれた線」にも挑戦してください。
一度つくってしまえば、以降は使い回しができますよ!
線は3種類ほど作っておきましょう。
用途によって使い分けができます!
【無料】おすすめデザイン素材DLサイト
仕事でも使ってる、イチオシ無料サイトをご紹介します!
【商用可&無料】文字デザインで役立つサイト


TOPECONHEROES (トペコンヒーローズ) は、無料&商用利用可な素材サイトです。
デザイナーであるダーヤマさん(@TopeconHeroes)による素材なので、クオリティが確約されています。
上部のアイコンからたくさんの関連サイトに飛べますよ!
TOPECONHEROESについては、以下の記事でくわしく解説しています。


【無料】フリーフォントがあるサイト


フォントフリーは、無料のフリーフォントを集めたサイトです。
王道系から個性的なフォントまでたくさん集められています。
商用できるもの、できないものがあるので記載のルールにそってご活用ください。
フォントフリーはサイトが分かりやすく、DLしやすくて最高です。
フリーフォント使用の注意点
フリーフォントは開発費がかかっていないため、基本的に有料フォントよりクオリティが落ちます。
そのかわり遊び心のある個性的なフォントが多いので「ここぞ」というときに使用しましょう。
具体的な特徴は、以下をご参考に!
\ 有料フォント /
- 数千円~数万円することが多い。
- ロゴなどのたたき台にするのに最適。
- 開発費がかかっているためクオリティが高い。
- プロ界隈ではモリサワ・フォントワークス社などが有名。
\ 無料フォント /
- 個人開発のものが多く、無料。
- 良くも悪くも個性的なフォントが多い。
- 開発費がかかっておらずクオリティは低い。
- デザインへの影響が強いため、意味のない使用はひかえる。
ロゴなどでフリーフォントの使用は基本、非推奨です。
見た人にチープな印象を与えてしまうためです。
まとめ
では、記事のまとめです!


無料でデザインが学べるニュースレター あります!


もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成したあしらい78素材も無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください😊
\期間限定プレゼント配布中✨/
※登録はいつでも簡単に解除できます。迷惑メールをお送りすることもありません。
AdobeCCを最安で買う裏技
最後に、デザインに必須なAdobeCCを最安で買いたい方は、以下の記事をどうぞ。


みなさんが、すてきな文字デザインをできますように!