この記事は上記のようなお悩みを『とにかく分かりやすく、楽しく』解決します。
5分で読める図解もあります。
初心者向けの内容です!
ところでアナタだれ?
もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成した素材データも無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください!
それでは、さっそく始めましょう!
タイポグラフィックスとは?


タイポグラフィックス(Typographics)は、日本で言うタイポグラフィの英語読み表記です。
靴=シューズは左右2つあるのでshoeにsをつけてシューズ(shoes)と呼びますよね?
タイポグラフィ(typography)も複数形で呼ぶため、sをつけてタイポグラフィックスとなります。
日本ではタイポグラフィと言うことが多いので、以降は「タイポグラフィ」という表記で統一しますね。
現在タイポグラフィには、おおまかに2つの意味があります。
うっかり間違えないように、まずここから解説しますね!
タイポグラフィとは?
①文字をうつくしく配置する技術


タイポグラフィは当初、活版印刷や印刷物の文字の体裁を整える技術という意味で使われました。
現在は、文字組みにおける視覚処理全般をさすことが多い言葉となっています。
簡単に言うと、読みやすさ・美しさまで考えて文字をならべることが『タイポグラフィ』です!
昔はパソコンないし、印刷物メインだもんね。
活版印刷って言ったっけ?
そう!金属の活字を使った大量印刷術ね。
中世の印刷革命のころの話です。
昔は活版印刷=タイポグラフィでしたが、時の流れとともに意味が広がってしまったわけです。
ちなみに、タイポグラフィを専門とする職業・職人は『タイポグラファー』となります。
②文字をアートのようにデザイン要素として使う


一方、タイポグラフィは文字そのものをアート的に表現することも意味します。
タイポグラフィで検索をかけると、こちらがヒットすることも多いですね。
オリジナルの文字を作る『作字(レタリング)』は、まさにこの意味で使われています。
この記事では、1番めの『文字をうつくしく配置する技術』について解説していきます!
作字とちがって、レポートとかプレゼン資料でも使えるね!
勉強してみたい!
【5分で分かる】タイポグラフィックスのやり方
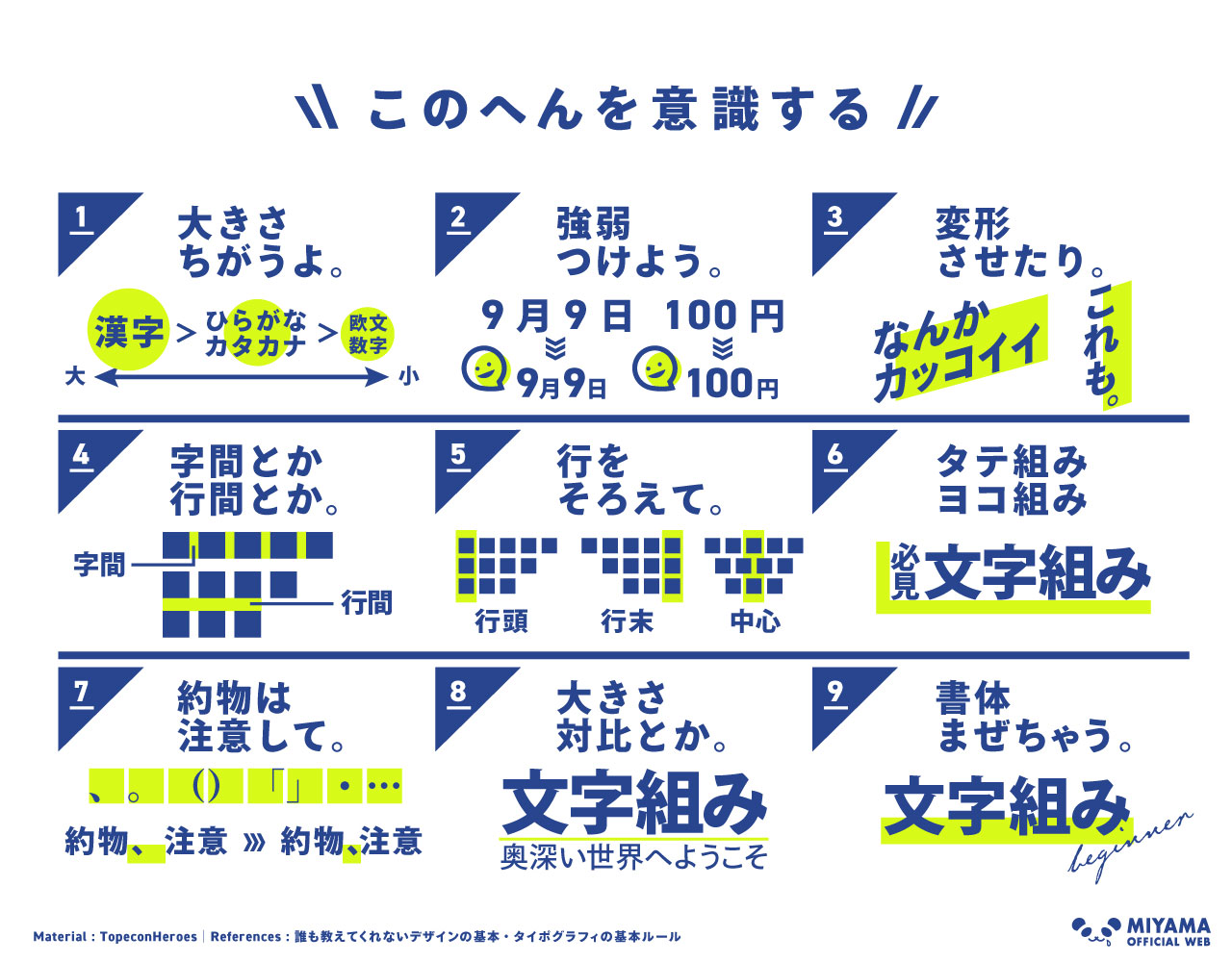
まずは5分で分かる概要をお伝えします。
お急ぎの方はこちらをごらんください。




上の図解はあくまで概要なので、以降でくわしく解説していきますね。
タイポグラフィの基本知識
タイポグラフィのやり方のご紹介前に、基礎知識をサクッと解説します。
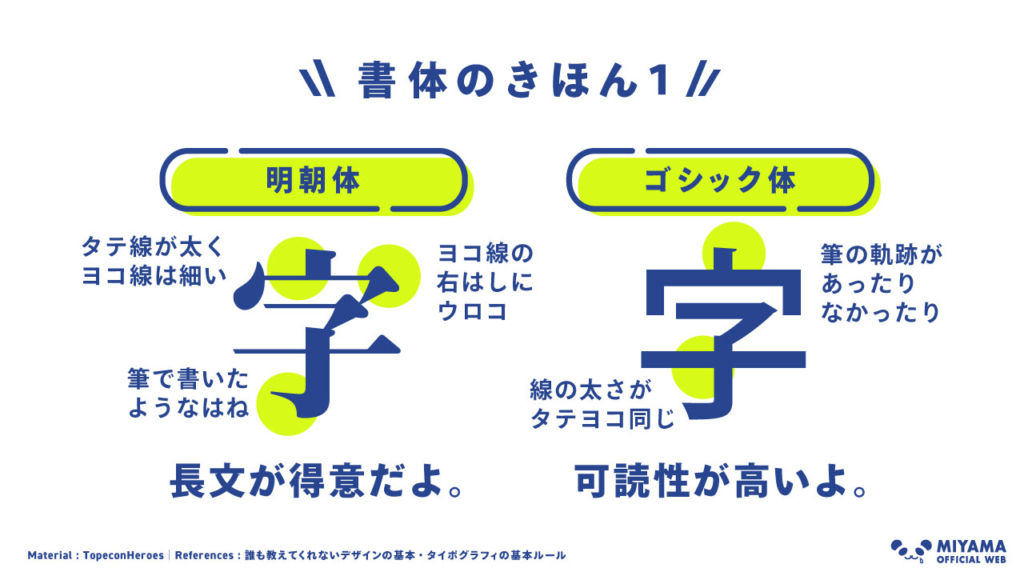
基本の書体を知る
書体はとりあえず、以下の4種を覚えましょう!
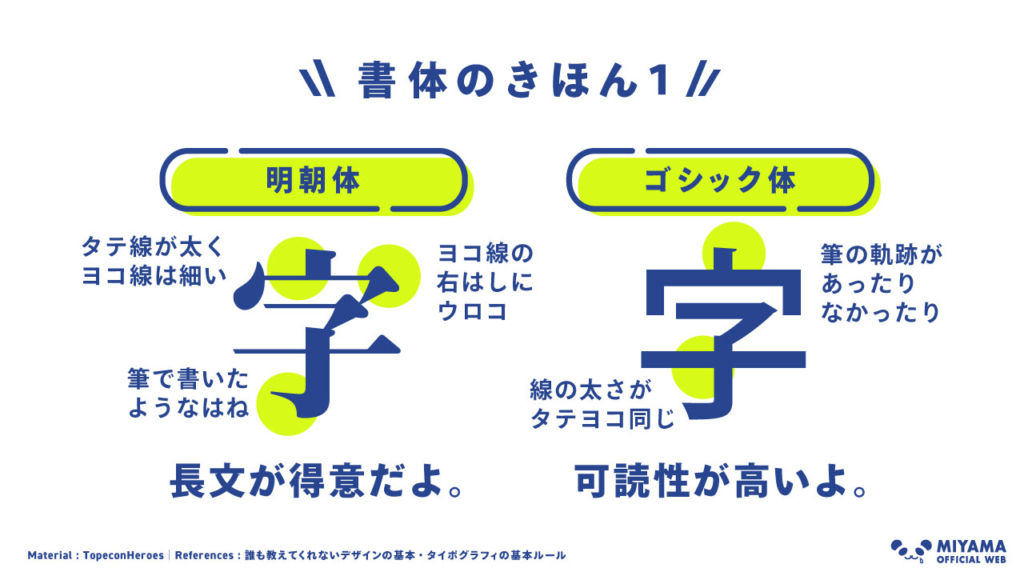
- 【和文】明朝体
- 【和文】ゴシック体
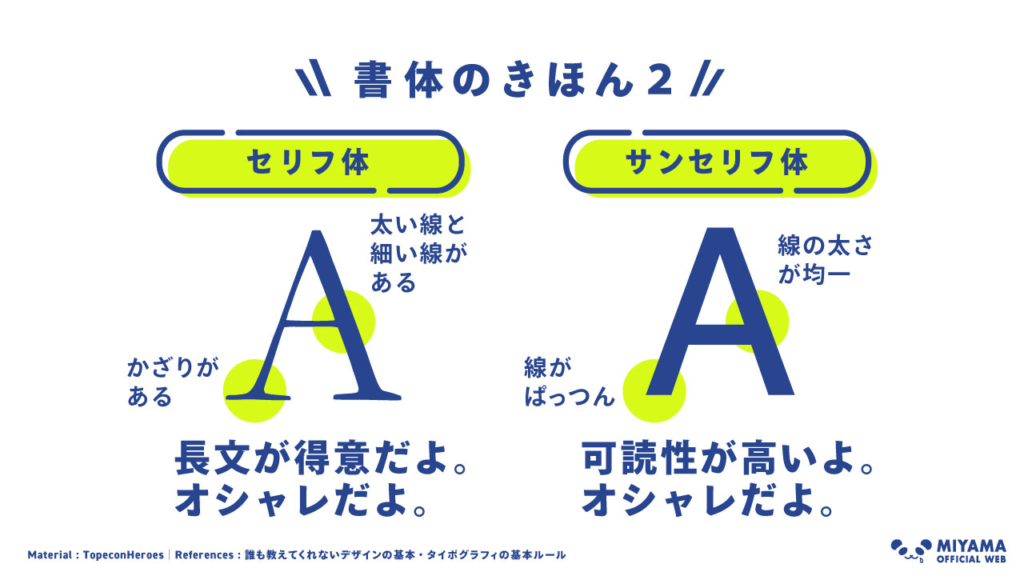
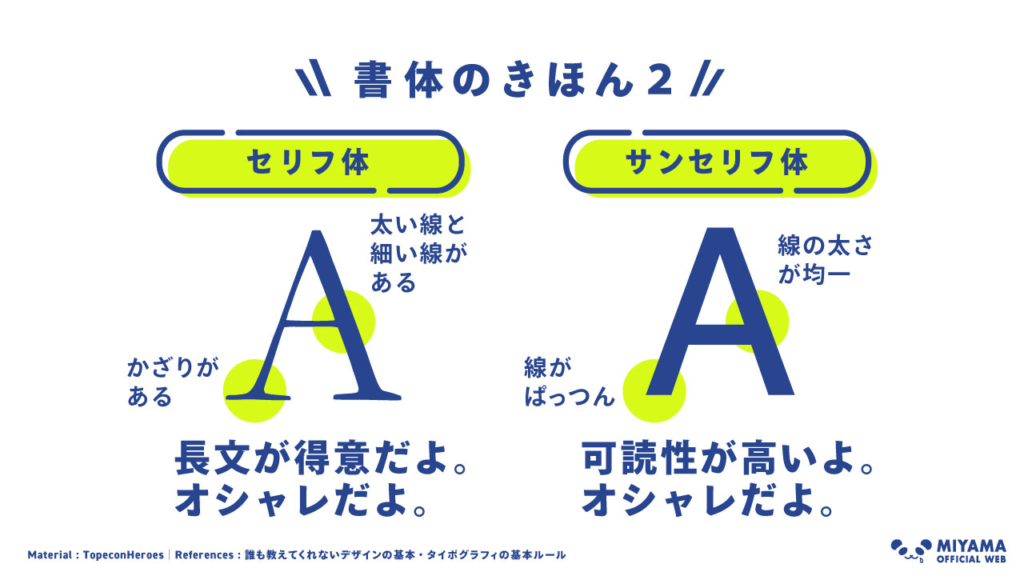
- 【欧文】セリフ体
- 【欧文】サンセリフ体
この基本4書体から、目的に合った書体を選んでください。
これ以外の個性的なフォントは基礎を学んでから使うようにしましょう。


\ 和文書体 /
- 明朝体:小説など長文が得意。
- ゴシック体:モダンで可読性が高い。


\ 欧文書体 /
- セリフ体:小説など長文が得意。おしゃれ。
- サンセリフ体:モダンで可読性が高い。おしゃれ。
セリフ体とサンセリフ体はおしゃれなんだね。
英字を入れれば大抵のものはおしゃれになります!
デザイナーは若手のころ、1度は「やたら英語をつかいたい病」にかかります(笑)
それほど英文はおしゃれに組みやすい書体なのです。
手っ取り早くおしゃれにしたい人は欧文書体を、実力を上げたい人は和文書体で組むことを意識しましょう!
タイポグラフィの大原則を知る
タイポグラフィの大原則を解説します。
まず、基本中の基本がこちら。
基本はそろえる


そろえるときは、文字を図形として考えるのがコツです。
左はしの■は大きいですが、右はしの▲は小さく感じますよね?
これを意識して見本を参考に、文字と文字の間のスペースを縮めたり、広げたりして読みやすくしましょう。
いきなりコレむずかしいんですけど。
最初はあきらかに空間があいてるとこを詰めるだけでOKよ!
数をこなすうちにできるようになります。
この文字と文字の間を調節することを『カーニング』や『スペーシング』と呼びます。
- カーニング
-
字と字の間の余白の広さを「個別に」調整すること。
- スペーシング
-
全体の字と字の間の余白が均等に見えるように調整すること。
薄目で焦点をボカシて見ると、文字が図形っぽく見えて調節しやすくなりますよ。
タイポグラフィの基本テクニックを知る
基本的なテクニックは以下のとおりです。


先生、覚えきれません。
無理して全部覚えなくてOKです!
以下でひとつずつ解説するね。
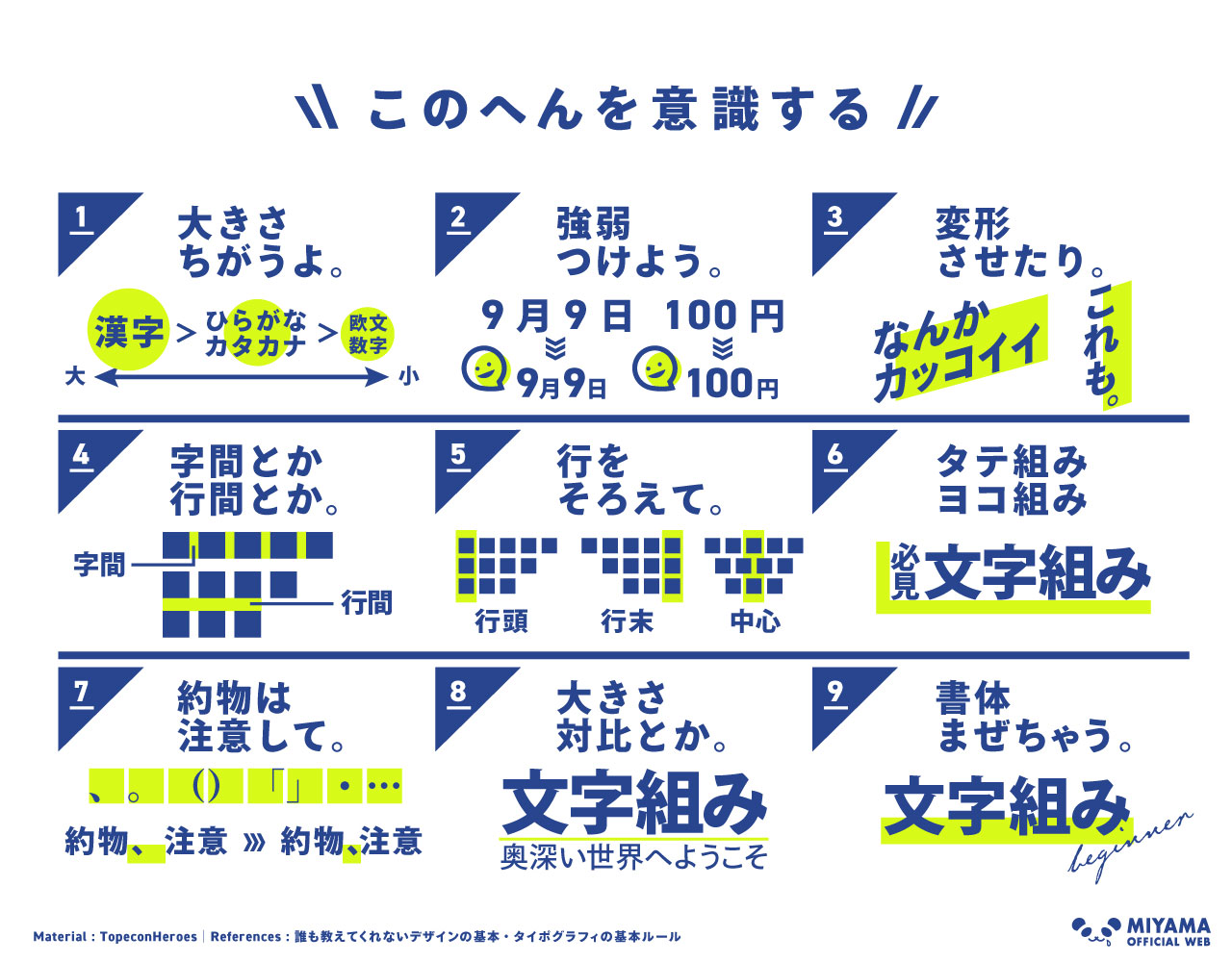
①大きさちがうよ。


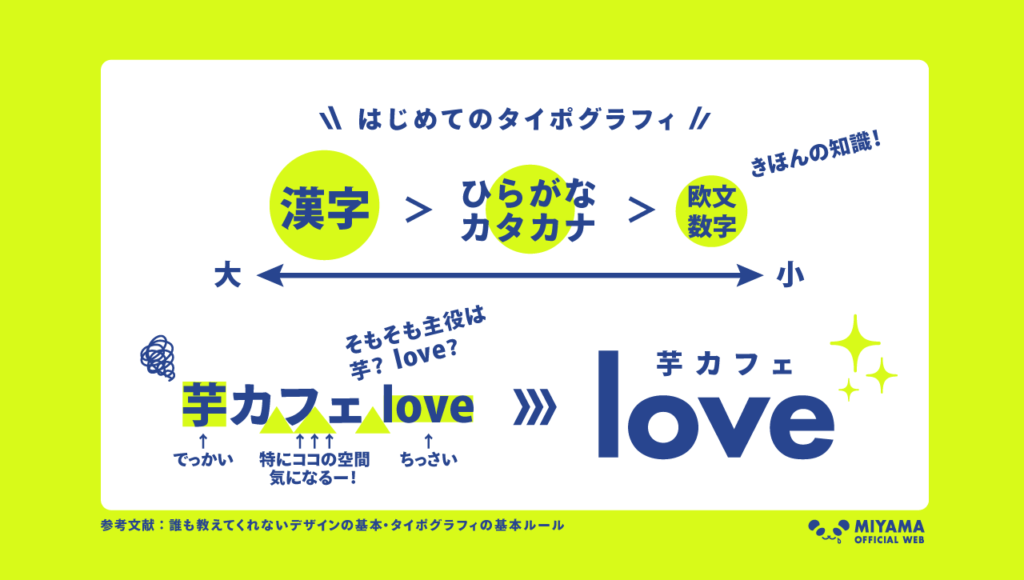
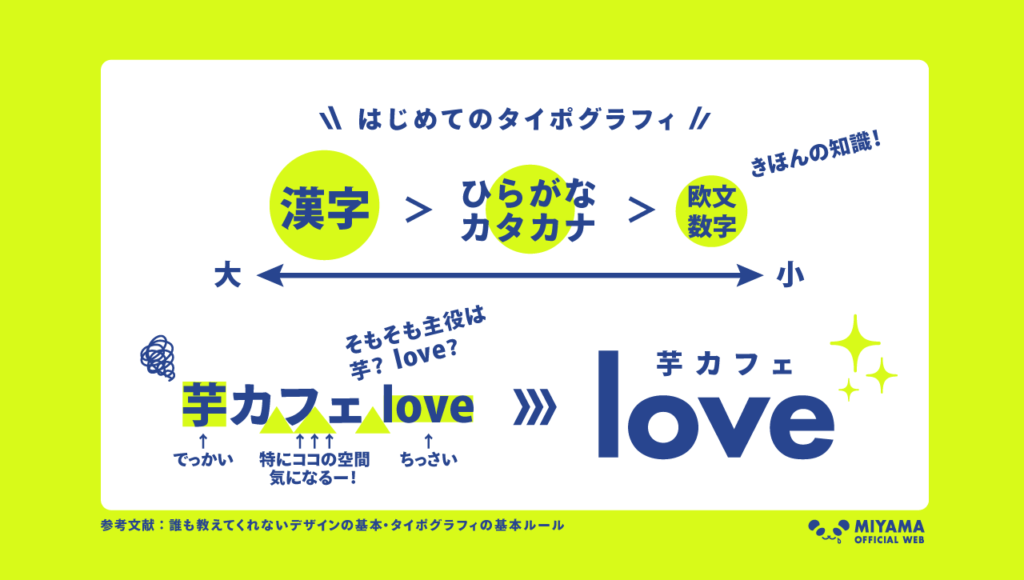
相対的に漢字は大きく、英語や数字は小さく見えます。
例えば漢字と数字を同じくらいの大きさに見せたいときは、数字を少し大きくしましょう。
文字の大きさの序列は以下のとおりです。
\大きさの序列/
漢字>ひらがな・カタカナ>欧文・数字
日本語にくらべ、英語や数字は小さく見えます。
タイトルなどでは意識して文字の大きさを変えるようにしてくださいね。
②強弱つけよう。


例えば日付や値段を書く場合、以下のものは小さくしましょう。
\ 小さくしよう /
- 何月何日の「月」「日」
- 何時何分の「字」「分」
- 何曜日の「(月)など」
- 何円の「円」「税込・税抜」
こうするとメリハリが出て、とても読みやすくプロっぽい仕上がりになります。
曜日や円を英語にすると、これまたおしゃれになります。
ぜひやってみてね!
③変形させたり。


斜体にすると、簡単に文字に動きを与えることができます。
反面、少し読みにくくなるというデメリットもあるので、多用は厳禁です。
ここぞ!というポイントで使ってください。
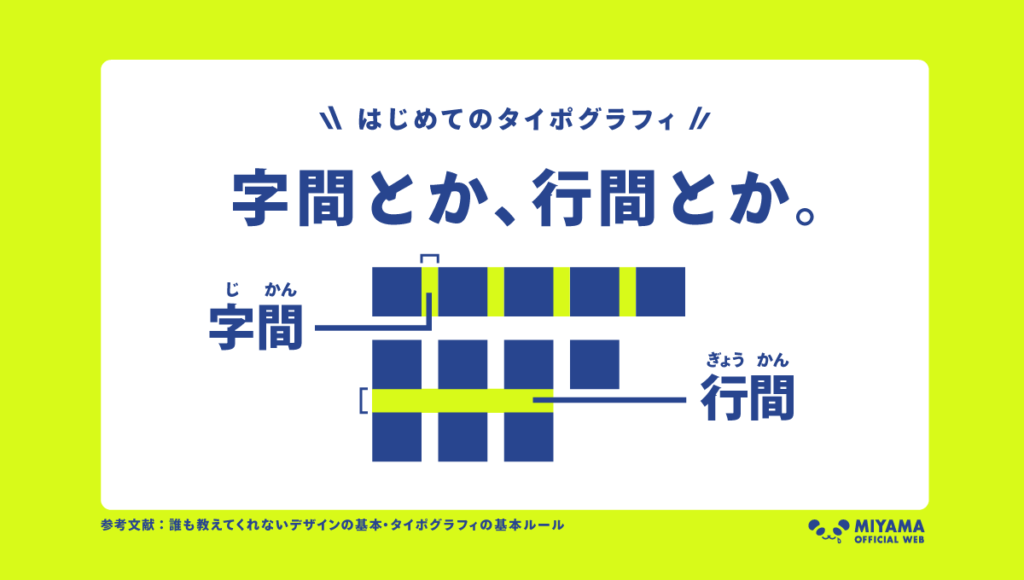
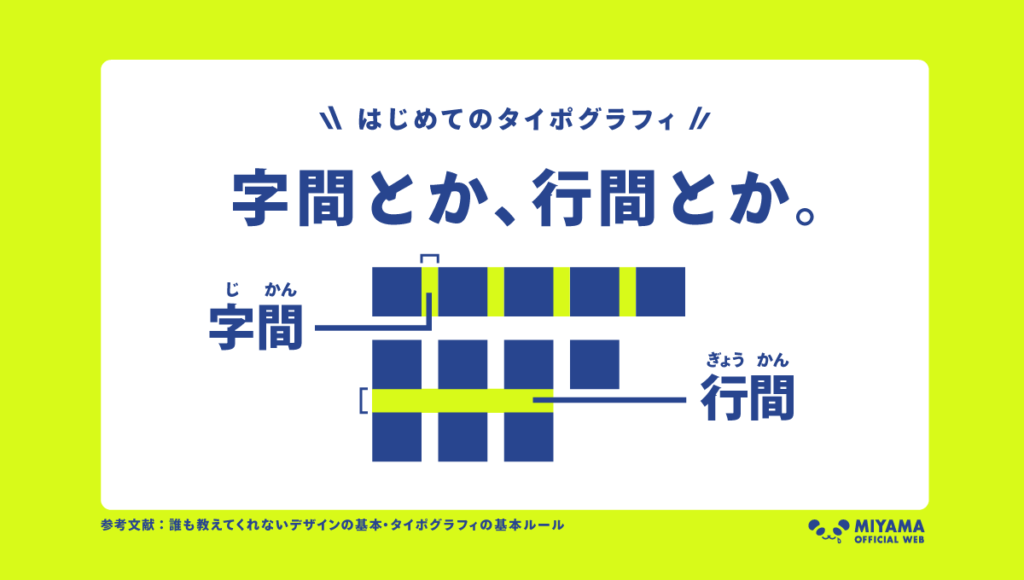
④字間とか行間とか。


文字と文字の間を「字間」、行と行の間を「行間」と言います。
字間・行間をあけるとゆったりした印象を相手に与えられます。
デフォルト設定の行間は詰まりがちなので、意識して大きめに取るようにしてください。
ちなみに、現在は字間や行間にゆとりをもたせたデザインが好まれる傾向があります。
ひと昔前はキツキツに字を詰めたデザインが多かったんだって!
⑤行をそろえて。


文字をそろえるときは、つねに「読みやすい方法はなんだろう?」と考えるようにしてください。
行頭ぞろえばかりでなく、行末や中心でそろえるやり方も検討しましょう。
基本は以下の3つです。
- 行頭ぞろえ:文章の先頭でそろえる
- 行末ぞろえ:文章のお尻でそろえる
- 中心ぞろえ:文章の中心でそろえる
たまに行がそろってなくてガタガタの人がいます。
気をつけてくださいませ!
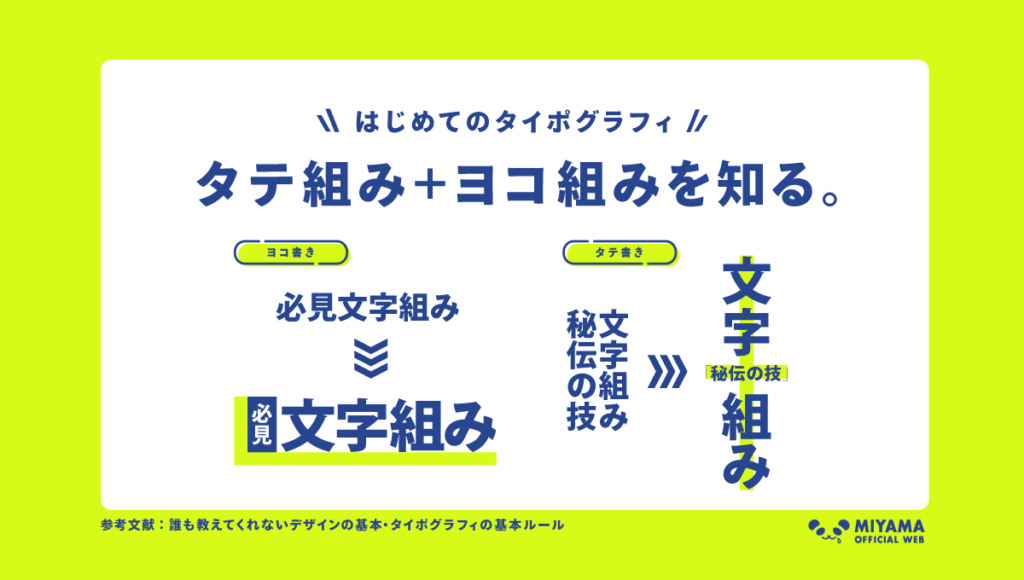
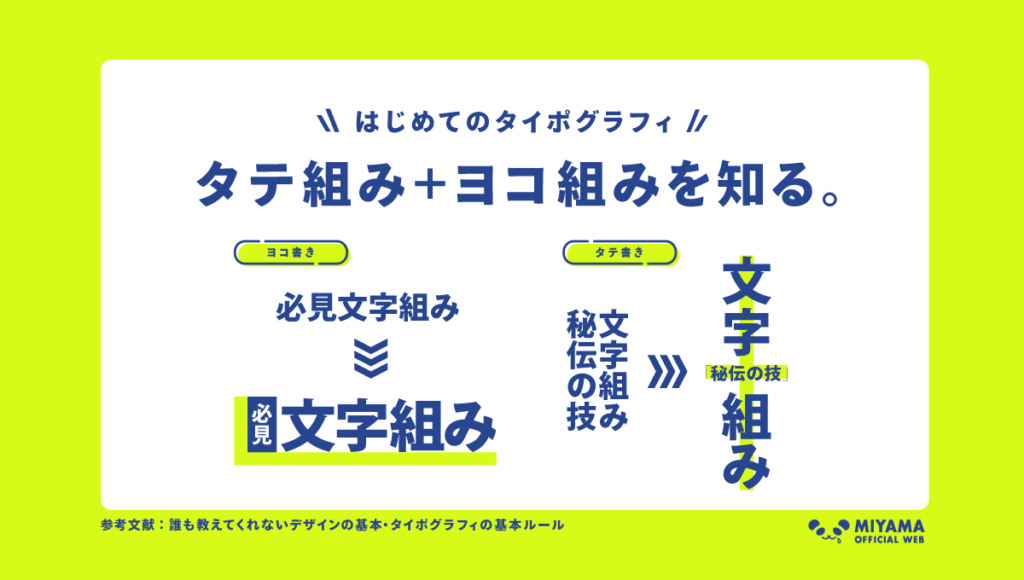
⑥タテ組みヨコ組み。


タテに書いた文字とヨコに書いた文字は、合体させることも可能です。
このときは、一方の文字の長さにもう一方の文字を合わせると、まとまりがでます。
タイトルや注目してほしい文字での使用におすすめです。
雑誌の横文字タイトルで『月間』だけタテ書きにする方法など、よく見かけます。
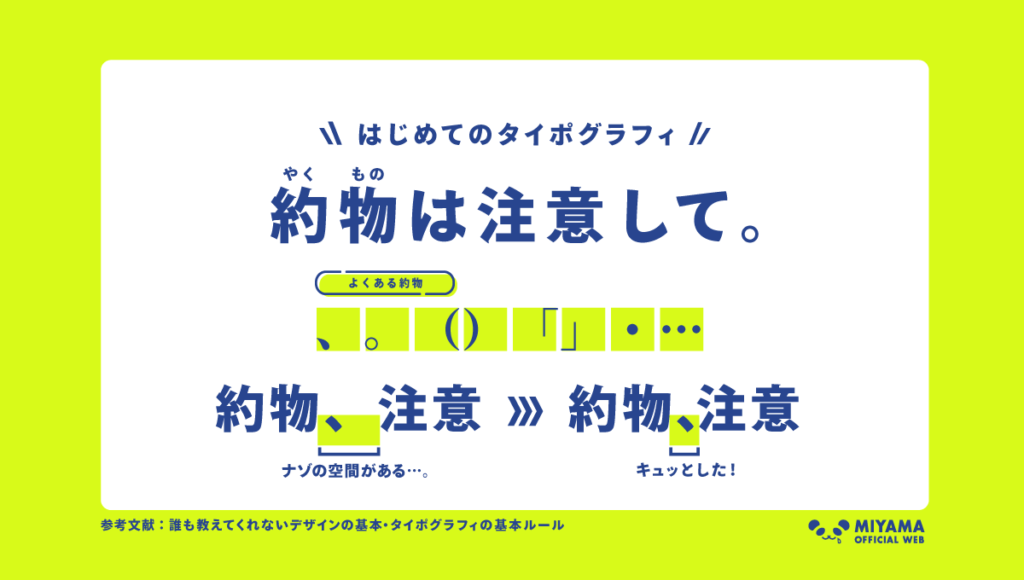
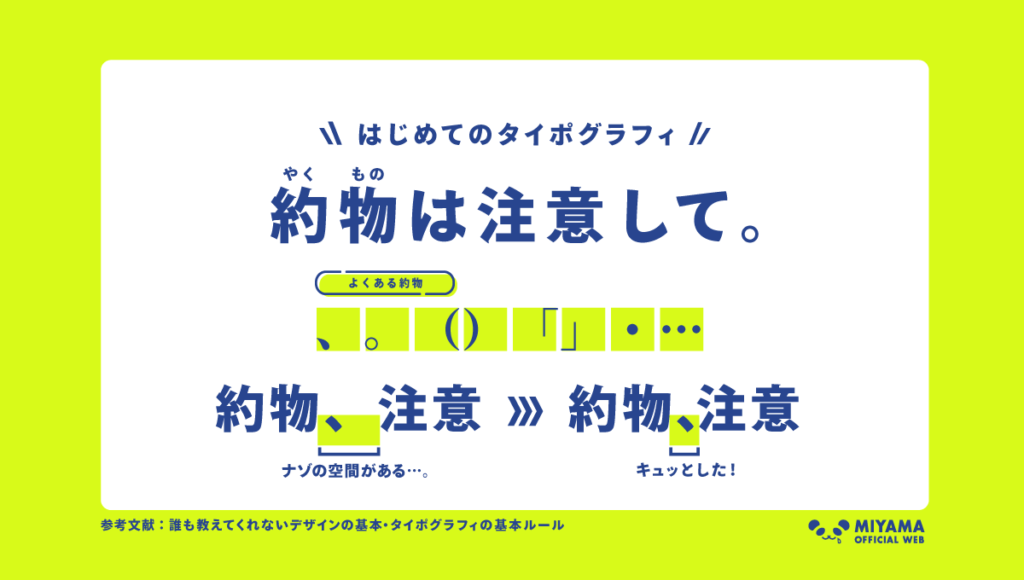
⑦約物は注意して。


約物(やくもの)と読みます。
句読点やカッコなどの記号文字を指す言葉です。
、や。は字と字の間に不自然なスペースができ、文字詰めが必要なことが多いです。
約物が出たら、スペースが開きすぎていないかチェックを!
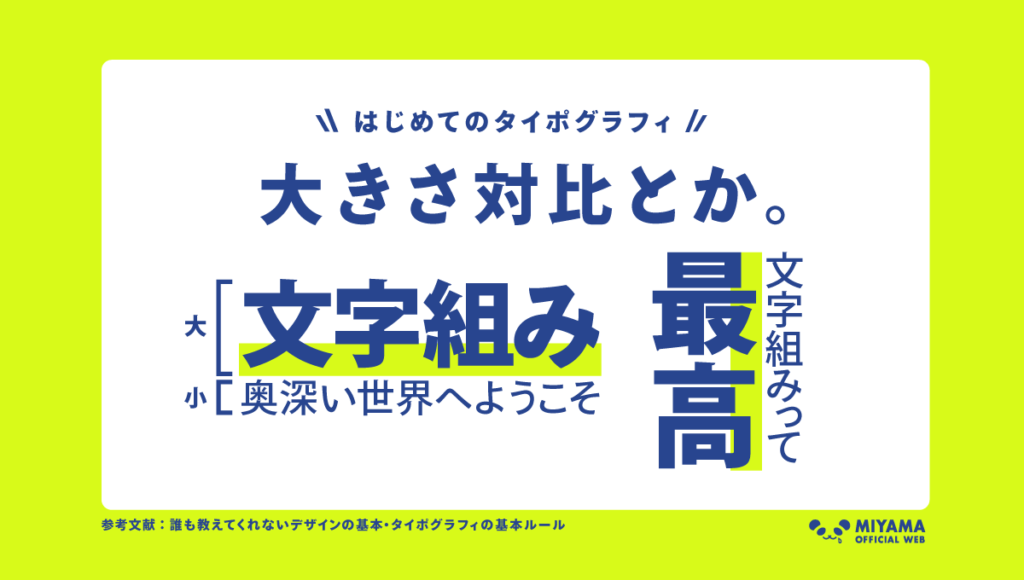
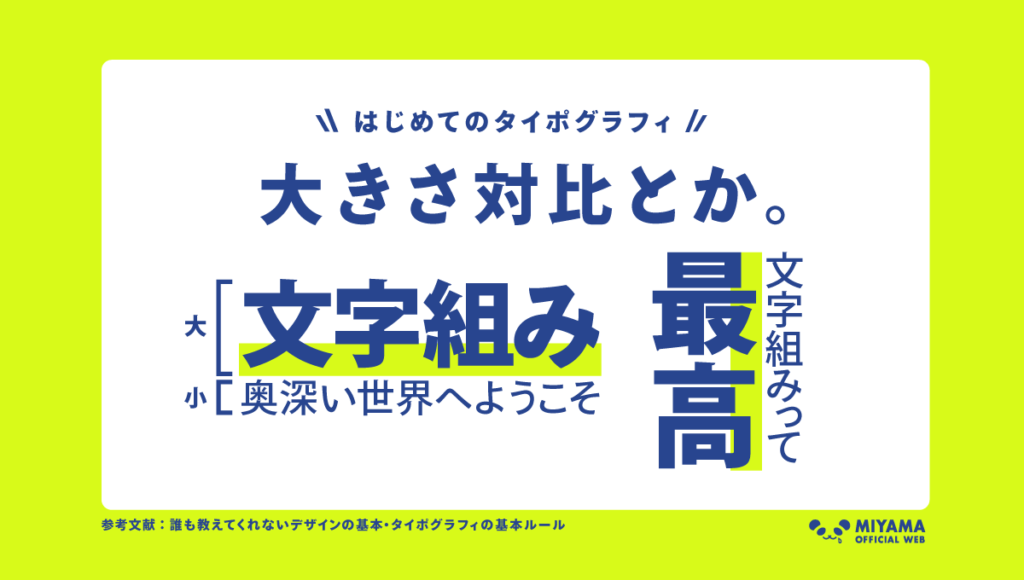
⑧大きさ対比とか。


注目してほしい文字を大きく、補足の文字は小さくします。
このとき極端に大きく・小さくすると目を引く効果があります。
新鮮なデザインができることもあるので、画面いっぱいに文字を大きくするなど、いろいろためしてみましょう!
大きな文字と小さな文字の両はしをそろえると、ロゴっぽくなっておしゃれに見えます!
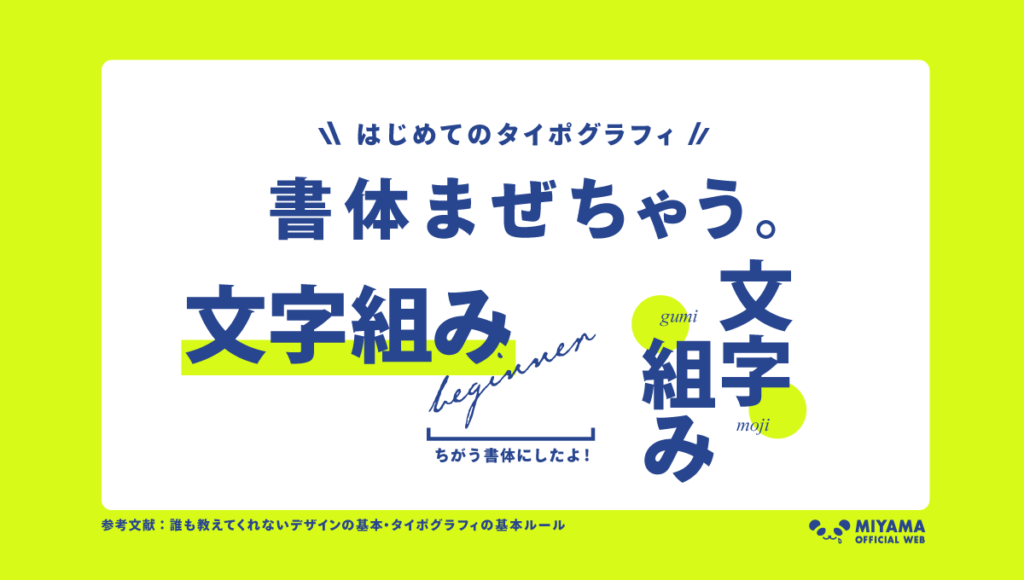
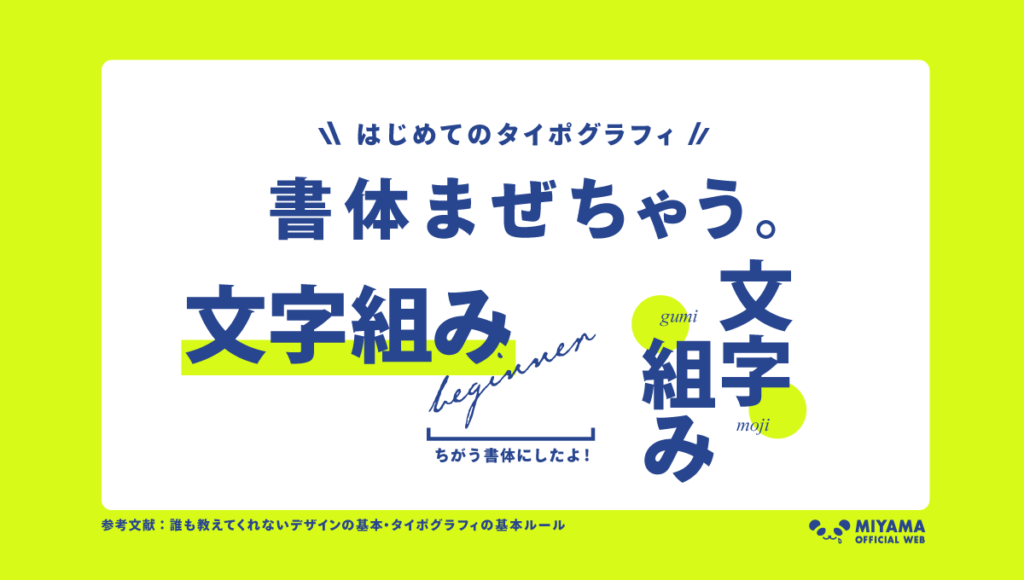
⑨書体混ぜちゃう。


ポイントとして異なる書体を混ぜるとおしゃれに見えます。
おすすめは、和文のヨコに小さく欧文でかざりを入れること。
これだけでけっこうおしゃれに見えます。
「〇〇と〇〇」の「と」だけ明朝やゴシックに変えるのも、こなれて見えますよ!
【具体例あり】タイポグラフィのやり方


今まで長々書いてきましたが、これが1番大事です。
実際に、チャレンジしましょう!
まあ、手を動かさないと上達はしないよね…。
そういうこと!
最初はまるごとマネでいいので、とにかく手を動かしましょう!
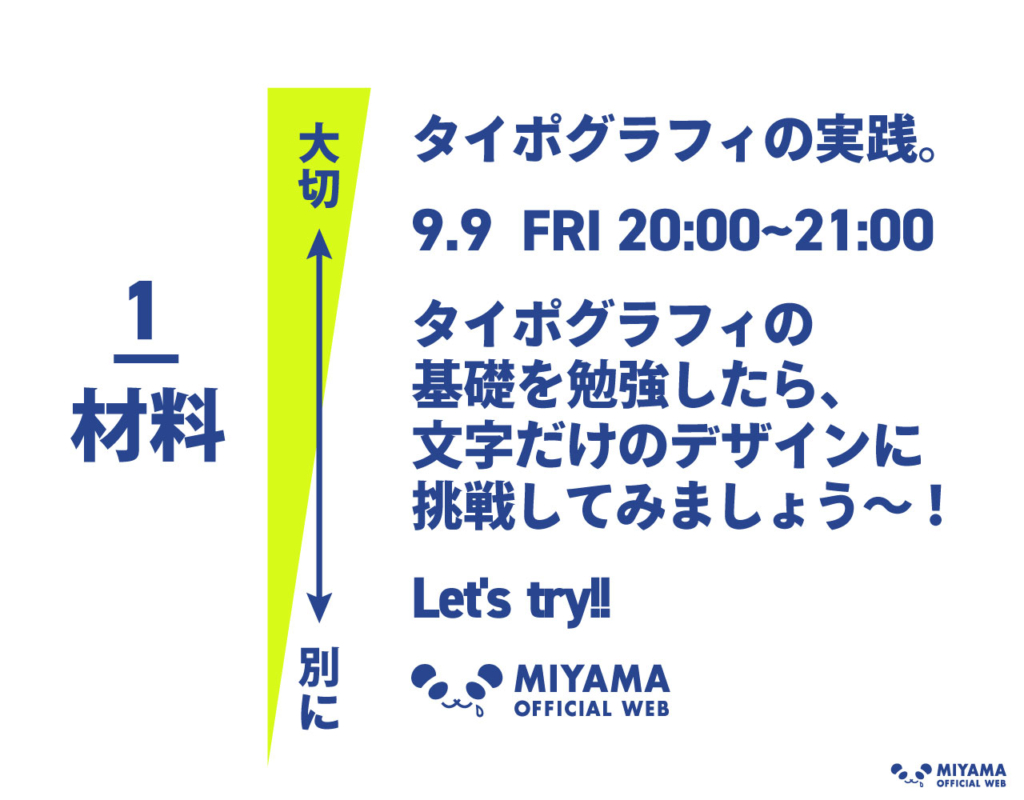
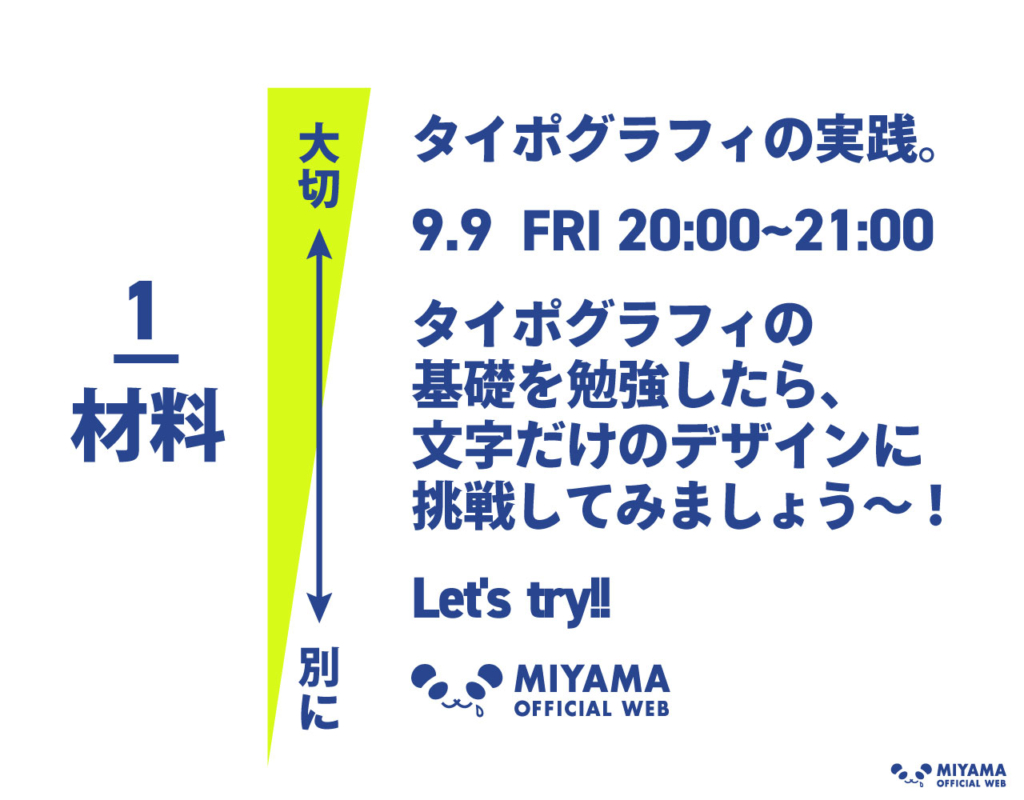
実践① 材料をそろえる


入れるべき文章をダーッと洗い出します。
この段階ではフラットなテキストデータのままでOK。
このとき下準備として、上から大切な順で並べておきましょう。
大切な順で並べておくのは、地味だけど重要なコツです!
実践② 配置する


指定の画面サイズをつくり、ひとつずつ文字を配置していきます。
このとき、大切なものは大きく、そうでないものは小さく仮置きするのがポイントです。
主役と脇役を意識しながら配置してください。
例外として「あえて小さく配置して視線誘導する」なんてテクニックもあります。
が、初心者にはハードルが高いので『大切なもの=字が大きい』を基本に文字組みしてください。
実践③ 配色する


文字の読みやすさに気をつけながら、色を付けていきます。
このとき色は3色以内にしてください。
色も情報なので、何色も使うとゴチャゴチャして脳に負荷がかかります。
シンプルでスッキリとした配色のほうが情報量も少なく、頭にすっと入るので色はしぼりましょう。
実践できたら、別パターンも作成してみましょう!
参考までに、タテ型明朝で組み直してみました。


あと、配色についてはこちらの記事もどうぞ。


タイポグラフィのコツ


基本は分かったけど、ほかにコツとかないの?
そんな人には以下の記事をどうぞ。
5分でできる文字強調デザインをまとめたよ!
以下の記事も、いそがしい人向けに5分で読める図解があります。
パワポでも使えるテクニック満載ですので、ぜひどうぞ!
文字を強調するデザイン
文字を強調するテクニックを10コご紹介しています。
内容はどれも簡単なものばかり。初心者向けです!


文字と合わせて使えるあしらい素材
シンプルなあしらいは初心者からプロまで大活躍!
くせのない簡単な素材を78コ集めました。
まねっこOKですのでぜひ!


文字の見せ方で重要な配色
看板や、公共のものを作成する人は必見です!
どんなタイポグラフィも、色を間違えると読みにくくなってしまいます。
赤と緑の見分けはつきにくい、青は見やすいなどポイントがあるので、気になる方はどうぞ!


タイポグラフィが学べる本


実はこの記事でご紹介しているタイポグラフィの知識は、ほんの一部です。
まわりと差をつけるには本を数冊でいいので購入し、しっかりと基礎を学ぶのがベストです。
先生!
どんな本を買えばいいですか?
私のおすすめ書籍はこちらです!
【初心者】知りたいタイポグラフィデザイン


知りたいタイポグラフィデザイン (知りたいデザインシリーズ)
\ 初心者ならこれ /
- 初心者が分かりやすく学べる!
- ひと通りの知識がカバーされてる!
- タイポグラフィの基本がざっくり分かる!
【中級者】ふつうのデザイナーのためのタイポグラフィが上手くなる本


ふつうのデザイナーのためのタイポグラフィが上手くなる本
\ 中級者ならこれ /
- 最近発売された最新の手がたい教科書!
- デザイナーを目指す人やデザイナーに最適!
- タイポグラフィを本気で学びたい人は買って損なし!
【上級者】 レタースペーシング


レタースペーシング タイポグラフィにおける文字間調整の考え方
\ 中級者ならこれ /
- 特にスペーシングに特化した本!
- プロが見てもすごく役に立つ内容!
- 話題になって重版もしました、おすすめ!
【無料】タイポグラフィで役立つサイト


文字だけじゃ、おしゃれにできないよ~!
そんな人はこちらのサイトをどうぞ!
「文字だけでおしゃれにするのはむずかしい!」という人は、フォントを変えたりアイコンに頼ってみましょう。
以下でおすすめサイトをご紹介します。
【商用可&無料】 デザイン素材DLサイト


無料&商用利用可の素材なら、イラストACがイチオシです。
無料会員は1日1コのダウンロード制限がありますが、素材クオリティはかなり高め。
無料ですし、とりあえず登録だけしておくと便利ですよ!
\ 公式にとぶよ /


TOPECONHEROES (トペコンヒーローズ) は、無料&商用利用可な素材サイトです。
タイポグラフィのアクセントや、デザインの参考として使えます。
デザイナーであるダーヤマさん(@TopeconHeroes)の素材なので、超高クオリティですよ!
\ 公式にとぶよ /
以下記事でくわしく解説してます。
よかったらどうぞ。


【無料】フリーフォントがあるサイト


フォントフリーは、無料のフリーフォントを集めたサイトです。
王道系から個性的なフォントまでたくさん集められています。
商用できるもの、できないものがあるので記載のルールにそってご活用ください。
\ 公式にとぶよ /
フォントフリーはサイトが見やすく、DLもしやすくて最高です!
まとめ
最後に記事のまとめです!




今なら読者さんに無料プレゼント中!


もしデザインに興味ありましたら、こちらのニュースレターもぜひ!
無料・こわい売り込みナシ・いつでも配信解除OK!
今ならご登録いただいた方に20万インプを達成した素材データも無料プレゼント中です。
さらにこちらでは、一般のデザイン講座等では教えられない・ブログでは公開しにくい業界人しか知らないコアな情報を、こっそり内緒でお伝えしています。
ぜひ、↓から覗いてみてください!
AdobeCCを最安で買う裏技
最後に、デザインに必須なAdobeCCを最安で買いたい方は、以下の記事をどうぞ。


いかがだったでしょうか?
みなさんが、すてきなタイポグラフィができますように!